学习归纳css预处理器-sass/scss、less、stylus
前言
css太难了!!!
CSS预处理器是用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用
sass
在看sass之前,有必要先讲另外一个预处理scss,两者之前的区别:
- Sass (Syntactically Awesome StyleSheets),是由buby语言编写的一款css预处理语言,和html一样有严格的缩进风格,和css编写规范有着很大的出入,是不使用花括号和分号的
- SCSS (Sassy CSS),一款css预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。SCSS 需要使用分号和花括号而不是换行和缩进。SCSS 对空白符号不敏感,其实就和css3语法一样,其后缀名是分别为 .scss。
// sass
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color
// scss
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
/* 编译后css */
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
变量
使用 $ 符号 作为变量的标志
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
/* 编译后 */
body{
font:100% Helvetica, sans-serif;
color:#333;
}
-
变量名用中划线还是下划线分隔

$link-color: blue; a { color: $link_color; } /* 编译后 */ a { color: blue; }
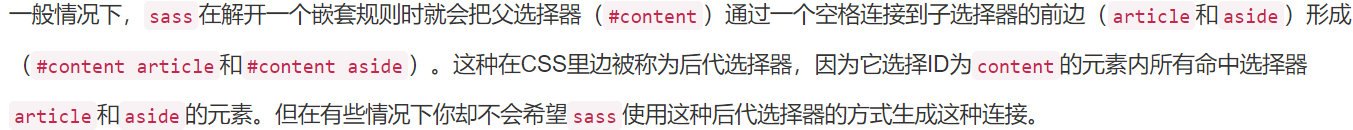
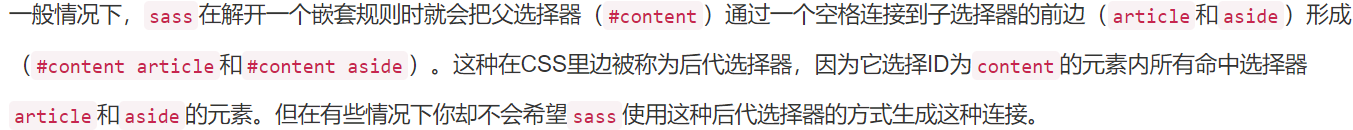
css嵌套
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}
/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }
-
父选择器的标识符&

article a { color: blue; :hover { color: red } } /* 编译后 */ article a{ color:blue; } article a :hover{ color:red; }看到上面的编译,发现a伪类的父类没有,这时候父选择器的重要就体现了 ```css article a { color: blue; &:hover { color: red } } /* 编译后 */ article a{ color:blue; } article a:hover{ color:red; } -
群组选择器的嵌套
.container { h1, h2, h3 {margin-bottom: .8em} } nav, aside { a {color: blue} } /* 编译后 */ .container h1, .container h2, .container h3 { margin-bottom: .8em } nav a, aside a {color: blue} -
子组合选择器和同层组合选择器:>、+和~
article { ~ article { border-top: 1px dashed #ccc } > section { background: #eee } dl > { dt { color: #333 } dd { color: #555 } } nav + & { margin-top: 0 } } /* 编译后 */ article ~ article { border-top: 1px dashed #ccc } article > footer { background: #eee } article dl > dt { color: #333 } article dl > dd { color: #555 } nav + article { margin-top: 0 } -
嵌套属性


nav { border: { style: solid; width: 1px; color: #ccc; } } nav { border: 1px solid #ccc { left: 0px; right: 0px; } } /* 编译后 */ nav { border-style: solid; border-width: 1px; border-color: #ccc; } nav { border: 1px solid #ccc; border-left: 0px; border-right: 0px; }
导入sass文件
-
默认变量值

-
嵌套导入
跟原生的
css不同,sass允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。// test.scss article a { color: blue; &:hover { color: red } } // index.scss .test { @import "test"; } /* 编译后 */ .test article a { color: blue; } .test article a:hover { color: red; } -
原生的CSS导入
由于
sass兼容原生的css,所以它也支持原生的CSS@import。尽管通常在sass中使用@import时,sass会尝试找到对应的sass文件并导入进来,但在下列三种情况下会生成原生的CSS@import,尽管这会造成浏览器解析css时的额外下载:- 被导入文件的名字以
.css结尾; - 被导入文件的名字是一个URL地址(比如http://www.sass.hk/css/css.css),由此可用谷歌字体API提供的相应服务;
- 被导入文件的名字是
CSS的url()值。
这就是说,你不能用
sass的@import直接导入一个原始的css文件,因为sass会认为你想用css原生的@import。但是,因为sass的语法完全兼容css,所以你可以把原始的css文件改名为.scss后缀,即可直接导入了。文件导入是保证
sass的代码可维护性和可读性的重要一环。次之但亦非常重要的就是注释了。注释可以帮助样式作者记录写sass的过程中的想法。在原生的css中,注释对于其他人是直接可见的,但sass提供了一种方式可在生成的css文件中按需抹掉相应的注释。 - 被导入文件的名字以
混合器
混合器使用@mixin标识符定义。看上去很像其他的CSS @标识符,比如说@media或者@font-face。这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式。
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
/* 编译后 */
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
-
混合器传参
混合器并不一定总得生成相同的样式。可以通过在
@include混合器时给混合器传参,来定制混合器生成的精确样式。当@include混合器时,参数其实就是可以赋值给css属性值的变量@mixin rounded-corners($px,$color) { -moz-border-radius: $px; -webkit-border-radius: $px; border-radius: $px; color:$color; } .notice { background-color: green; border: 2px solid #00aa00; @include rounded-corners(10px,blue); } /* 编译后 */ .notice { background-color: green; border: 2px solid #00aa00; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; color:blue; } -
默认参数值
为了在
@include混合器时不必传入所有的参数,我们可以给参数指定一个默认值。参数默认值使用$name: default-value的声明形式,默认值可以是任何有效的css属性值,甚至是其他参数的引用@mixin rounded-corners($px:20px,$color:black) { -moz-border-radius: $px; -webkit-border-radius: $px; border-radius: $px; color:$color; } .notice { background-color: green; border: 2px solid #00aa00; @include rounded-corners($color:blue); } /* 编译后 */ .notice { background-color: green; border: 2px solid #00aa00; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; color: blue; }小结:默认参数混合使用时,请根据形参名(如:$color)开始传参使用
选择器继承
使用sass的时候,最后一个减少重复的主要特性就是选择器继承。基于Nicole Sullivan面向对象的css的理念,选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现
.error {
color: blue;
font-size: 30px;
}
.successerror {
@extend .error;
text-align: center;
}
/* 编译后 */
.error, .successerror {
color: blue;
font-size: 30px;
}
.successerror {
text-align: center;
}
我主要是使用sass,下面两种我仅是了解。
less
Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。这里呈现的是 Less 的官方文档(中文版),包含了 Less 语言以及利用 JavaScript 开发的用于将 Less 样式转换成 CSS 样式的 Less.js 工具




