react-native项目中集成react-native-camera插件
1. 安装
yarn add react-native-camera
2. 手动关联
(1)在AndroidManifest.xml中添加权限配置
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.RECORD_AUDIO"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
3. 打开android/app/src/main/java/[...]/MainApplication.java
- 添加import org.reactnative.camera.RNCameraPackage;
- 在
getPackages()中添加new RNCameraPackage()
4. 在android/settings.gradle中添加
include ':react-native-camera'
project(':react-native-camera').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-camera/android')
4. 在android/app/build.gradle中添加
compile (project(':react-native-camera')) {
exclude group: "com.google.android.gms"
compile 'com.android.support:exifinterface:25.+'
compile ('com.google.android.gms:play-services-vision:12.0.1') {
force = true
}
}
5. 在android/build.gradle中添加
allprojects {
repositories {
maven { url "https://jitpack.io" }
maven { url "https://maven.google.com" }
}
}
接下来是重头戏了,跟着官方文档执行完上面一系列配置后,开始运行项目,然后就可以排错了:
这个时候最简单的办法就是使用android studio打开项目J:\Study_Lib\cameraTest\android
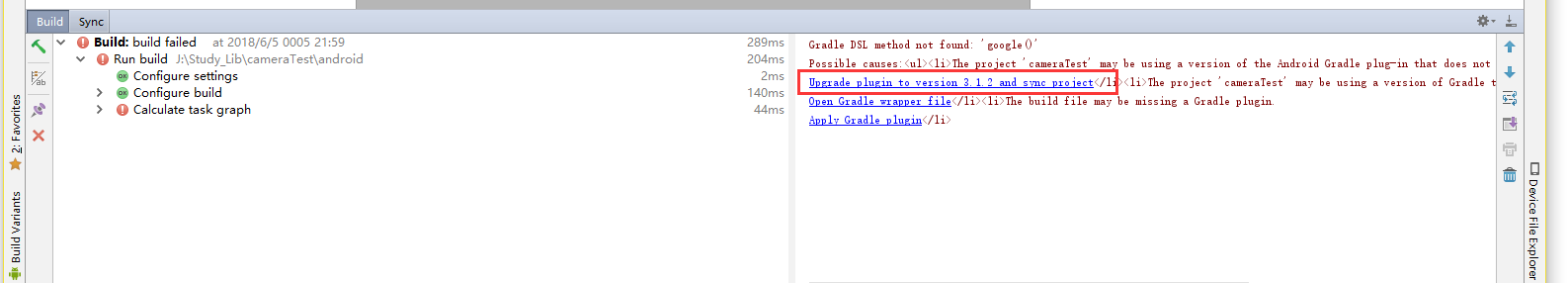
1. 第一次Sync

这时候报上面的错误,然后直接点击升级gradle就行了
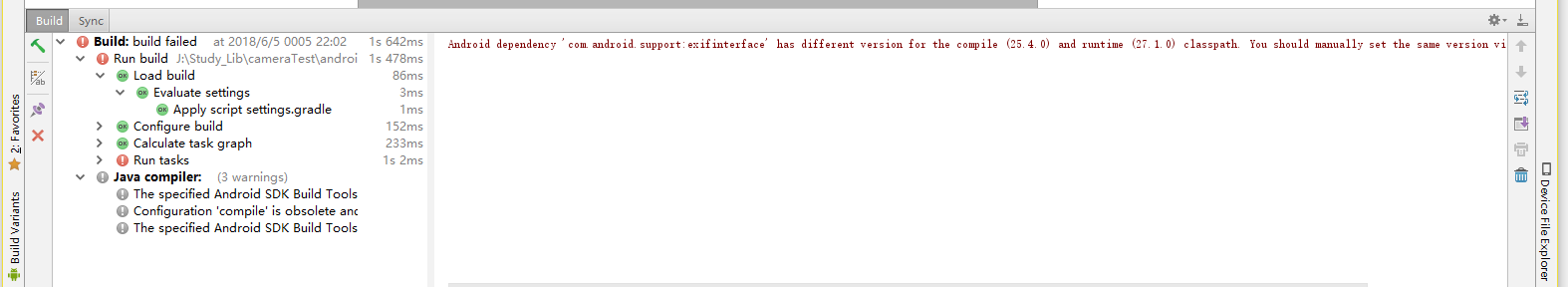
2. 第二次Sync

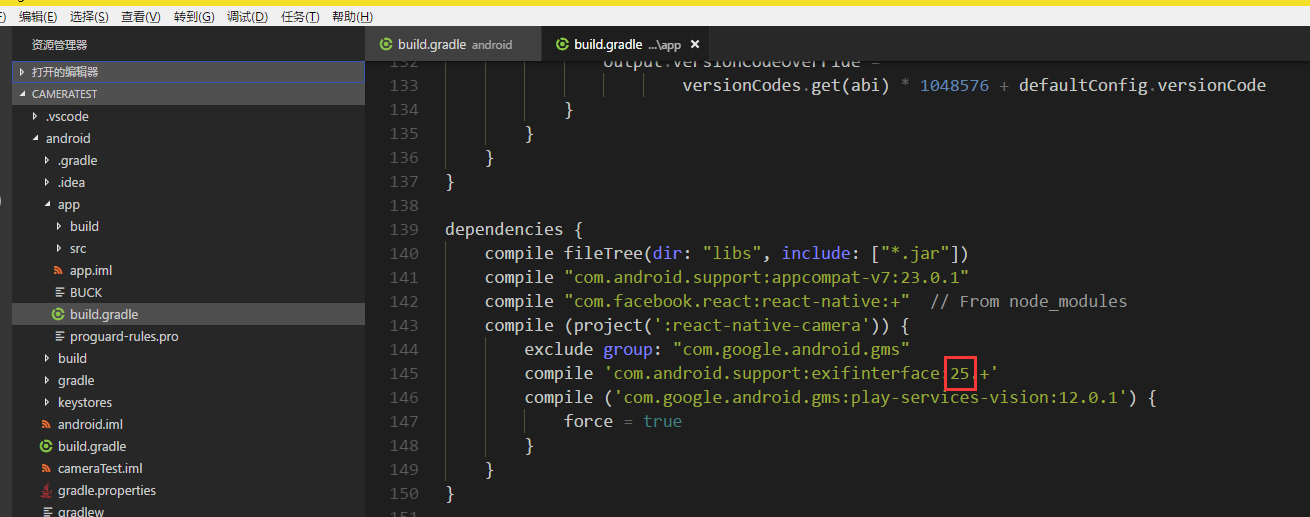
这时候修改exifinterface版本为27即可

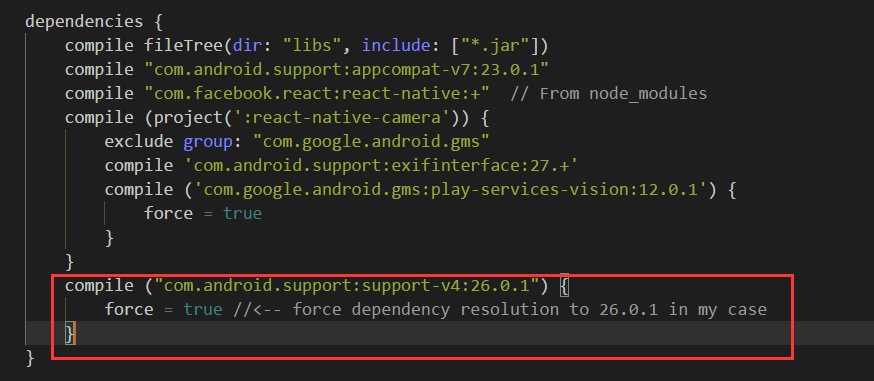
3. 第三次Sync,报错如下

这时候在android\app\build.gradle中添加以下代码即可
compile ("com.android.support:support-v4:26.0.1") {
force = true //<-- force dependency resolution to 26.0.1 in my case
}

最后,Sync成功ヾ(◍°∇°◍)ノ゙



