vue解决history路由模式刷新重定向问题(apache服务器)
问题:vue文件打包后部署到apache服务器下,vue在history路由模式时,访问www.xx.com/about路径时刷新会导致not fount页面,这是因为 www.xx.com/about 目录不存在于服务器。
解决:apche服务器重写路由到 www.xx.com/ 下。然后刷新可正常访问到 about 页面
apache开启路由重写
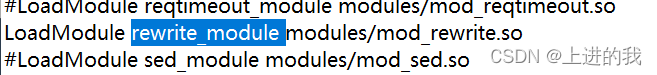
1、配置文件开启路由重写扩展 LoadModule rewrite_module modules/mod_rewrite.so

2、在自定义虚拟主机 vhosts.conf文件中添加 Options FollowSymLinks
<VirtualHost *:80> DocumentRoot "/www" <Directory "/www"> Options FollowSymLinks #在访问www根目录时,会扫描www下的.htaccess文件 AllowOverride All Require all granted </Directory> </VirtualHost>
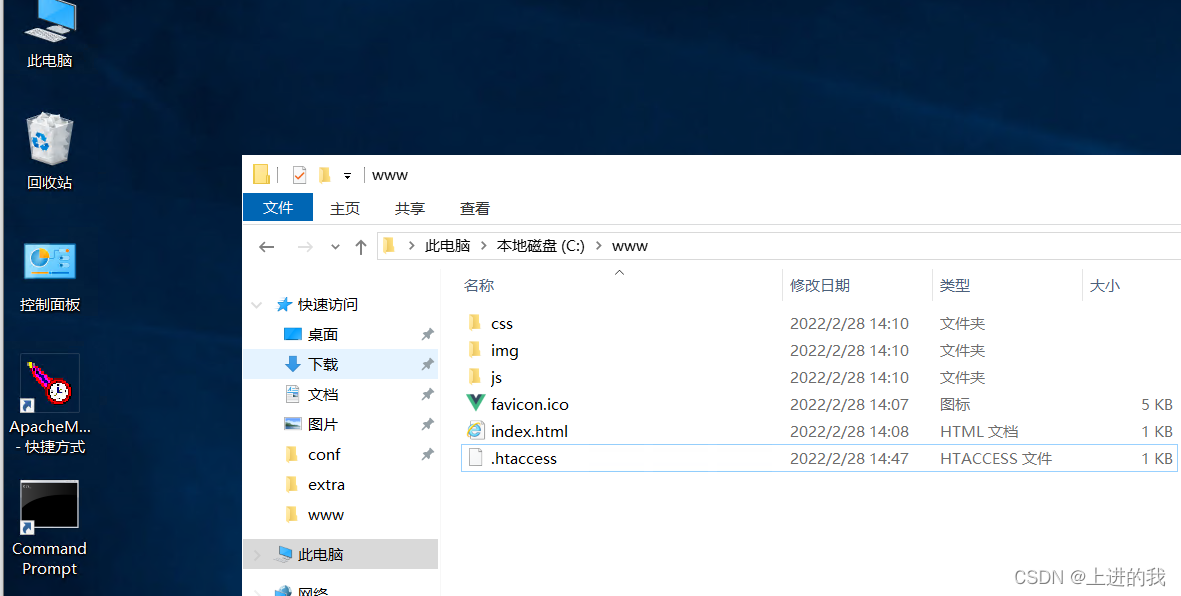
3、在www根目录下新建.htaccess文件
<IfModule mod_rewrite.c> RewriteEngine On #重写引擎 RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule>

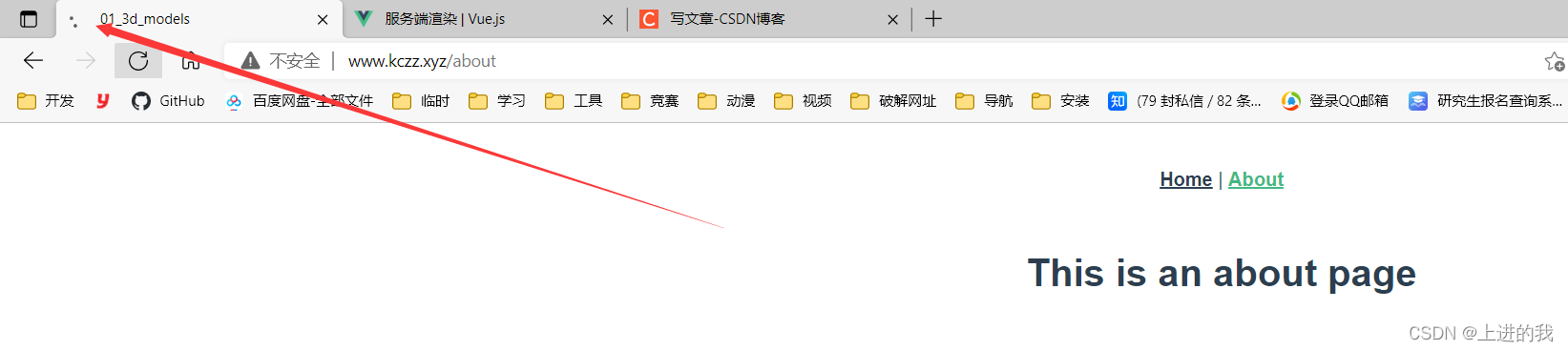
4、完成
刷新页面重定向到index.html

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_51952373/article/details/123182752



