vue-cli4,vue3打包后页面无内容
这个问题百度了一下,各种各样的的回答都有,试了好多种方法,终于解决这个问题
解决方法:
1.在项目根目录下,新建 vue.config.js, 在文件中输入:
module.exports = { publicPath: process.env.NODE_ENV === 'production' ? './' : '/' }
2.修改路由配置,router/index.js
默认使用的 createWebHistory,就是因为使用的 createWebHistory,所以不显示内容,我们需要改成 createWebHashHistory
// 1.需要引入 import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router' // 2.修改配置 const router = createRouter({ history: createWebHashHistory(process.env.BASE_URL), routes })
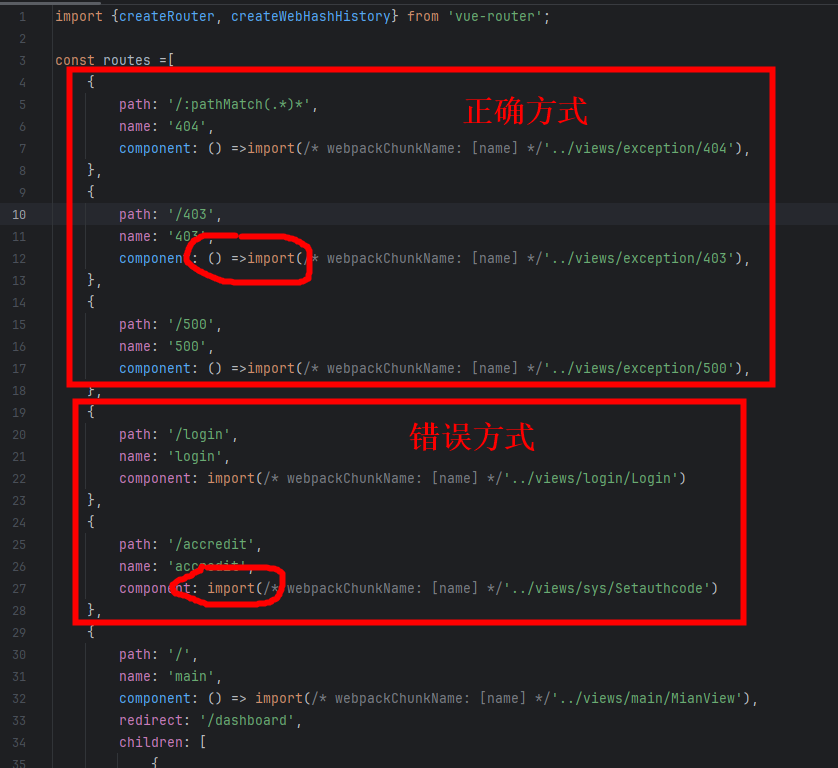
3.打包后不报错不显示时,如果使用路由懒加载,控件加载要验证
{ path: '/500', name: '500', component: () =>import(/* webpackChunkName: [name] */'../views/exception/500'), }