html background属性让背景充满整个页面
在<body>标签里添加文件路径,语法如下
<body background="文件路径">
这时,页面虽然充满了背景,但可以看出背景图片被填充了多次。
在<body>里添加样式,代码如下:
style=" background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment: fixed;"
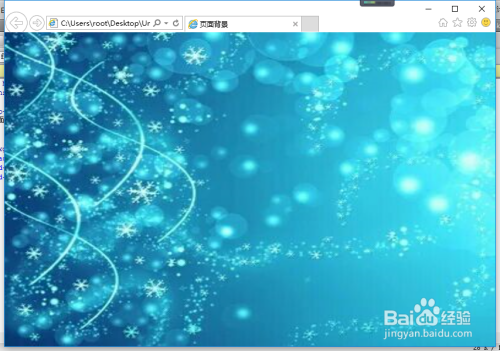
你看,背景就充满页面了。
<body background="5.jpg"
style=" background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment:fixed;" >








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库