Flutter滚动型容器组件 - ListView篇
1. 前言
Flutter作为时下最流行的技术之一,凭借其出色的性能以及抹平多端的差异优势,早已引起大批技术爱好者的关注,甚至一些闲鱼,美团,腾讯等大公司均已投入生产使用。虽然目前其生态还没有完全成熟,但身靠背后的Google加持,其发展速度已经足够惊人,可以预见将来对Flutter开发人员的需求也会随之增长。
无论是为了现在的技术尝鲜还是将来的潮流趋势,都9102年了,作为一个前端开发者,似乎没有理由不去尝试它。正是带着这样的心理,笔者也开始学习Flutter,同时建了一个用于练习的仓库,后续所有代码都会托管在上面,欢迎star,一起学习。这是我写的Flutter系列文章:
在上一篇文章中,我们学习了Flutter中使用频率最高的一些基础组件。但是在一些场景中,当组件的宽度或高度超出屏幕边缘时,Flutter往往会给出overflow警告,提醒有组件溢出屏幕。为了解决这个问题,今天我们就来学习最常用的一个滚动型容器组件 — ListView组件。
2. ListView使用方法
从功能比较上来看,Flutter中的ListView组件和RN中的ScrollView/FlatList非常相似,但是在使用方法上还是有点区别。接下来,就跟着我一起来看看ListView组件都有哪些常用的使用方法。
2.1 ListView()
第一种使用方法就是直接调用其默认构造函数来创建列表,效果等同于RN中的ScrollView组件。但是这种方式创建的列表存在一个问题:对于那些长列表或者需要较昂贵渲染开销的子组件,即使还没有出现在屏幕中但仍然会被ListView所创建,这将是一项较大的开销,使用不当可能引起性能问题甚至卡顿。
不过话说回来,虽然该方法可能会有性能问题,但还是取决于其不同的应用场景而定。下面我们就来看下其构造函数(已省略不常用属性):
ListView({ Axis scrollDirection = Axis.vertical, ScrollController controller, ScrollPhysics physics, bool shrinkWrap = false, EdgeInsetsGeometry padding, this.itemExtent, double cacheExtent, List<Widget> children = const <Widget>[], })
scrollDirection: 列表的滚动方向,可选值有Axis的horizontal和vertical,可以看到默认是垂直方向上滚动;controller: 控制器,与列表滚动相关,比如监听列表的滚动事件;physics: 列表滚动至边缘后继续拖动的物理效果,Android与iOS效果不同。Android会呈现出一个波纹状(对应ClampingScrollPhysics),而iOS上有一个回弹的弹性效果(对应BouncingScrollPhysics)。如果你想不同的平台上呈现各自的效果可以使用AlwaysScrollableScrollPhysics,它会根据不同平台自动选用各自的物理效果。如果你想禁用在边缘的拖动效果,那可以使用NeverScrollableScrollPhysics;shrinkWrap: 该属性将决定列表的长度是否仅包裹其内容的长度。当ListView嵌在一个无限长的容器组件中时,shrinkWrap必须为true,否则Flutter会给出警告;padding: 列表内边距;itemExtent: 子元素长度。当列表中的每一项长度是固定的情况下可以指定该值,有助于提高列表的性能(因为它可以帮助ListView在未实际渲染子元素之前就计算出每一项元素的位置);cacheExtent: 预渲染区域长度,ListView会在其可视区域的两边留一个cacheExtent长度的区域作为预渲染区域(对于ListView.build或ListView.separated构造函数创建的列表,不在可视区域和预渲染区域内的子元素不会被创建或会被销毁);children: 容纳子元素的组件数组。
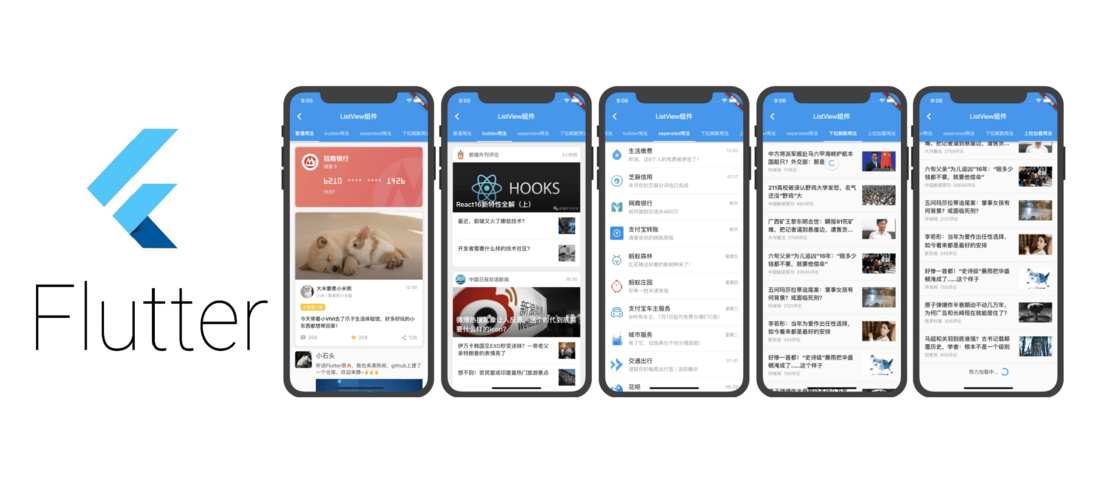
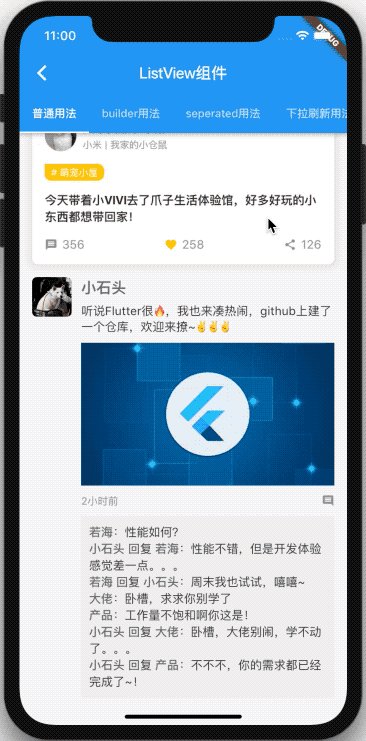
上面的属性介绍一大堆,都不如一个实际例子来得实在。我们可以用一个ListView组件来包裹上篇文章中实现的银行卡,宠物卡片,朋友圈这三个例子:
代码(文件地址)
class NormalList extends StatelessWidget { const NormalList({Key key}) : super(key: key); @override Widget build(BuildContext context) { return ListView( children: <Widget>[ CreditCard(data: creditCardData), PetCard(data: petCardData), FriendCircle(data: friendCircleData), ], ); } }
预览
可以看到,默认构造函数的用法非常之简单,直接把子元素组件放在children数组中就可以了。但是潜在的问题前面也已经解释过,对于长列表这种应用场景还是应该用ListView.build构造函数性能会更好。
2.2 ListView.build()
ListView默认构造函数虽使用简单,但不适用于长列表。为此,我们来看下ListView.build构造函数:
ListView.builder({ ... int itemCount, @required IndexedWidgetBuilder itemBuilder, })
这里省略了不常用以及和ListView默认构造函数重复的一些参数,相比之下我们可以发现ListView.builder多了两个新的参数:
itemCount: 列表中元素的数量;itemBuilder: 子元素的渲染方法,允许自定义子元素组件(等同于rn中FlatList组件的renderItem属性)。
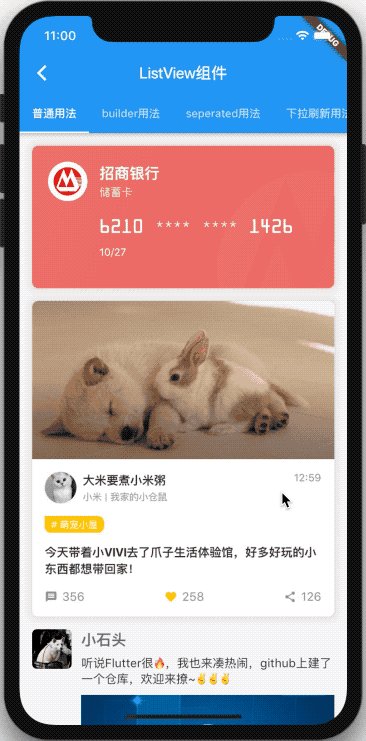
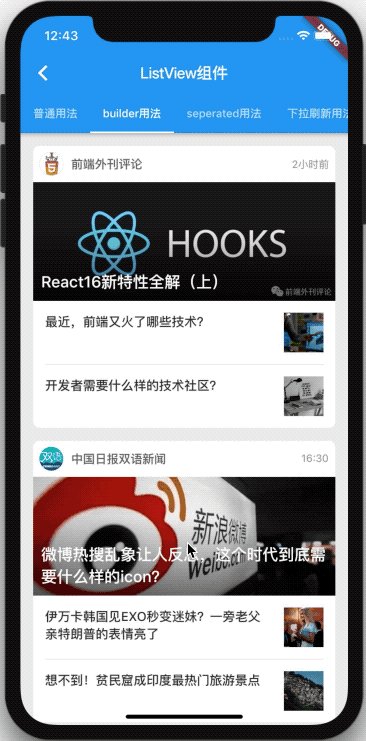
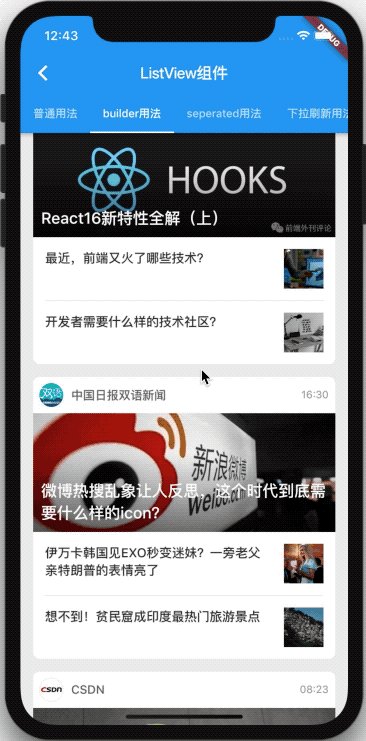
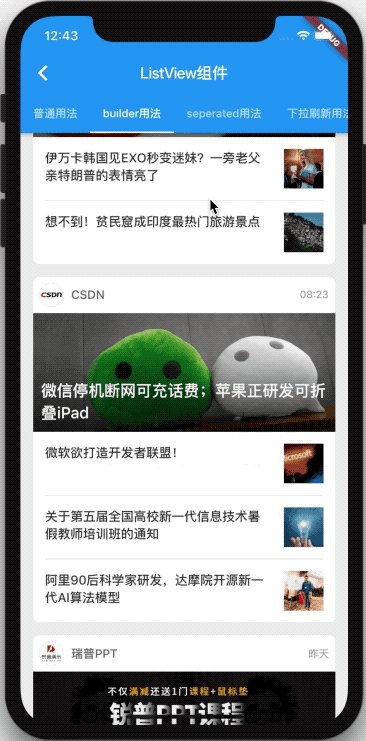
不同于ListView默认构造函数通过children参数指定子元素的这种方式,ListView.build通过暴露统一的itemBuilder方法将渲染子元素的控制权交还给调用方。这里我们用一个微信公众号的例子来说明ListView.build的使用方法(公众号卡片的样式布局可以看这里,也算是对基础组件的一个巩固和复习):
代码(文件地址)
class SubscribeAccountList extends StatelessWidget { const SubscribeAccountList({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( color: Color(0xFFEFEFEF), child: ListView.builder( itemCount: subscribeAccountList.length, itemBuilder: (context, index) { return SubscribeAccountCard(data: subscribeAccountList[index]); }, ), ); } }
预览
根据上面的代码可以看到,ListView.build创建列表最重要的两个参数就是itemCount和itemBuilder。对于公众号列表这个例子,由于每个公众号消息卡片的布局都是有规则的,而且这个列表的数量可能非常之多,所以用ListView.build来创建再适合不过了。
2.3 ListView.separated()
绝大多数列表类的需求我们都可以用ListView.build构造函数来解决问题,不过有的列表子项之间需要分割线,此时我们可以用Flutter提供的另一个构造函数ListView.separated来创建列表。来看下其构造函数有什么不同:
ListView.separated({
...
@required IndexedWidgetBuilder separatorBuilder
})
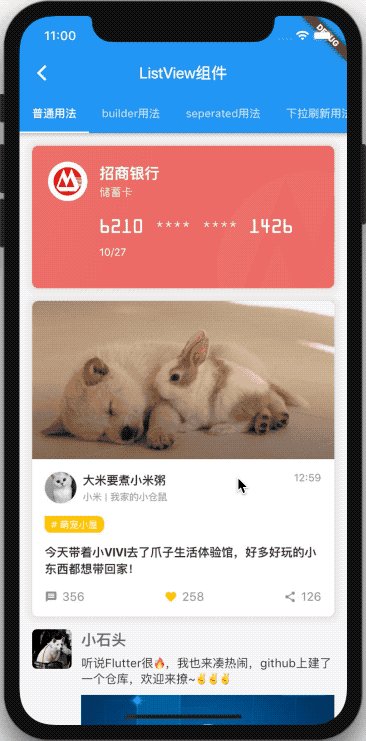
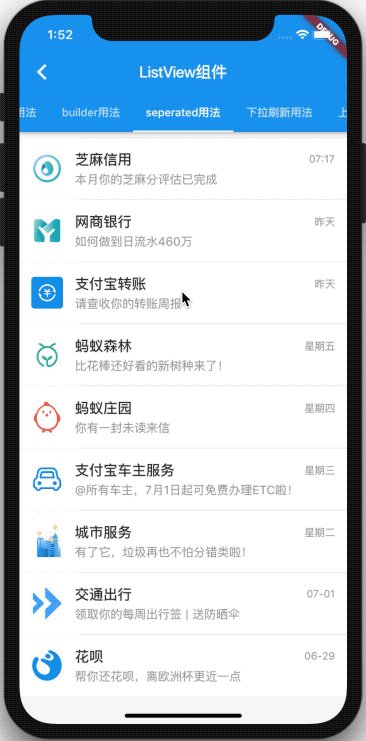
相比于ListView.build 构造函数,可以看到ListView.separated仅仅是多了一个separatorBuilder必填参数。顾名思义,这就是暴露给调用方自定义分割线组件的回调方法。以支付宝的好友列表为例(好友卡片的样式布局可以看这里),我们来看下ListView.separated的使用方法:
代码(文件地址)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | class FriendList extends StatelessWidget { const FriendList({Key key}) : super(key: key); @override Widget build(BuildContext context) { return ListView.separated( itemCount: friendListData.length, itemBuilder: (context, index) { return FriendCard(data: friendListData[index]); }, separatorBuilder: (context, index) { return Divider( height: .5, indent: 75, color: Color(0xFFDDDDDD), ); }, ); }} |
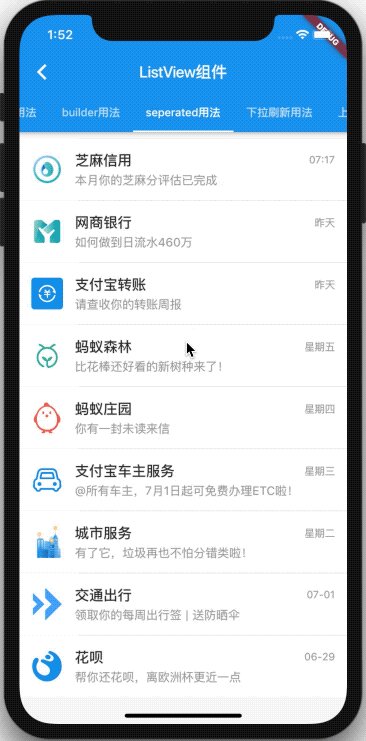
预览
看代码可以知道不同点就在于实现了separatorBuilder这个函数,通过它我们可以自定义每个子元素之间的分割线了。
2.4 小结
到目前为止,我们一共学习了ListView,ListView.build和ListView.separated三种创建列表的方式,它们各自都有其适用的场景,所以遇到需求时还是得具体问题具体分析。
不过,其实ListView还有一个构造函数:ListView.custom。而且ListView.build和ListView.separated最终都是通过ListView.custom实现的。但是本文并不打算介绍这种方法,因为一般情况下前面提到的三种构造方法就已经足够解决问题了(以后遇到实际问题再研究这个)。
3. ListView进阶方法
上文我们介绍了ListView的基础用法,但是在实际的产品中,我们还会遇到列表下拉刷新和上拉加载等需求。接下来,就让我们学习下Flutter中应该如何实现此类交互操作。
3.1 下拉刷新
要在Flutter中实现列表的下拉刷新效果,其实非常简单,因为Flutter给我们封装好了一个RefreshIndicator组件,使用起来也非常方便。看下示例代码:
class PullDownRefreshList extends StatefulWidget { const PullDownRefreshList({Key key}) : super(key: key); @override _PullDownRefreshListState createState() => _PullDownRefreshListState(); } class _PullDownRefreshListState extends State<PullDownRefreshList> { Future onRefresh() { return Future.delayed(Duration(seconds: 1), () { Toast.show('当前已是最新数据', context); }); } @override Widget build(BuildContext context) { return RefreshIndicator( onRefresh: this.onRefresh, child: ListView.separated( itemCount: friendListData.length, itemBuilder: (context, index) { return FriendCard(data: friendListData[index]); }, separatorBuilder: (context, index) { return Divider( height: .5, indent: 75, color: Color(0xFFDDDDDD), ); }, ), ); } }
由于列表的数据源是可变的,因此这次的组件我们选用继承自StatefulWidget。
可以看到RefreshIndicator的用法十分简单,只要将我们原来的ListView作为其child,并且实现其onRefresh方法就好了。而onRefresh方法其实是刷新完毕通知RefreshIndicator的一个回调函数。上述代码中,我们模拟了一个1s的等待当做网络请求,然后弹出一个Toast提示"已经是最新数据"(此处的Toast是安装了toast: ^0.1.3这个包,Flutter原生并没有提供)。
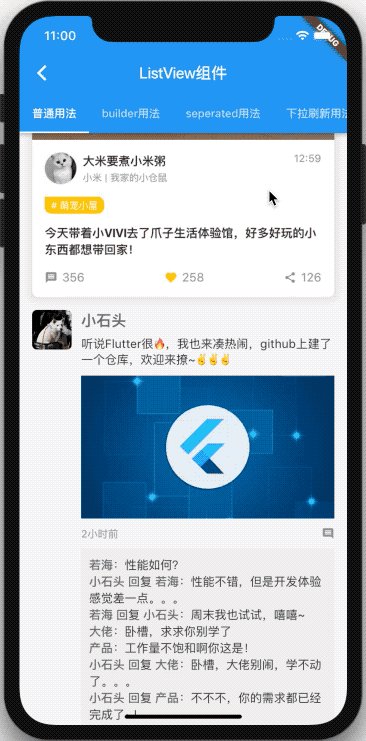
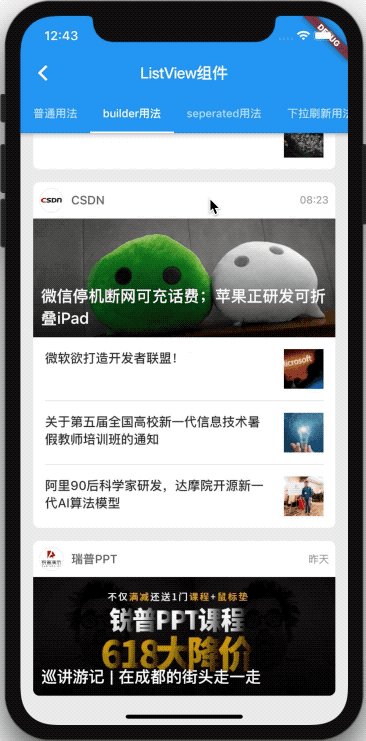
这里模仿了今日头条的列表UI作为示例(新闻卡片的样式布局可以看这里),我们来看下效果:
可以看到一切都如预期成功执行了,效果还是不错的,而且RefreshIndicator使用起来也是非常简便。但是,由于Flutter封装好的RefreshIndicator组件可定制性有点弱,不太能够满足大多数app中自定义样式的要求。不过好在看了下RefreshIndicator的源码并不是很多,等日后学了动画再回头来研究下如何定制一个自定义的下拉刷新组件。
3.2 上拉加载
除了下拉刷新之外,上拉加载是经常会遇到的另一种列表操作。不过,这次Flutter倒是没有像下拉刷新那样提供现成的组件可以直接调用,上拉加载的交互需要我们自己完成。为此,我们先来简单分析下:
- 组件内部需要一个
list变量存储当前列表的数据源; - 组件内部需要一个
bool型的isLoading标志位来表示当前是否处于Loading状态; - 需要能够判断出当前列表是否已经滚动到底部,而这就要借助到我们前面提到过的
controller属性了(ScrollController可以获取到当前列表的滚动位置以及列表最大滚动区域,相比较即可得到结果); - 当开始加载数据的时候,需要将
isLoading置为true;当数据加载完毕的时候,需要将新的数据合并到list变量中,并且重新将isLoading置为false。
根据上面的思路,我们可以得到下面的代码:
class PullUpLoadMoreList extends StatefulWidget { const PullUpLoadMoreList({Key key}) : super(key: key); @override _PullUpLoadMoreListState createState() => _PullUpLoadMoreListState(); } class _PullUpLoadMoreListState extends State<PullUpLoadMoreList> { bool isLoading = false; ScrollController scrollController = ScrollController(); List<NewsViewModel> list = List.from(newsList); @override void initState() { super.initState(); // 给列表滚动添加监听 this.scrollController.addListener(() { // 滑动到底部的关键判断 if ( !this.isLoading && this.scrollController.position.pixels >= this.scrollController.position.maxScrollExtent ) { // 开始加载数据 setState(() { this.isLoading = true; this.loadMoreData(); }); } }); } @override void dispose() { // 组件销毁时,释放资源(一定不能忘,否则可能会引起内存泄露) super.dispose(); this.scrollController.dispose(); } Future loadMoreData() { return Future.delayed(Duration(seconds: 1), () { setState(() { this.isLoading = false; this.list.addAll(newsList); }); }); } Widget renderBottom() { // TODO } @override Widget build(BuildContext context) { return ListView.separated( controller: this.scrollController, itemCount: this.list.length + 1, separatorBuilder: (context, index) { return Divider(height: .5, color: Color(0xFFDDDDDD)); }, itemBuilder: (context, index) { if (index < this.list.length) { return NewsCard(data: this.list[index]); } else { return this.renderBottom(); } }, ); } }
其中有一点需要注意,列表的itemCount值变成了list.length + 1,这是因为我们多渲染了一个底部组件。当不在加载的时候,我们可以展示一个上拉加载更多的提示性组件;当正在加载数据时,我们又可以展示一个努力加载中...的占位组件。renderBottom的实现如下:
Widget renderBottom() { if(this.isLoading) { return Container( padding: EdgeInsets.symmetric(vertical: 15), child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( '努力加载中...', style: TextStyle( fontSize: 15, color: Color(0xFF333333), ), ), Padding(padding: EdgeInsets.only(left: 10)), SizedBox( width: 20, height: 20, child: CircularProgressIndicator(strokeWidth: 3), ), ], ), ); } else { return Container( padding: EdgeInsets.symmetric(vertical: 15), alignment: Alignment.center, child: Text( '上拉加载更多', style: TextStyle( fontSize: 15, color: Color(0xFF333333), ), ), ); } }
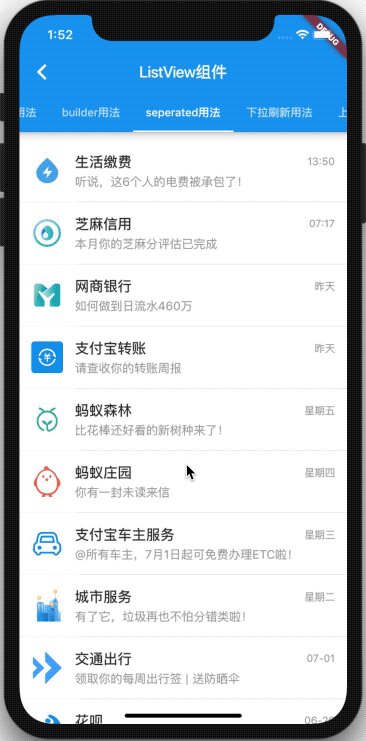
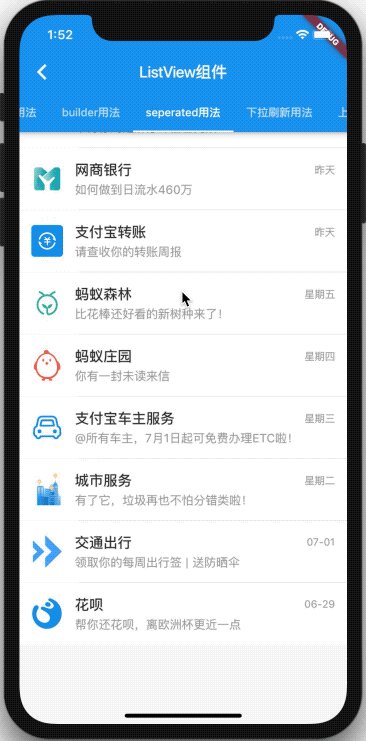
最后,我们再来看下最终的实现效果:
4. 总结
首先,本文介绍了常用的ListView,ListView.build和ListView.separated三种构造方法来创建列表,并结合实际的例子加以说明其不同的使用场景。紧接着,又介绍了列表组件下拉刷新和上拉加载这两个较常用到的交互操作在Flutter中应该如何实现。
通过文中的5个实际例子,相信你一定已经对Flutter中如何使用ListView有了初步了解,剩下的就是多练习(盘它)咯~
转载自:https://segmentfault.com/a/1190000019716289












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2019-04-09 WPF中触发器Trigger、MultiTrigger、DataTrigger、MultiDataTrigger、EventTrigger几种
2019-04-09 WPF 单个触发器、多个触发器、多条件触发器
2019-04-09 WPF样式中TargetType 属性 (Property) 和 x:Key 属性 (Attribute)
2018-04-09 Android 属性动画
2018-04-09 Android动画之逐帧动画(FrameAnimation)详解
2018-04-09 Android 动画:你真的会使用插值器与估值器吗?
2018-04-09 View动画(补间动画)