时光煮雨 Unity3d 序列目标点的移动①
系列目录
【Unity3D基础】让物体动起来①--基于UGUI的鼠标点击移动
【Unity3D基础】让物体动起来②--UGUI鼠标点击逐帧移动
时光煮雨 Unity3D让物体动起来③—UGUI DoTween&Unity Native2D实现
时光煮雨 Unity3D实现2D人物动画① UGUI&Native2D序列帧动画
时光煮雨 Unity3D实现2D人物动画② Unity2D 动画系统&资源效率
背景
上篇对于角色鼠标点击移动的总结后,感觉自己经验值有点爆棚感觉,可以小小升一级了,虽然这个主题比较小但是是动画的基础,而游戏本身就是又是基于动画基础的,所以还是很有意义的。
由于要研究2d的寻路算法,A*寻路,A*寻路是基于网格的所以,序列点的移动就成了我的研究方向。这里经过一番努力,基本有了几个方向。
A、DoTween有一个sequence动画组合可以满足
B、iTween 中有类似功能但不完全满足
C、自己实现
本篇主要整理网上的资源做个整理,共享出来。
实现
A、DoTween这个其实很简单,直接用函数就行,只是感觉有点不爽,人家是做组合动画的,感觉杀鸡用牛刀的感觉,果断放弃了
B、iTween 中有类似功能但不满足
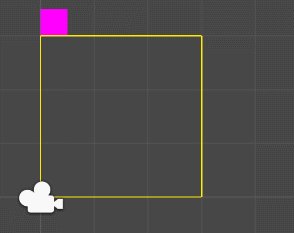
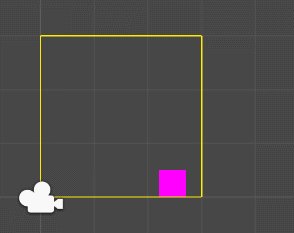
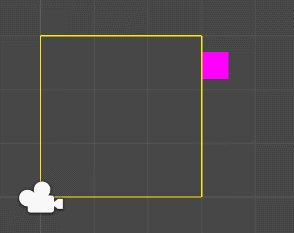
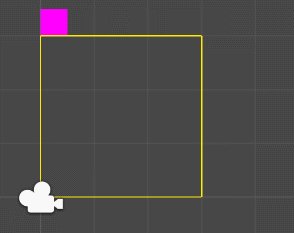
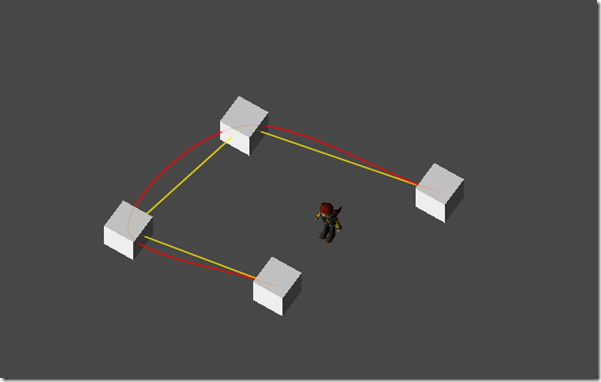
这里为什么说不满足,借下雨松MOMO的图片,一看便知
其中红色的线是插件进行曲线插值得出的结果(基于3个点,运算还是挺复杂的),而黄色线是调试显示的4点的直线辅助线,如果直接使用插件得到的运行轨迹是不复核我的要求的,不过itween的使用代码还是比较简单的一看就明白了(这里剽窃雨松MOMO的原文链接是:iTween研究院之学习笔记Move移动篇(一))
using UnityEngine;
using System.Collections;
public class Path : MonoBehaviour {
//路径寻路中的所有点
public Transform [] paths;
void Start ()
{
Hashtable args = new Hashtable();
//设置路径的点
args.Add("path",paths);
//设置类型为线性,线性效果会好一些。
args.Add("easeType", iTween.EaseType.linear);
//设置寻路的速度
args.Add("speed",10f);
//是否先从原始位置走到路径中第一个点的位置
args.Add("movetopath",true);
//是否让模型始终面朝当面目标的方向,拐弯的地方会自动旋转模型
//如果你发现你的模型在寻路的时候始终都是一个方向那么一定要打开这个
args.Add("orienttopath",true);
//让模型开始寻路
iTween.MoveTo(gameObject,args);
}
void OnDrawGizmos()
{
//在scene视图中绘制出路径与线
iTween.DrawLine(paths,Color.yellow);
iTween.DrawPath(paths,Color.red);
}
}
实际上我在研究上篇基于时间线移动的时候,分析学习了itween的源代码,其实就是事件线插值动画,没有什么高深的原理。实际上完全可以扩展itween实现这个功能的,如果把原理弄明白后。
C、自己实现
这是本文的重头戏了,下面是我google了很久找的一段代码(老外写的,很简单啊)
void Update()
{
float step = speed * Time.deltaTime;
transform.position = Vector3.MoveTowards(transform.position, targets[index], step);
if (Vector3.Distance(transform.position, targets[index]) < 0.01f)
{
if (index == targets.Length - 1)
{
index = 0;
}
else
index++;
}
}
是不是简单的发指,”众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”实际的代码原型就是这么简单,结合上文中提到的MoveTowards的优点,简单嘛?
总结
功能终于实现了,但是还是有瑕疵。下一篇关于这篇的补充和动画系统的细致分析继续进行。