时光煮雨 Unity3D实现2D人物动画② Unity2D 动画系统&资源效率
系列目录
【Unity3D基础】让物体动起来①--基于UGUI的鼠标点击移动
【Unity3D基础】让物体动起来②--UGUI鼠标点击逐帧移动
时光煮雨 Unity3D让物体动起来③—UGUI DoTween&Unity Native2D实现
时光煮雨 Unity3D实现2D人物动画① UGUI&Native2D序列帧动画
时光煮雨 Unity3D实现2D人物动画② Unity2D 动画系统&资源效率
时光煮雨 Unity3D实现2D人物动画② Unity2D 动画系统&资源效率
前言
上篇提到的引用的“图片切换法”,以及这篇要讲的“图片截取法”(这两个说法都是引用的大牛深蓝色右手的原话),实际上序列帧动画的本质就是定时器,已经反复强调过了。这里“图片切换法”和“图片截取法”主要是针对纹理资源的获取途径方式来划分的,主要原因还是渲染效率的问题,如果会写网页的同学也一定都知道有CSS有一种Sprite雪碧技术,就是把松散的小图合并成一张大图来减少网络请求数,这里原理是可以类比的。实际上在Unity3D中这个问题已经很好的解决了,这也是本文的一个主题。
本文的两个主题分别是
一、使用Animation编辑器实现2D人物序列帧动画
二、Unity3D中2D资源的优化工具简介
效果图
实现
一、使用Animation编辑器实现2D人物序列帧动画
这里由于方面的教程很多,所以这里也就是点到为止,记录关键点和关键部分,需要学习的朋友自己按照其它教程实现一遍自然明白,这里就不用浪费口舌了。
A、制作素材,这里直接引用深蓝的原话了
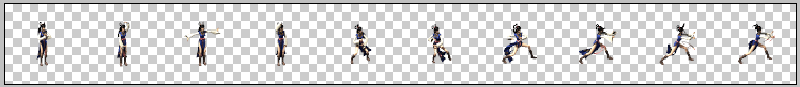
准备工作:这里我以创建主角向右方向施法动画为例。首先需要将10帧150*150的图片通过Photoshop或其他方式合成为一张1500*150的大图,如下图:
从图上可以很清晰的看出主角的整个流畅的施法流程。接着,我将该文件取名叫PlayerMagic.png保存。还记得上篇引用的文字吗,个人觉得挺赞的 (因为是提取的素材,初始宽和高是不均衡值,所以必须扩大成自己的需求,这样人物会在图片中居中,并且为后期加入武器或坐骑留好余地。稍微的偏离也可以在后期进行微调)
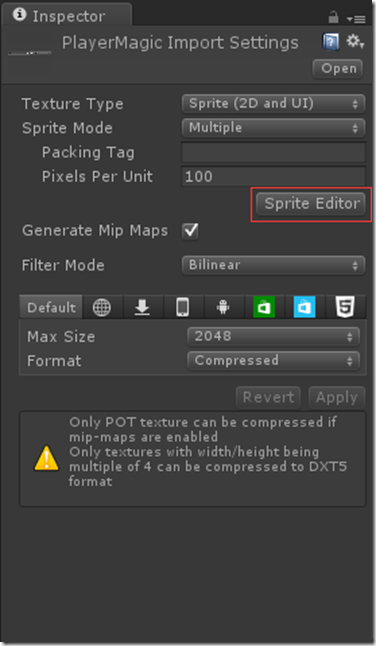
红字部分觉得比较赞的。将该图导入到Unity3d中(很多种方法拖拽即可)
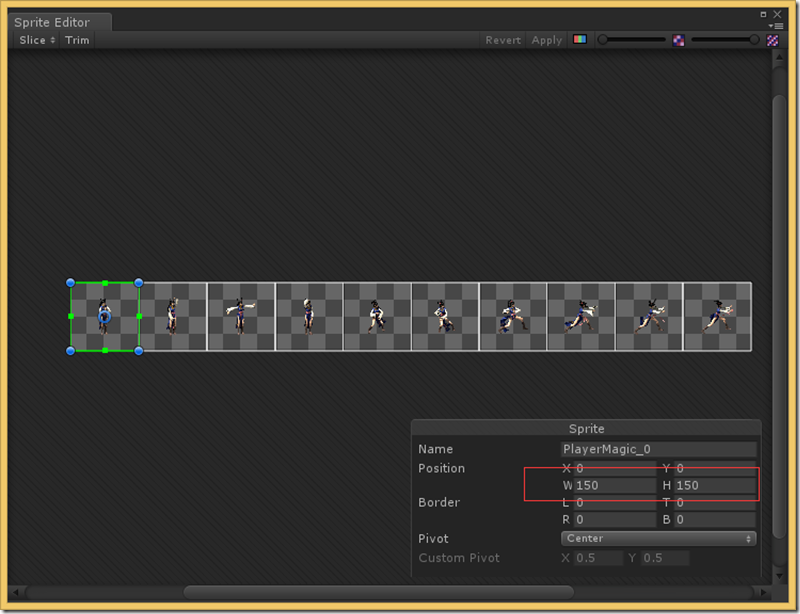
B、使用Sprite Editor工具(点击Project下的图片)进行分割,这里有了A的上下文思想,所以个人觉得使用静态分割是比较合理的,图片素材由美工或者自己按照规格调好,符合单一原则,以下是截图
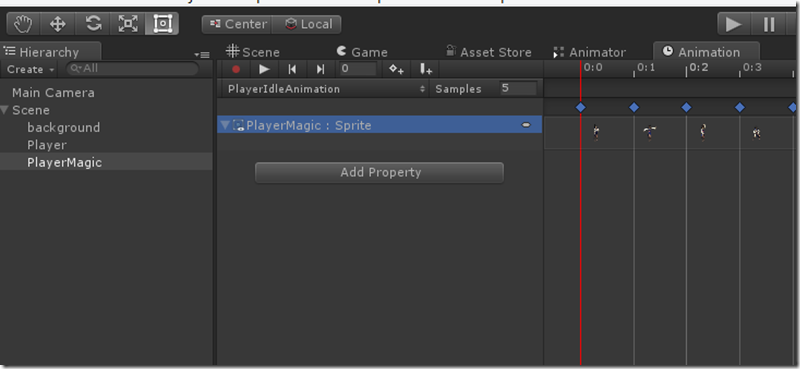
C、使用Animation工具窗口,制作序列帧动画即可(其实我觉得有点像关键帧动画不知道为什么叫序列帧),这里需要注意的就是制作动画必须选中GameObject(也是Animation工具必须的)这样动画控制组件和动画就自动挂接绑定到了选中的GameObject上,
两个关键点:
1、移动关键帧的时候,可以使用滚轮放大时间线,然后逐个拖拽(感觉不是很方便,不知道有没有更方便的方法)
2、注意调节采样率已达到最好的显示效果
二、Unity3D中2D资源的优化工具简介
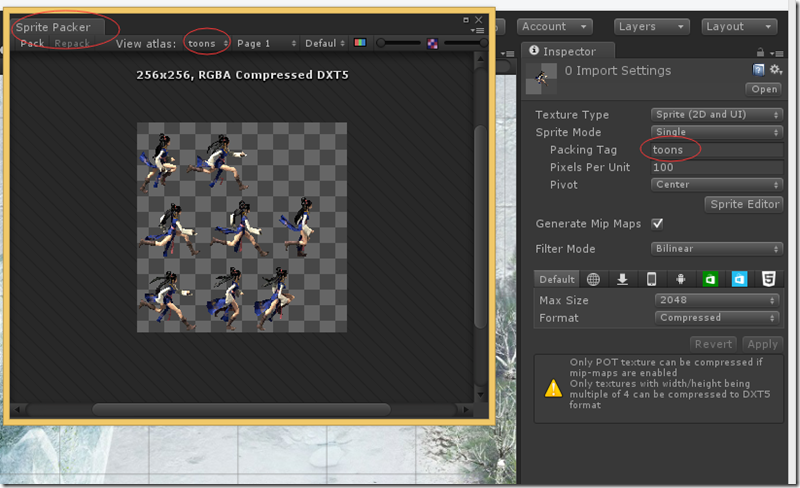
实际我们通过一,已经介绍了一个纹理分割的工具Sprite Editor了,下面还有一个工具,就是针对上篇中的非组合打包的图片,Unity3d也提供了一个工具,叫做sprite Packer,使用很简单了(注意下图红圈即可),主要的疑问是性能的提高的效果,这里就需要介绍Unity3d 性能查看工具了,但是发现Unity3d 5.x以后和很多教程上显示的不一样(可能是更新了,这里先不深究以后慢慢研究了)
总结
万里长征第二步终于完成了,没有什么好说的,简单还是简单。