CSS实现背景颜色循环播放效果
颜色的循环播放效果?朋友是在docker中文网站上看到的,附上链接https://docs.docker-cn.com/,一看确实很漂亮。
那他们是如何实现的呢,其实没有用什么高端的技术,只是使用了css基本的animation动画效果,网上也有很多例子。
animation的属性大概分为这几个,
animation: colorswitch 20s infinite;我们来看这段css代码,
colorswitch(animation-name): 选择器的 keyframe 名称;
@keyframes colorswitch {
0% {
background: #0087C9
}
16% {
background: #EF4A53
}
32% {
background: #FFB463
}
49% {
background: #33D5D4
}
65% {
background: #254356
}
81% {
background: #5B4097
}
100% {
background: #0087C9
}
}
20s(animation-duration): 颜色变换的周期时间;
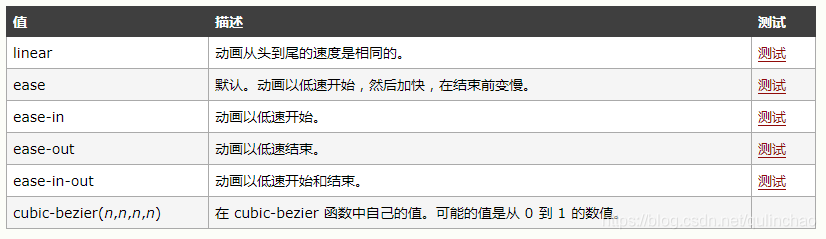
(animation-timing-function): 动画的速度曲线;

(animation-delay): 动画开始之前的延迟;
infinite(animation-iteration-count): 播放动画的次数,可以是数值,也可以是infinite(无限次);
(animation-direction): 是否应该轮流反向播放动画;(normal (默认值) | alternate (反向))
大家也可以在我的GitHub上面直接下载示例demo进行代码的查看。
直接点击博文demo(GitHub)进行跳转,也可以复制网址 GitHub - Ijiran/GradAnimation: 利用CSS操作进行对背景颜色的渐变,实现一些颜色的重复播放效果。 进行查看。
如果能给个喜欢或者start,作者一定会很开心。
公众号:Ijiran的编程思维,随缘关注。转载请注明地址,谢谢。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)