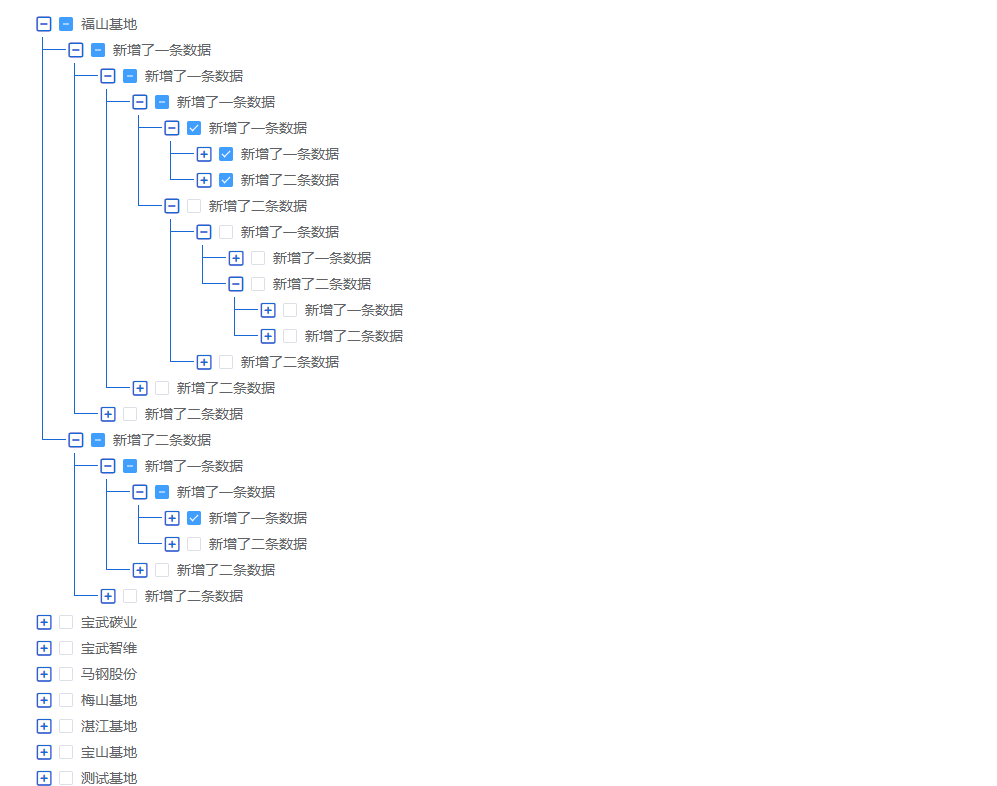
基于elementui的Tree虚线,实线绘制,以及懒加载,如图
加减号用的是阿里的矢量图标库。自行去下载 路径:
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2

<template> <div class="content-box"> <div class="content-top-lable">系统设置</div> <div style="padding: 10px 10px;"> <div style="margin-top: 10px;" class="container"> <el-tree class="tree-line" :indent="0" node-key="id" ref="indexTree" :data="data" :load="loadNode" show-checkbox @check-change="handleCheckChange" lazy ></el-tree> </div> </div> </div> </template> <script> const defaultListQuery = { pageNum: 1, pageSize: 10, keyword: "" }; import "../icon/iconfont.css"; export default { data() { return { data: [], defaultProps: { children: 'children', label: 'label' }, } }, created() { this.getInitData(); }, methods: { handleCheckChange(data, checked, indeterminate) { //得到所有数据 console.log(this.$refs.indexTree.getCheckedNodes()) console.log(data, checked, indeterminate); }, loadNode(node, reslove) { let that = this; if (node.level === 0) { reslove(that.data); } if (node.level >= 1) { this.loadNodeChildren(node, reslove); } }, async loadNodeChildren(node, reslove) { let param = { categoryId: node.data.id, type: Number(this.cateTabActive) }; let resArr = []; resArr.push({ label: "新增了一条数据", }); resArr.push({ label: "新增了二条数据", }); // 将得到的子节点,放进去 this.$refs.indexTree.updateKeyChildren(resArr); return reslove(resArr); }, async getInitData() { var list = [ { "domainPath": "515445641576227/39873366667377", "domainType": "2", "domainName": "福山基地", "authType": 1, "domainId": 39873366667377 }, { "domainPath": "515445641576227/317724498412849", "domainType": "2", "domainName": "宝武碳业", "authType": 1, "domainId": 317724498412849 }, { "domainPath": "515445641576227/315760572644936", "domainType": "2", "domainName": "宝武智维", "authType": 1, "domainId": 315760572644936 }, { "domainPath": "515445641576227/236239410978728", "domainType": "2", "domainName": "马钢股份", "authType": 1, "domainId": 236239410978728 }, { "domainPath": "515445641576227/560527541336074", "domainType": "2", "domainName": "梅山基地", "authType": 1, "domainId": 560527541336074 }, { "domainPath": "515445641576227/301272106670337", "domainType": "2", "domainName": "湛江基地", "authType": 1, "domainId": 301272106670337 }, { "domainPath": "515445641576227/515445641576264", "domainType": "2", "domainName": "宝山基地", "authType": 1, "domainId": 515445641576264 }, { "domainPath": "515445641576227/367058992", "domainType": "2", "domainName": "测试基地", "authType": 1, "domainId": 367058992 } ] for (let i = 0; i < list.length; i++) { var obj = { label: list[i].domainName, children: [] } this.data.push(obj); } } } } </script> <style lang="scss"> .tree-line { .el-tree-node { position: relative; padding-left: 16px; // 缩进量 } .el-tree-node__children { padding-left: 16px; // 缩进量 } // 竖线 .el-tree-node::before { content: ""; height: 100%; width: 1px; position: absolute; left: -3px; top: -26px; border-width: 1px; border-left: 1px solid #1867D6; } // 当前层最后一个节点的竖线高度固定 .el-tree-node:last-child::before { height: 38px; // 可以自己调节到合适数值 } // 横线 .el-tree-node::after { content: ""; width: 24px; height: 20px; position: absolute; left: -3px; top: 12px; border-width: 1px; border-top: 1px solid #1867D6; } // 去掉最顶层的虚线,放最下面样式才不会被上面的覆盖了 & > .el-tree-node::after { border-top: none; } & > .el-tree-node::before { border-left: none; } //收起的图标 .el-icon-caret-right:before { font-size: 18px; color: #1867D6; content: "\e6fb" !important; font-family: "iconfont" !important; } //展开的图标 .el-tree-node__expand-icon.expanded.el-icon-caret-right:before { font-size: 18px; content: "\e6fd" !important; color: #1867D6; font-family: "iconfont" !important; &.is-leaf { color: transparent; // display: none; // 也可以去掉 } } // 最后没有子节点不展示图标 .el-tree-node__expand-icon.is-leaf::before { background: #fff; content: '' !important; font-family: '' !important; display: block; width: 0px; height: 0px; font-size: 16px; background-size: 16px; } } </style>