Java全栈之Tab选项卡的正确使用方法。
当有多个Tab选项卡的时候,如果Java后端一次性传值到前端页面,第一次加载势必会加载很慢,那么就需要分Tab卡片加载数据。
所以我的实现方式是,一个Tab选项卡代表一个页面,然后通过Ajax请求到Java后端返回视图到代表的选项卡页面。回调整个页面到父页面中。
具体实现方法如下:
HTML如下:

1 <div class="portlet-body"> 2 3 <div class="tabbable-line"> 4 <input type="hidden" th:value="${index}" id="index"/> 5 <ul class="nav nav-tabs" id="tab"> 6 <li> 7 <a onclick="showTab(this,1)" data-toggle="tab">基本信息(BasicMation)</a> 8 </li> 9 <li class=""> 10 <a onclick="showTab(this,2)" data-toggle="tab">来往记录(Record)</a> 11 </li> 12 <li class=""> 13 <a onclick="showTab(this,3)" data-toggle="tab">客户反馈(CoupleBack)</a> 14 </li> 15 <li class=""> 16 <a onclick="showTab(this,4)" data-toggle="tab">联系人(Contacts)</a> 17 </li> 18 <li> 19 <a href="#tab_1_2" data-toggle="tab">财务资料(Financial)</a> 20 </li> 21 <li> 22 <a href="#tab_1_3" data-toggle="tab">物流资料(Logistics)</a> 23 </li> 24 25 <li> 26 <a href="#tab_1_8" data-toggle="tab">资质要求(Require)</a> 27 </li> 28 <li> 29 <a href="#tab_1_12" data-toggle="tab">提醒记录(Remind)</a> 30 </li> 31 </ul> 32 <div class="tab-content" id="content"> 33 //此处为子页面回调渲染的地方 34 </div> 35 </div> 36 37 </div>
JS代码如下:

1 function showTab(obj,index){ 2 var currentIndex = $("#index").val(); 3 $("#tab").children().eq(currentIndex-1).removeClass("active"); 4 $("#tab").children().eq(index-1).addClass("active"); 5 $("#index").val(index); 6 //基本资料 7 if(index==1){ 8 $.get("/client/basic",function (result) { 9 $("#content").html(""); 10 $("#content").html(result); 11 }) 12 } 13 //来访记录 14 else if(index==2){ 15 $.get("/client/records",function (result) { 16 $("#content").html(""); 17 $("#content").html(result); 18 }) 19 } 20 //客户反馈 21 else if(index ==3){ 22 $.get("/client/feedback",function (result) { 23 $("#content").html(""); 24 $("#content").html(result); 25 }) 26 } 27 //联系人信息 28 else if(index == 4){ 29 $.get("/client/contacts",function (result) { 30 $("#content").html(""); 31 $("#content").html(result); 32 }) 33 } 34 }
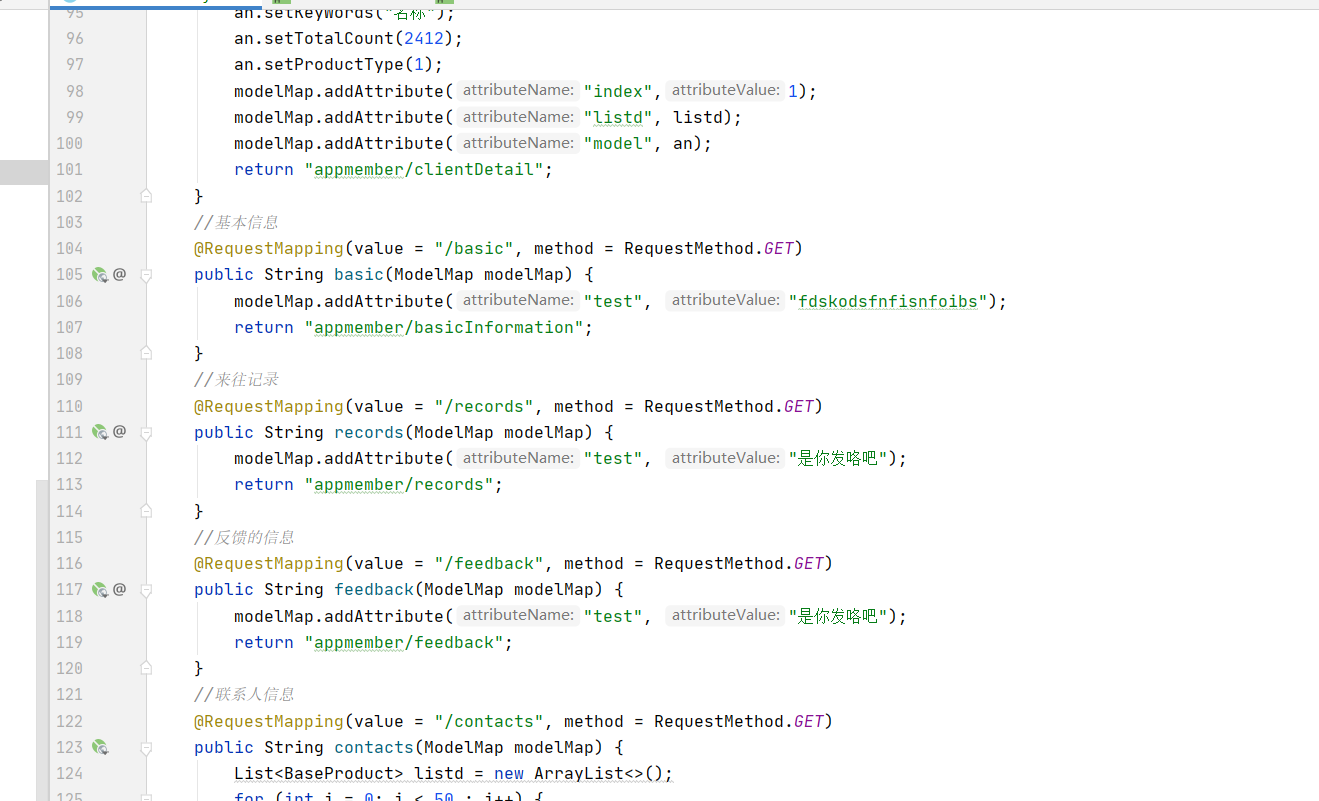
Java代码如下(此处不一一写完,点到为止。):

1 //基本信息 2 @RequestMapping(value = "/basic", method = RequestMethod.GET) 3 public String basic(ModelMap modelMap) { 4 modelMap.addAttribute("test", "fdskodsfnfisnfoibs"); 5 return "appmember/basicInformation"; 6 } 7 //来往记录 8 @RequestMapping(value = "/records", method = RequestMethod.GET) 9 public String records(ModelMap modelMap) { 10 modelMap.addAttribute("test", "是你发咯吧"); 11 return "appmember/records"; 12 } 13 //反馈的信息 14 @RequestMapping(value = "/feedback", method = RequestMethod.GET) 15 public String feedback(ModelMap modelMap) { 16 modelMap.addAttribute("test", "是你发咯吧"); 17 return "appmember/feedback"; 18 }
Java中视图指向地址为面板的子页面,举例如下:

1 <div class="tab-pane active" id="tab_1_1"> 2 <div class="alert alert-danger"> 3 <strong>此客户对厂商或者产品有资质要求</strong> 4 </div> 5 <table class="table table-striped"> 6 <tr> 7 <Td>客户名称(ClientName):<a class="editable editable-click" th:text="${test}">武汉成锦源科贸有限公司</a></Td> 8 <Td>客户简称(ClientAnotherNamer):<a class="editable editable-click">武汉成锦源</a></Td> 9 <Td>手机号码(Phone):<a class="editable editable-click">18048877597</a></Td> 10 <Td>主联系人(Contacts):<a class="editable editable-click">王定华</a></Td> 11 </tr> 12 <tr> 13 <Td>客户类别(ClientType):<a class="editable editable-click">经销商</a></Td> 14 <Td>客户等级(ClientClass):<a class="editable editable-click">D+</a></Td> 15 <Td>客户行业(ClientIndustry):<a class="editable editable-click">信息网络</a></Td> 16 <Td>客户性质(ClientNature):<a class="editable editable-click">国内客户</a></Td> 17 </tr> 18 <tr> 19 20 <Td>大州(State):<a class="editable editable-click">中国</a></Td> 21 <Td>地区(Region):<a class="editable editable-click">华南</a></Td> 22 <Td>国家(Nation):<a class="editable editable-click">中国</a></Td> 23 <Td>省份&城市(Province):<a class="editable editable-click">广东-深圳</a></Td> 24 </tr> 25 <tr> 26 <Td>公司主页(CorporationPage):<a class="editable editable-click"></a></Td> 27 <Td>邮政编码(MailCoding):<a class="editable editable-click"></a></Td> 28 <Td>关联公司(RelevanceCorporation ):<a class="editable editable-click"></a></Td> 29 <Td>和关联公司关系(CorporationRelation):<a class="editable editable-click"></a></Td> 30 </tr> 31 <tr> 32 <Td>经营范围(ManageScope):<a class="editable editable-click"></a></Td> 33 <Td>客户行业(ClientIndustry):<a class="editable editable-click"></a></Td> 34 <Td>客户类别(ClientType):<a class="editable editable-click">集成集成</a></Td> 35 <Td>电源及插头种类(PowerType):<a class="editable editable-click"></a></Td> 36 </tr> 37 <tr> 38 <Td>需求量(QuantityDemanded):<a class="editable editable-click">多</a></Td> 39 <Td>需求频率(Requency):<a class="editable editable-click">一般</a></Td> 40 <Td>客户当地时间(CurrentTime):<a class="editable editable-click"></a></Td> 41 <Td><a class="editable editable-click"></a></Td> 42 </tr> 43 <tr> 44 <td colspan="4"> 45 备注(Remark):<a class="editable editable-click">Empty</a></Td> 46 </td> 47 </tr> 48 </table> 49 </div>
因为最后是渲染到母版选项卡页面的,所以只要div嵌入进去就好,其他的js,css无需在页面子页选项卡写,渲染页面时用的是母版选项卡的资源文件。
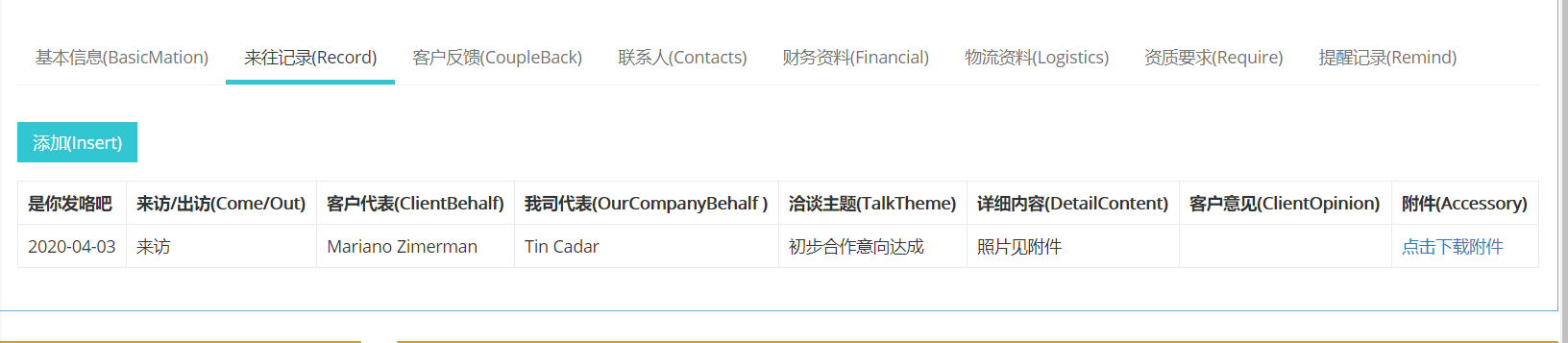
最后效果如下:

Java代码为方便浏览,图如下: