MongoDB+SignalR+Hangfire+Vue2+百度地图实现GPS实时定位
MongoDB+SignalR+Hangfire+Vue2+百度地图实现GPS实时定位
一、实现效果

二、安装MongoDB
可以自行参考菜鸟链接:MongoDB 教程 | 菜鸟教程 (runoob.com)
1.下载mongodb数据库安装包:
网盘链接:https://pan.baidu.com/s/4rb1fOkc
2.进入\mongodb-win32-x86_64-windows-5.0.9\bin路径下创建db文件夹

3.启动服务
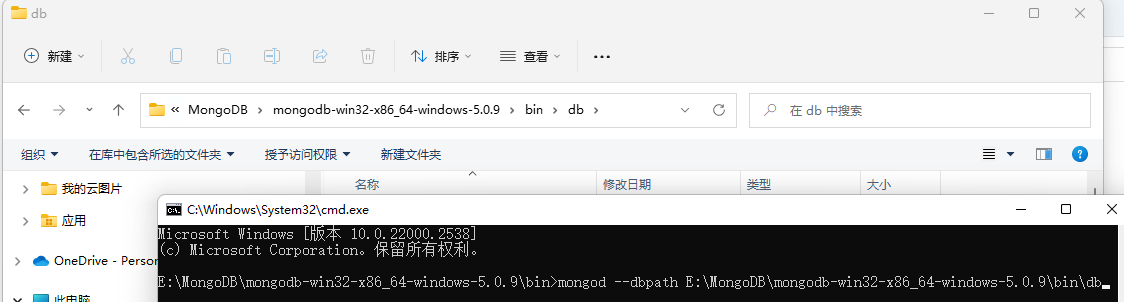
在bin目录下输入cmd+回车,输入命令:mongod --dbpath+你自己的db文件夹路径
比如我的文件目录为:E:\MongoDB\mongodb-win32-x86_64-windows-5.0.9\bin\db

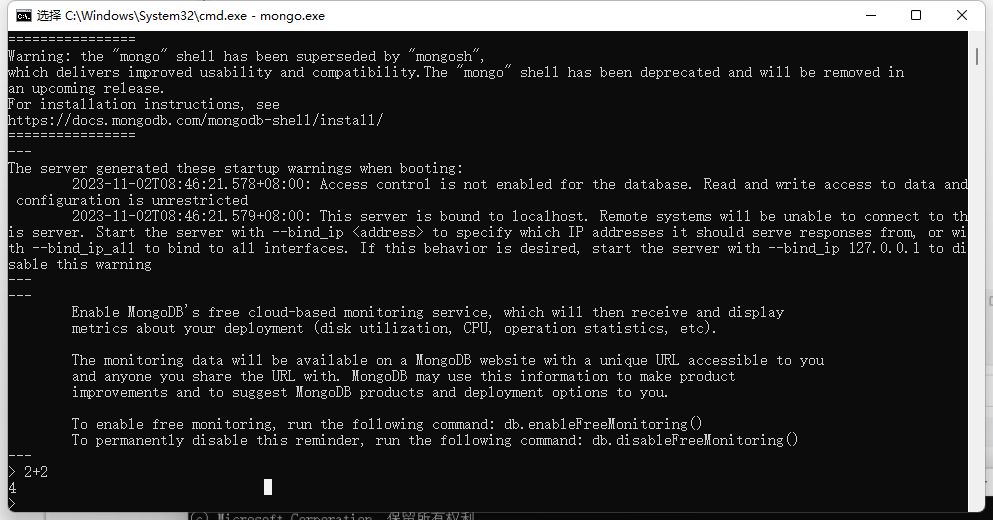
4.测试是否启动服务
上一个黑框不要关!!!!!!!
在bin目录下再次输入cmd+回车,输入命令:mongo.exe将会看到如下画面2+2=4就证明连接成功了!!!(你太棒了)

三、向MongoDb中添加坐标数据
1.我这里使用是的WindowsForm模拟GPS向mongod添加的数据,大家可以自行克隆源码
git地址:https://gitee.com/ctrlzs/indowsforms.git
2.如何使用程序:
- 坐标数据来源:你需要一个txt文本,将坐标数据放入文档中,然后将文件路径复制下来

- 最好和你的WindowsForm项目放在一起

- 进入WindowsForm项目找到From1的设计随便双击个控件
- 找到下面这段代码
private void button3_Click(object sender, EventArgs e)
{
//文件路径
//string filePath = @"C:\D盘\新建 文本文档.txt";
string filePath = @"D:\桌面\代码\winfrom\坐标数据.txt";
//文本读取器
using (TextReader reader = new StreamReader(filePath, System.Text.Encoding.UTF8))
{
//一次性读完
string textContent = reader.ReadToEnd();
//输出读取的内容
//Console.WriteLine(textContent);
textBox1.Text = textContent;
}
}
-
将filePath的参数路径换成你的txt文档位置
然后运行项目点击获取坐标你将会获得一大批数据,也就是你txt里的坐标数据
然后点击添加就会自动在你的mongodb中创建一个名为myDB06的文档数据库和名为tutorial0文档,你会发现有个进度条我这里有428条所以设置进度条数据最大为428,你可以根据自己的数据量进行自己更改,这里就不浪费时间了,自己百度如何更改
到这里MongoDb基本配置完毕!!!!
四、打开项目配置MongoDb
我这里是服务器端使用的是ABP项目
1.下载包:MongoDB.Driver

2.引用命名空间
using MongoDB.Bson;
using MongoDB.Driver;
读取mongodb数据代码如下:
这里有个MongoDto,你需要自行创建

public async Task GetLatService()
{
//连接mongodb数据库
string connectionString = "mongodb://127.0.0.1:27017";
//创建了一个MongoClient对象 mongoClient,并传入连接字符串作为构造函数参数,以创建与 MongoDB 服务器的连接。
MongoClient mongoClient = new MongoClient(connectionString);
//通过GetDatabase方法从mongoClient 获取了一个名为 "myDB06" 的数据库的引用,并将其赋值给 database。
IMongoDatabase database = mongoClient.GetDatabase("myDB06");
//定义了一个常量字符串collectionName,表示要查询的集合的名称,这里是 "tutorial0"。
const string collectionName = "tutorial0";
//使用 GetCollection<BsonDocument>方法从database 中获取了一个名为 collectionName 的集合的引用,并将其赋值给 collection。这里的 BsonDocument 表示查询结果的文档类型。
var collection = database.GetCollection<BsonDocument>(collectionName);
//创建了一个空的 BsonDocument 对象 filter,用作查询的过滤条件。
var filter = new BsonDocument();
//使用collection 的 Find 方法,结合 filter 对象执行查询操作,并通过 ToListAsync 方法返回查询结果的一个异步可枚举集合。
var list = Task.Run(async () => await collection.Find(filter).ToListAsync()).Result;
var resultList = list.Select(bsonDocument => bsonDocument.ToDictionary()).Select(dictionary => new MongoDto
{
x = dictionary.GetValueOrDefault("x").ToString(),
y = dictionary.GetValueOrDefault("y").ToString()
}).ToList();
foreach (var item in resultList)
{
//这里是所有配置完后通过SignalR发送消息(所有配置完毕后把注释删掉!!)
//var a = (item.y).Replace("\r", "");
//x:经度 y:纬度
//await _hub.Clients.All.SendAsync("ReceiveLog", item.x,a);
//Thread.Sleep(2000);
}
}
五、配置SignalR实现实时发送消息
1.常规操作下载包ABP项目下载:Volo.Abp.AspNetCore.SignalR

2.进入配置项配置SignalR
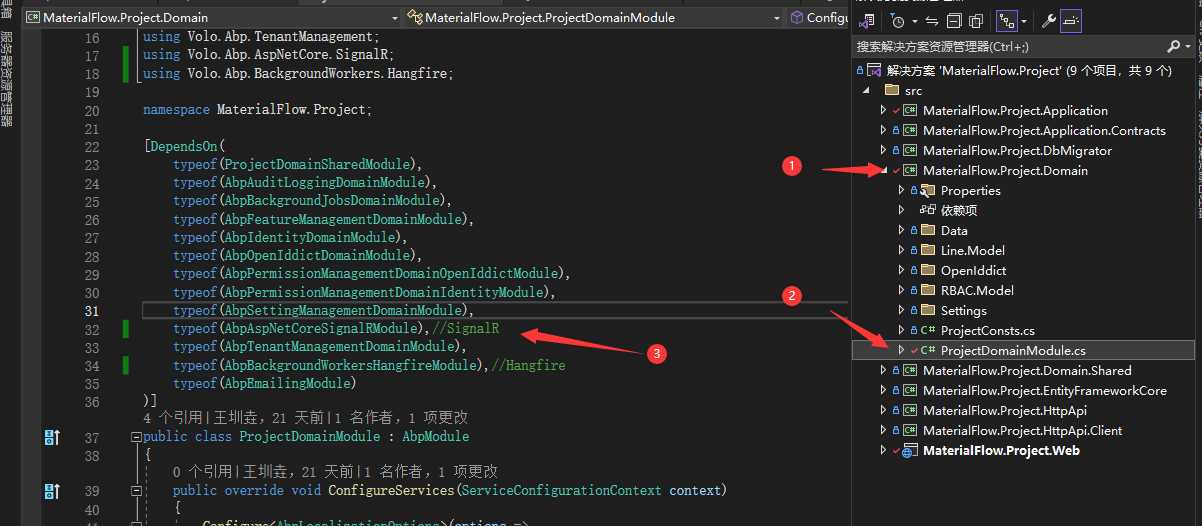
-
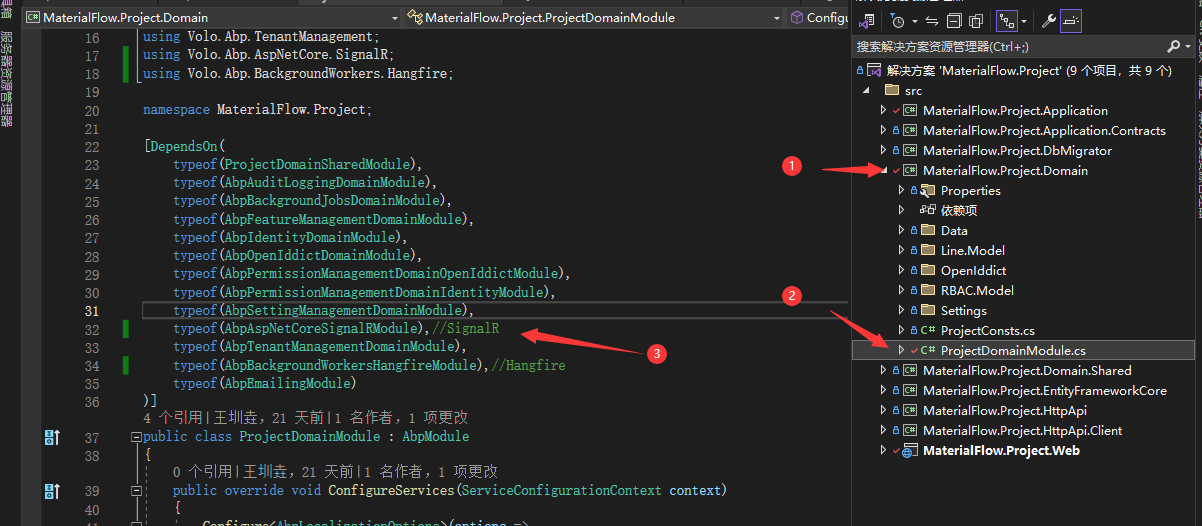
首先将依赖加入项目中
以下内容漂红线的同学看这里!!
1.检查是否安装成功上面这个包
2.试试引用命名空间using Volo.Abp.AspNetCore.SignalR;
3.看看包版本是否匹配
typeof(AbpAspNetCoreSignalRModule)

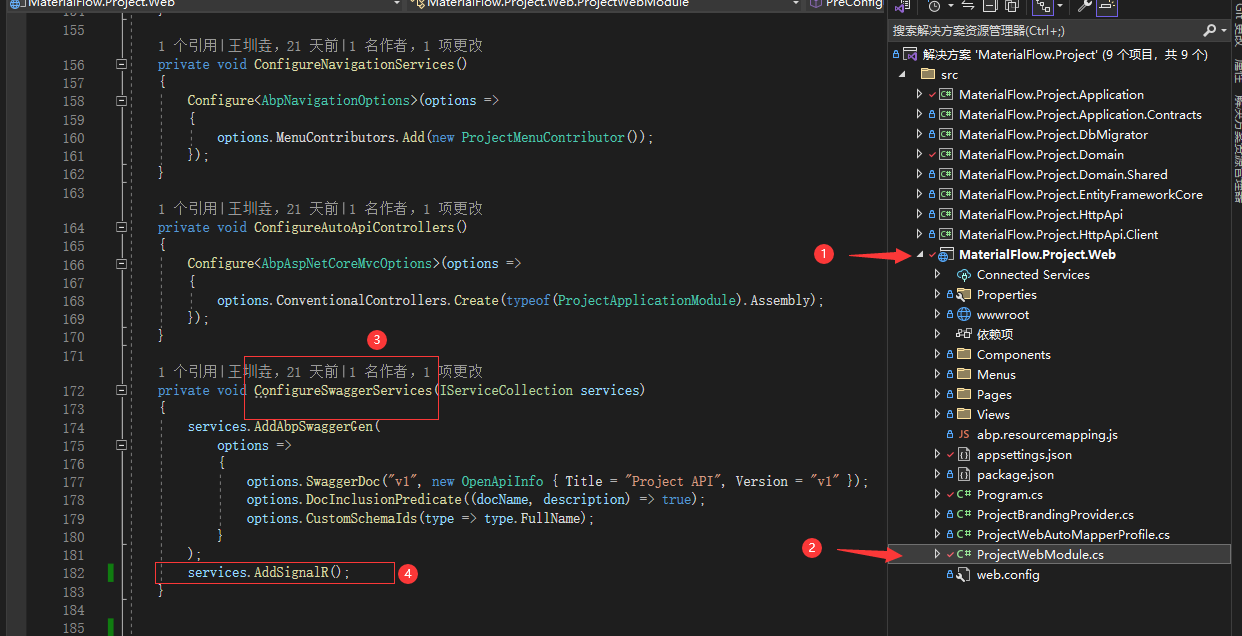
- 打开配置项注入服务: services.AddSignalR();

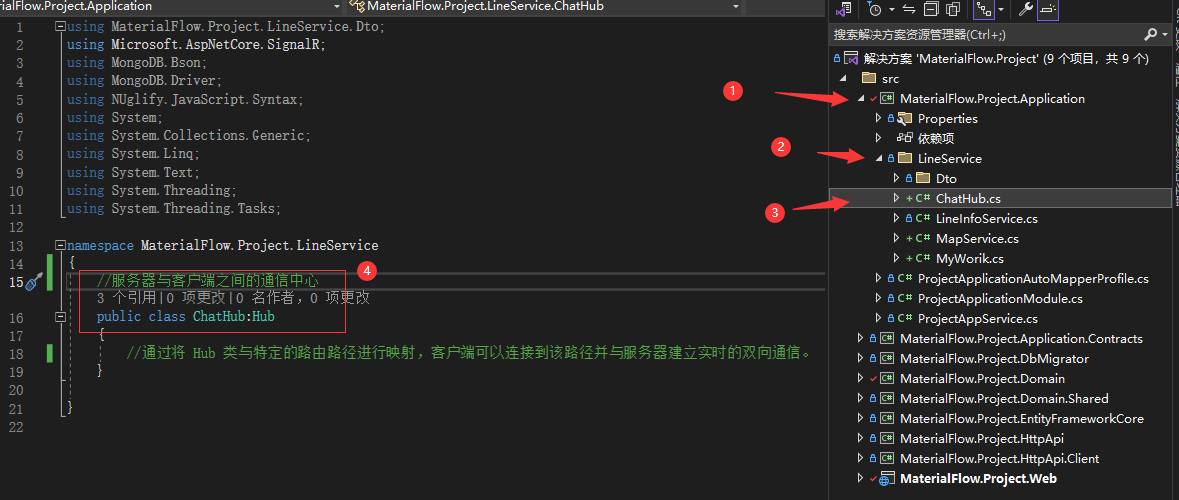
-
创建一个类继承Hub类来作为客户端和服务端的通信中心
继承飘红线的引用命名空间:
using Microsoft.AspNetCore.SignalR;

-
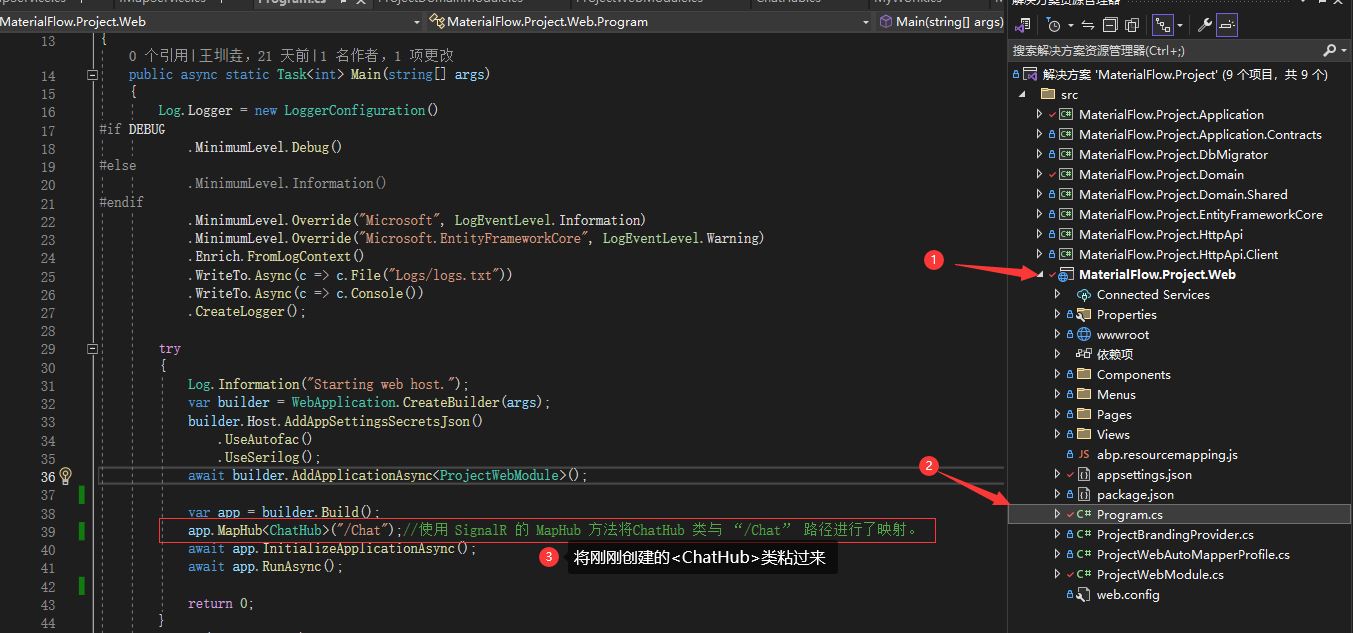
然后找到Program.cs
app.MapHub<ChatHub>("/Chat");

-
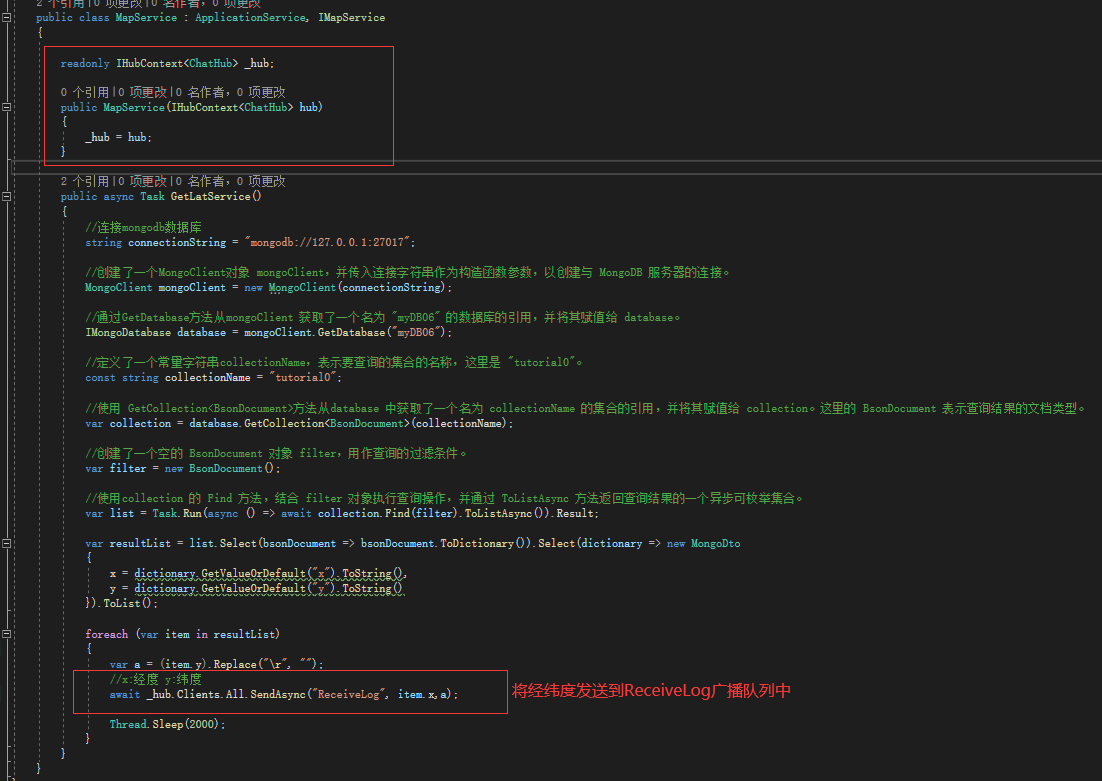
马上了不要着急哦,我们回到你Mongodb数据获取的方法中,使用构造函数将SignalR引过来,就可以使用了
readonly IHubContext<ChatHub> _hub; public MapService(IHubContext<ChatHub> hub) { _hub = hub; }
像这样:

-
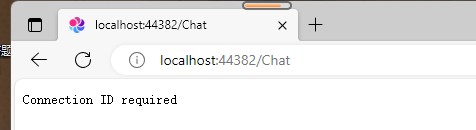
然后可以运行你的项目在地址栏中输入上面Program.cs中你自己写的地址,我这里是/Chat,看到这段话恭喜你配置成功!!!(你太棒了)

六、配置Hangfire定时任务
1.下载NuGet包(注意:这里你如果使用的是其他数据库请参阅其他文档,本项目是MySql)


2.配置Hangfire
-
首先将包依加进去(看清楚是Hangfire那一行)
typeof(AbpBackgroundWorkersHangfireModule),//Hangfire

-
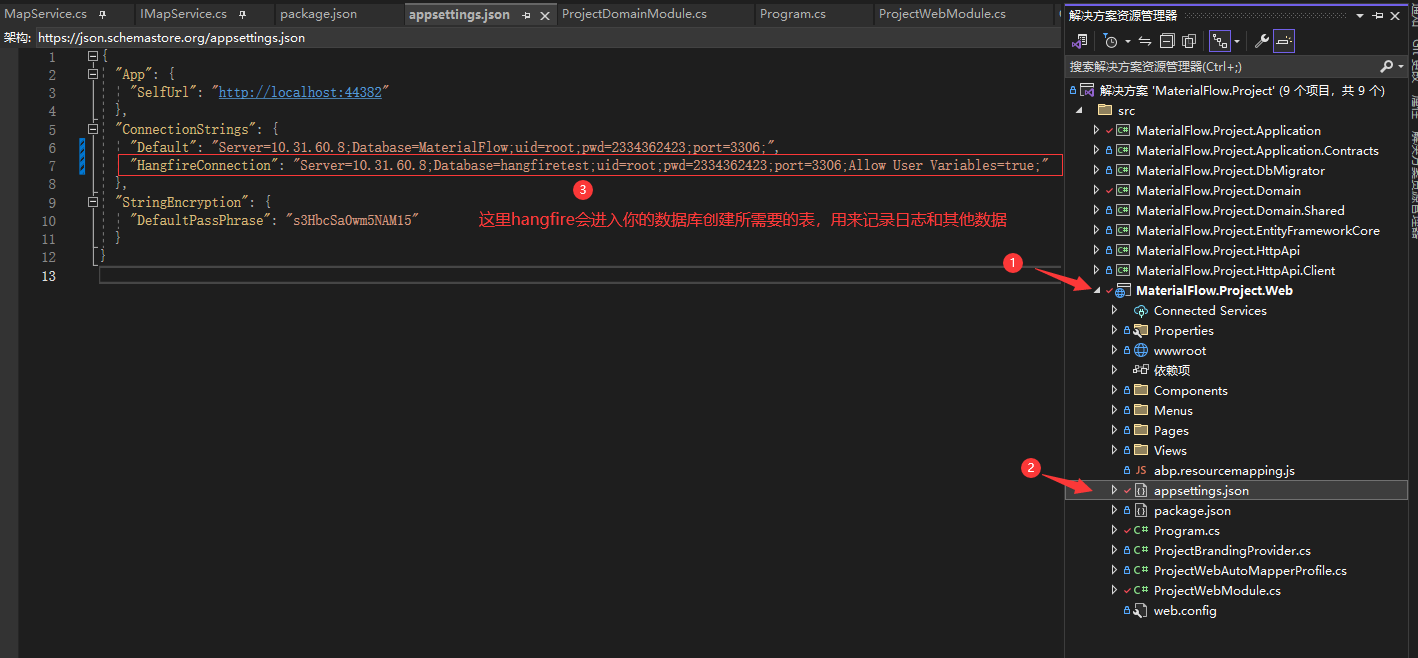
然后进入appsettings.json配置连接字符串
换成你自己的连接字符串:
"HangfireConnection": "Server=10.31.60.8;Database=hangfiretest;uid=root;pwd=2334362423;port=3306;Allow User Variables=true;"

-
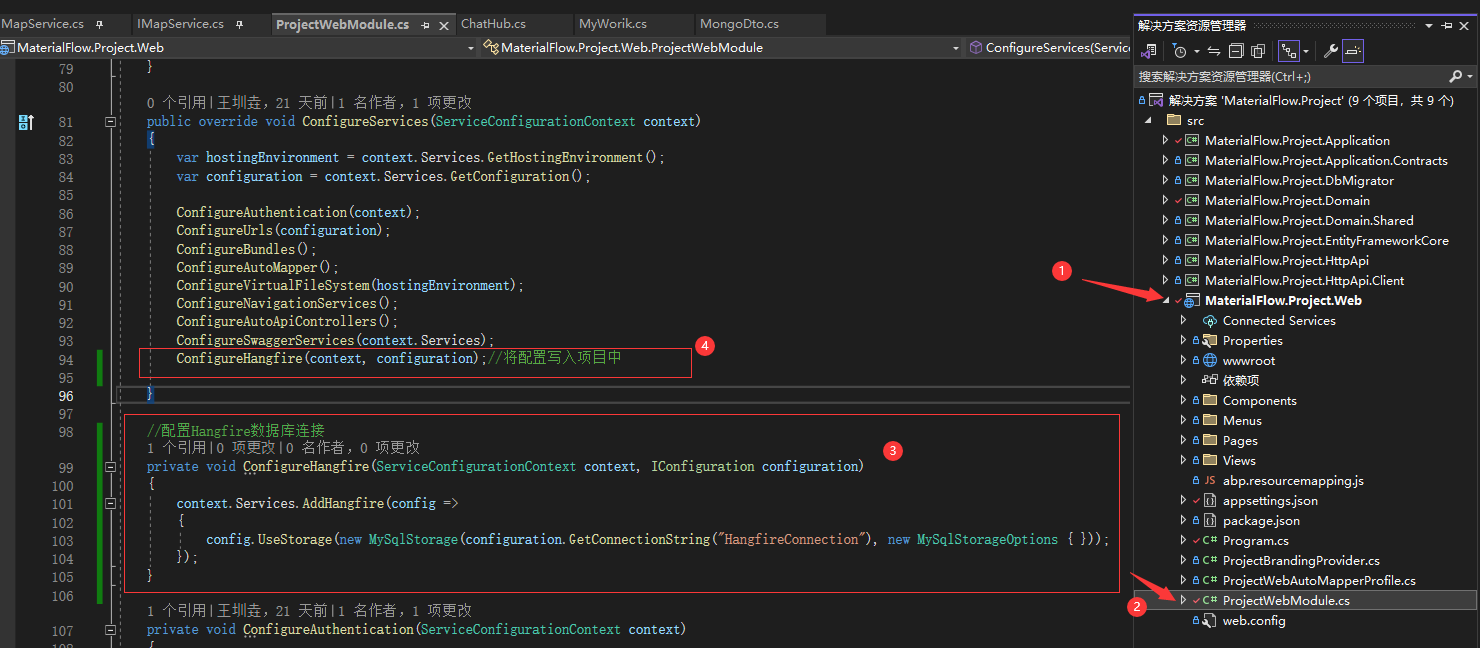
配置连接
代码在这可以直接复制粘贴
ConfigureHangfire(context, configuration);//将配置写入项目中 //配置Hangfire数据库连接 private void ConfigureHangfire(ServiceConfigurationContext context, IConfiguration configuration) { context.Services.AddHangfire(config => { config.UseStorage(new MySqlStorage(configuration.GetConnectionString("HangfireConnection"), new MySqlStorageOptions { })); }); }

-
打开仪表盘、调用需要执行的方法
//授权Hangfire仪表盘 app.UseHangfireDashboard(); var jobId = BackgroundJob.Enqueue<MapService>( x => x.GetLatService());

3.配置完成后运行项目,在地址栏输入/hangfire即可看到如下画面(恭喜你hangfire配置成功!!!)

七、配置前端项目
1.vue2中引入百度地图
百度地图博客地址:vue&百度地图绘制行进路线/路书/路线规划/线路展示_vue 百度地图路书代码-CSDN博客
signalr博客地址:vue +signalR - 飞天猪皮怪 - 博客园 (cnblogs.com)
自行配置这里就不教了
2.各位大佬我代码直接奉上,就不做讲解了(粘过去就能用),觉得移动图片丑的联系我更换QQ:2362933015
记得改signalR广播地址和标识改成自己的
npm install vue-baidu-map --save //下载百度地图依赖包
npm install @aspnet/signalr //下载signalr依赖包
<template>
<div>
<baidu-map
class="map"
:scroll-wheel-zoom="true"
:center="{ lng: 116.404, lat: 39.915 }"
:zoom="15"
>
<bm-marker
:position="{ lng: lng, lat: lat }"
:dragging="true"
animation="BMAP_ANIMATION_DROP"
:icon="{
url: 'https://i.postimg.cc/BQpNQLd9/JVOG-OY-6-J7-M3-ZXU-IX6-7.gif',
size: { width: 300, height: 157 },
}"
></bm-marker>
</baidu-map>
</div>
</template>
<script>
import BaiduMap from "vue-baidu-map/components/map/Map.vue";
import BmMarker from "vue-baidu-map/components/overlays/Marker.vue";
import * as signalR from "@aspnet/signalr";
export default {
computed: {},
components: {
BmMarker,
BaiduMap,
},
data() {
return {
lng: "", //经度
lat: "", //纬度
connection: "", //signalr连接
messages: [], //返回消息
play: false,
path: [],
};
},
methods: {},
created: function () {
let thisVue = this;
this.connection = new signalR.HubConnectionBuilder()
.withUrl("http://localhost:44382/Chat", {
//这里的地址要输入自己的signalR广播地址
skipNegotiation: true,
transport: signalR.HttpTransportType.WebSockets,
})
.configureLogging(signalR.LogLevel.Information)
.build();
//这里的ReceiveLog改成自己的广播地址标识
this.connection.on("ReceiveLog", function (user, message) {
thisVue.messages.push({ user, message });
//经度
thisVue.lng = user;
//纬度
thisVue.lat = message;
console.log(thisVue.lng, thisVue.lat);
});
this.connection.start();
},
};
</script>
<style scoped>
.map {
height: 800px;
width: 100%;
}
</style>


