Vue中使用Element.UI菜单完成主体页面搭建
Vue中使用Element.UI菜单完成主体页面搭建
一.搭建ElementUI基础环境(基于脚手架)
1.新建空的文件夹,文件夹命名自定义
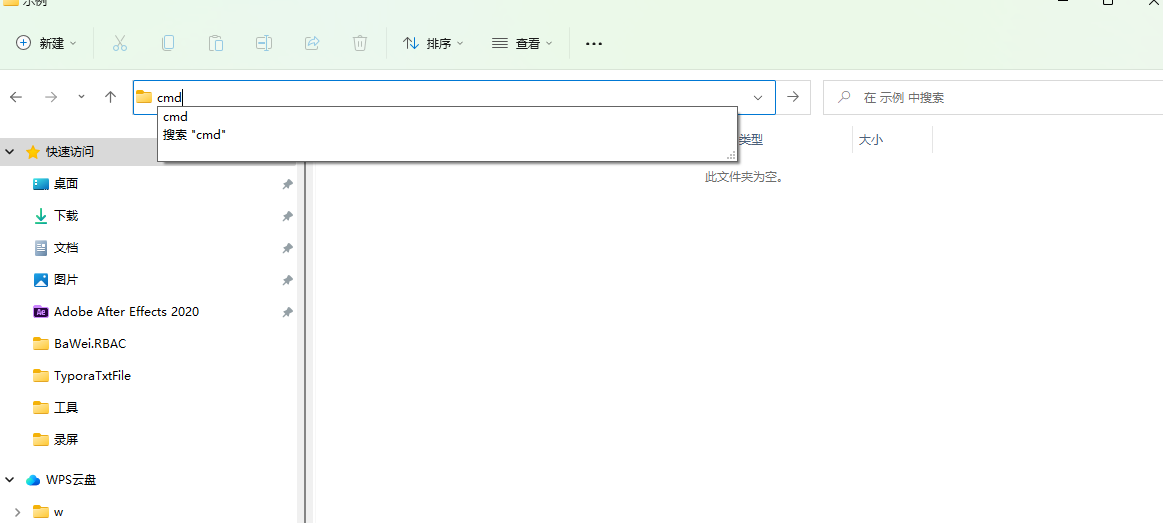
2.在文件资源管理器上方输入cmd

3.然后在控制台中输入vue create (自定义名称)注意:只支持小写 输入完后按Enter
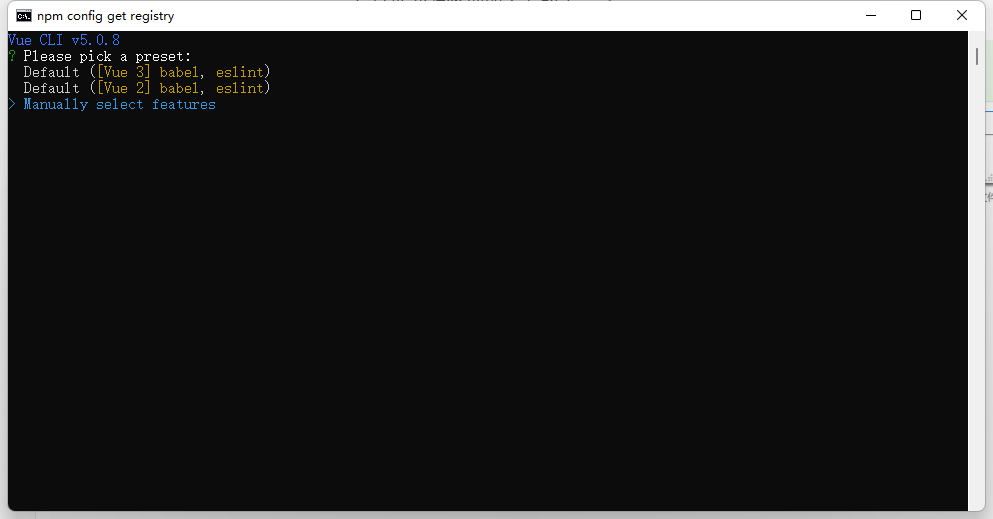
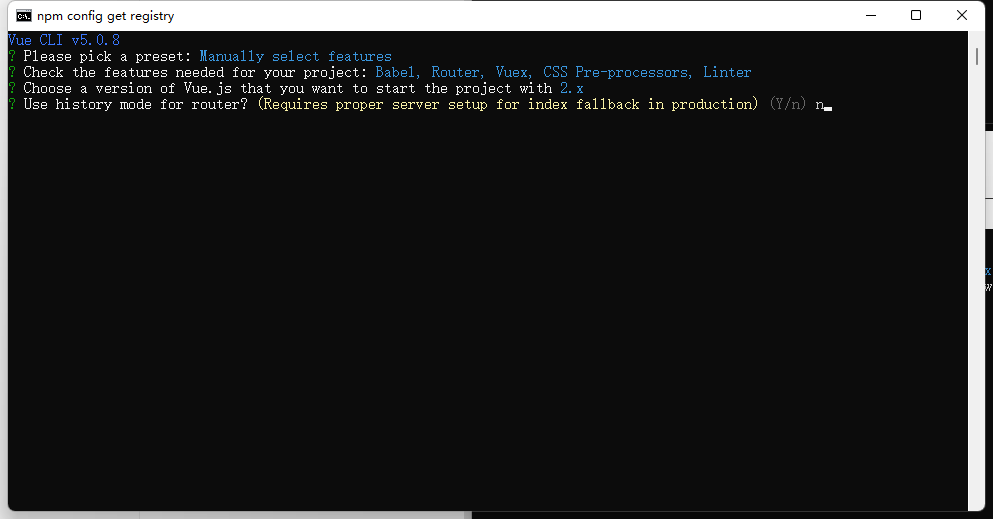
4.在第一个选择项中选择Manually select features

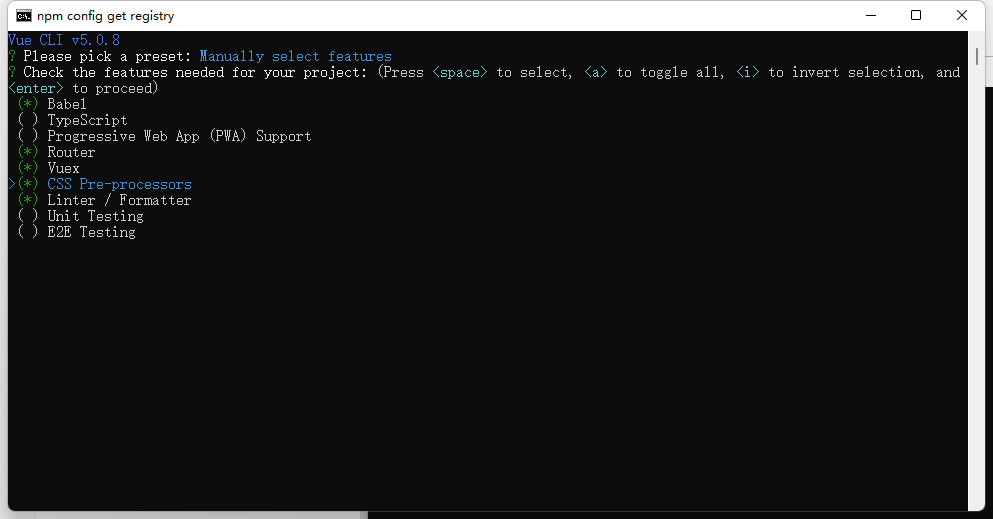
5.第二个选择框选择(空格多选)

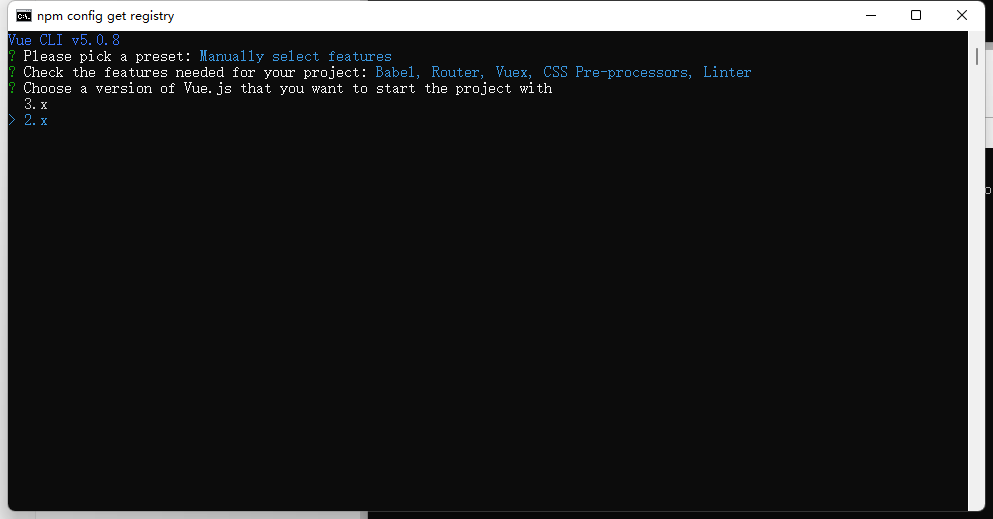
6.选择2.0x

7.输入n(否)

8.剩下所有直接全部回车默认选择
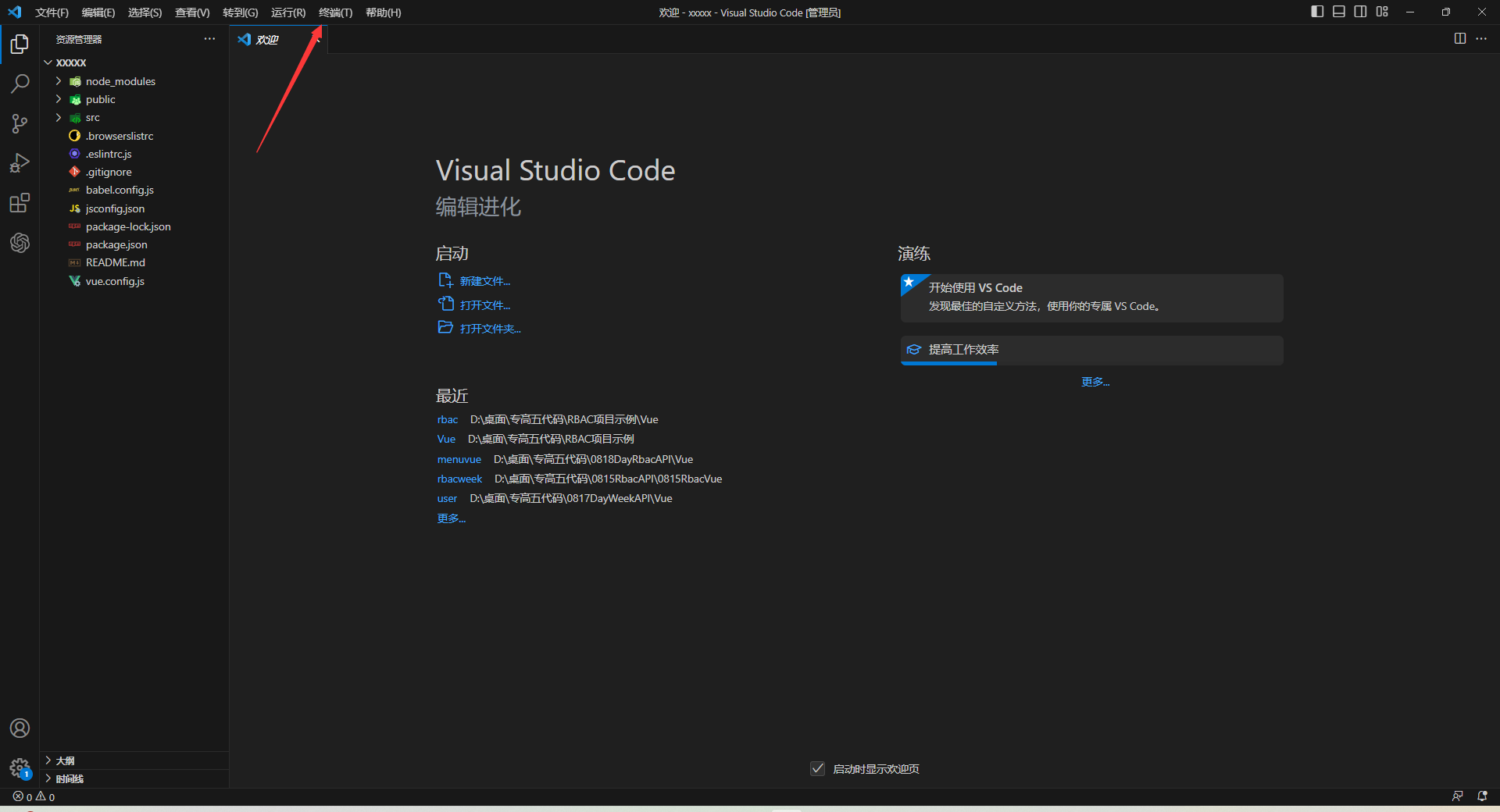
二.创建完成后右键文件 使用Vuecode打开
1.新建终端

2.输入npm i element-ui -S(安装element-ui)
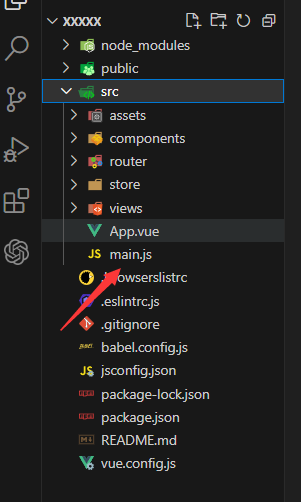
3.在main文件中添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

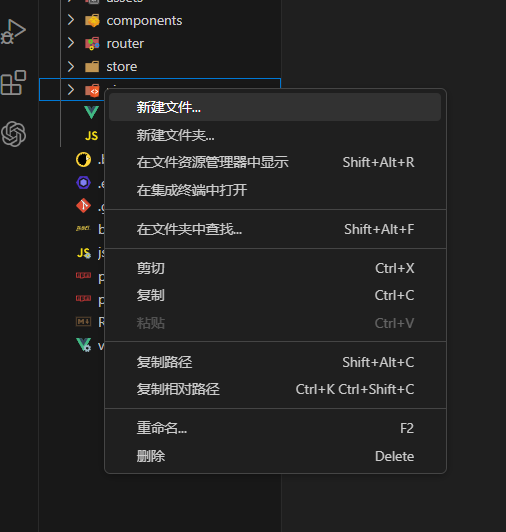
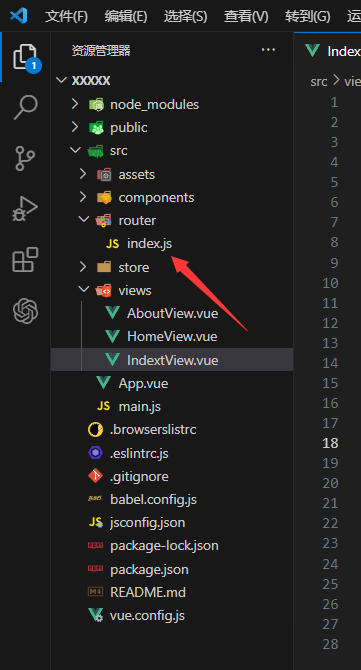
4.创建Views视图,右键视图新建文件

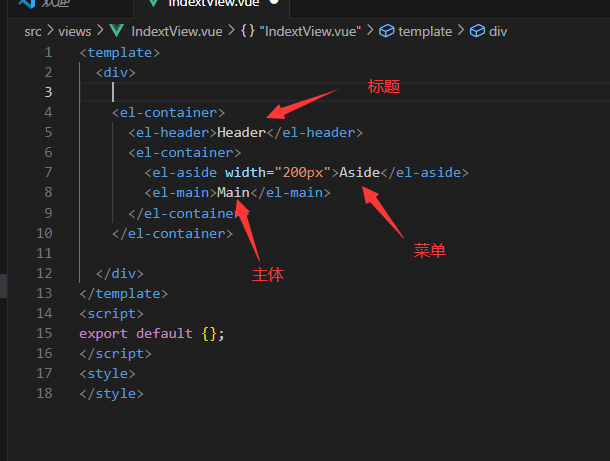
5.后缀加上.vue,复制Element.UI官网的container布局

6.在Aside中将 找到Element.UI官网的NavMenu 导航菜单 复制
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-main><h2>主体</h2> </el-main>
</el-container>
</el-container>
7粘贴上去之后页面基本完成
三.布局路由配置页面
1.在左侧菜单中点击

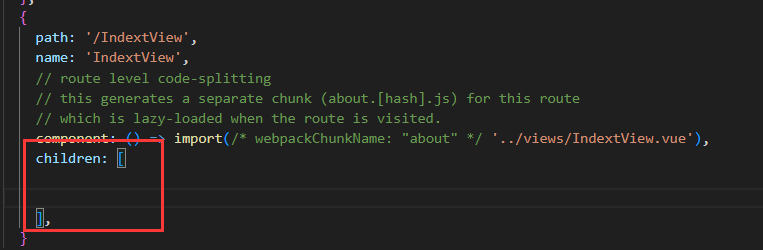
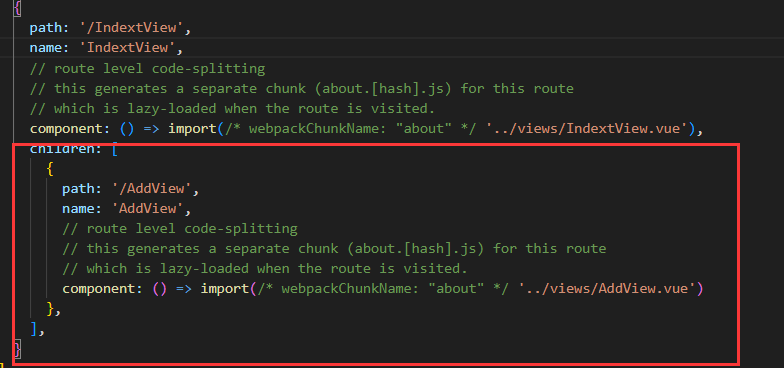
2.在当前地址上创建children子路由,将需要点击显示的路由地址配置到children子路由中

比如:

3.AddView是主页面点击显示的地址视图
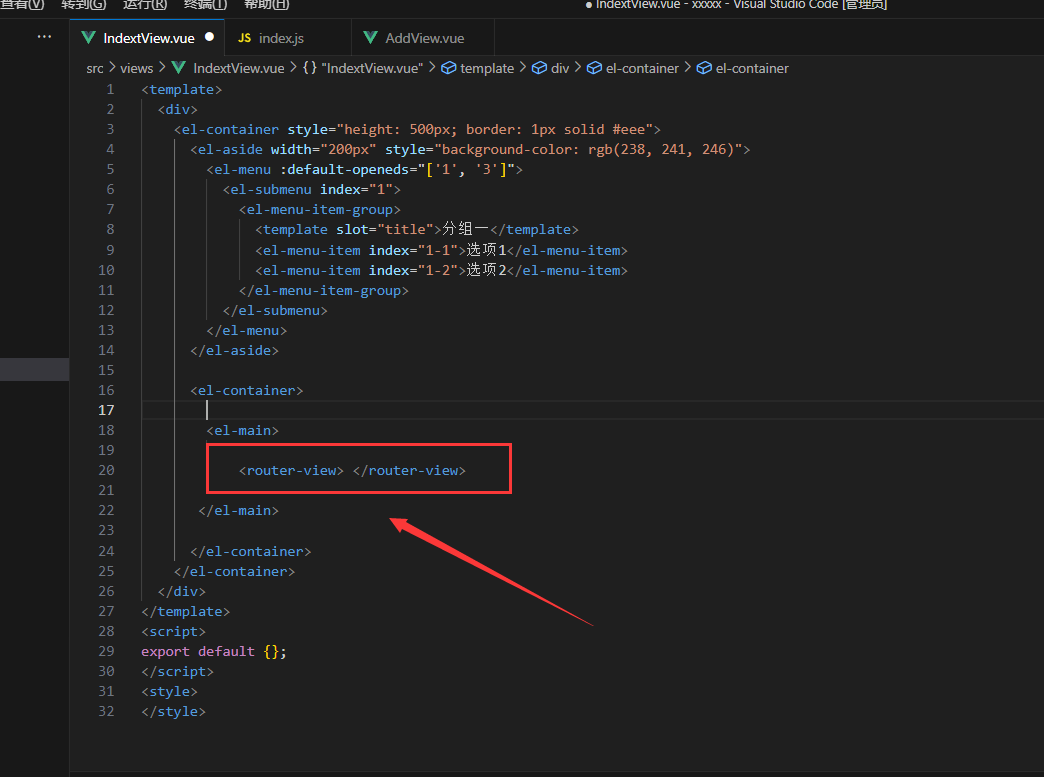
4.配置完成后回到主页面代码中,在main标签中插入router-view标签代表,所有子页面显示至main中

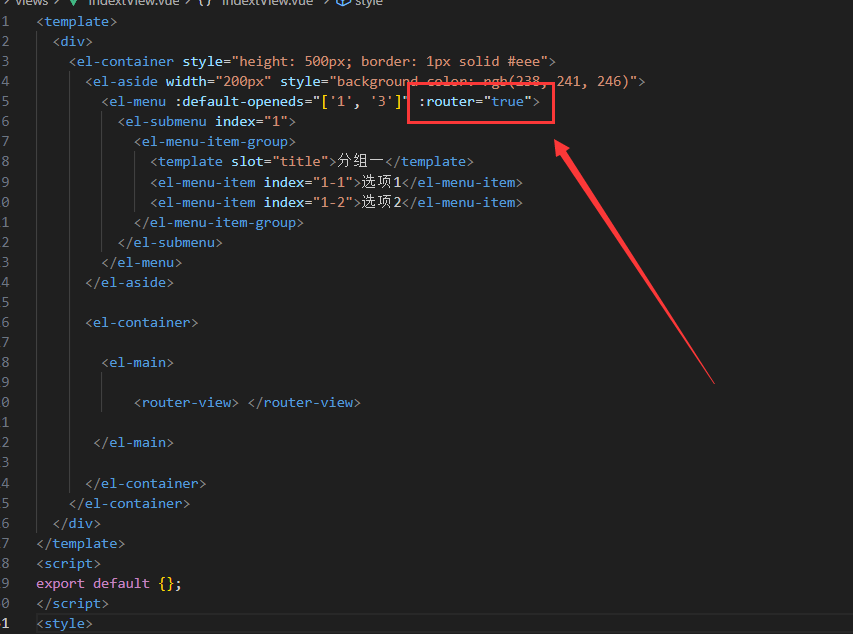
5.然后在el-menu标签中 输入:router="true"

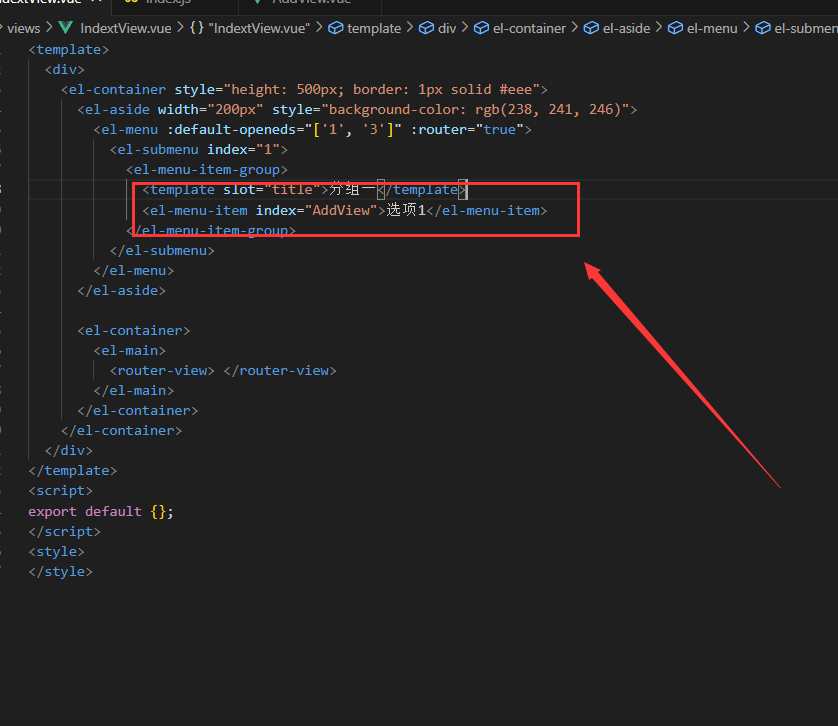
6.最后配置index,将路由放置index中,示例中路由地址名为AddView

7.总结以上操作完成后基本实现菜单点击加载页面功能,谢谢观看!!!!

