lhgDialog使用--loading提示(不自动关闭)
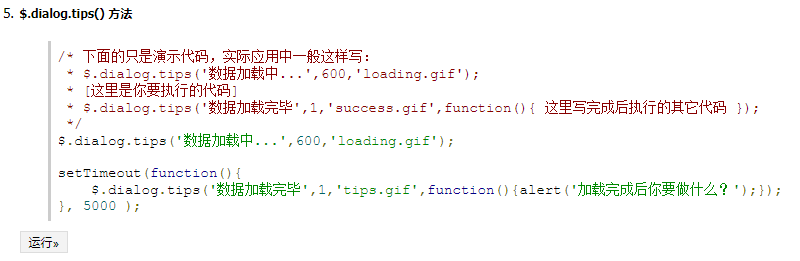
使用lhgDialog时,发现有一个$.dialog.tips()方法可以实现loading样式的提示,但是存在默认关闭时间。方法如下图所示,

为了实现不自动关闭的方法,查看了相应的源码后,实现不关闭的loading提示如下:
$.dialog({ id: 'loading', title: false, cancel: false, fixed: true, lock: true, resize: false, icon:'loading.gif' }) .content('数据加载中');
想要关闭该提示时,使用 $.dialog({id:'loading'}).close(); 即可关闭



