JSONP实现跨域资源共享
首先要清楚,跨域请求会受到限制(因为同源策略的实施)
在如今,解决跨域问题一般通过跨域资源共享(CORS,Cross-Origin Resource Sharing)机制来解决。
就以前后端分离项目来说,大体是这样的:服务器端设置“白名单”——允许那些域来使用接口,而在请求端则无须做什么。
在CORS机制没有被广泛支持之前,很多的是通过JSONP来实现跨域资源访问的。
JSONP(JSON with padding),是在Web服务上流行的一种JSON变体。——《JavaScript高级程序设计(第4版)》
根据JSONP的使用方式,我对JSONP的认识是:JSONP传输的内容就是JavaScript代码。
在HTML中,通过<script>元素及该元素的src属性来对服务器接口进行请求,
而服务器端则相应地返回JavaScript代码。
至于两端之间如何进行交流就看例子理解:
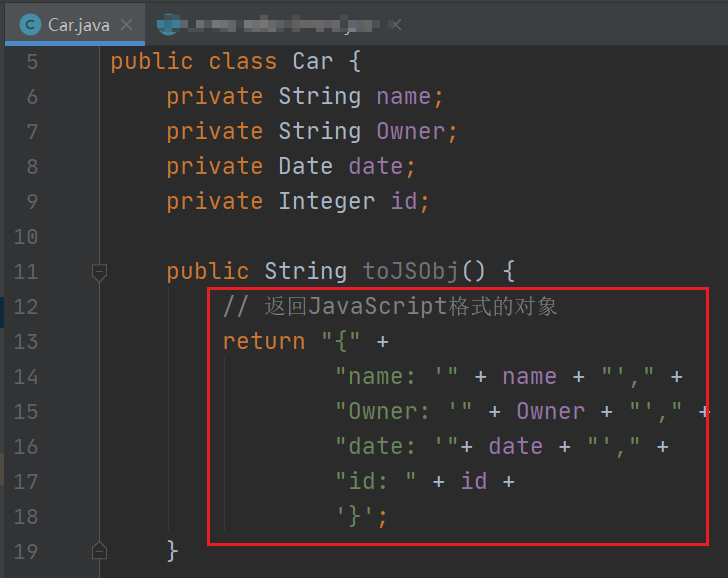
服务器端(Java):一个普通实体对象

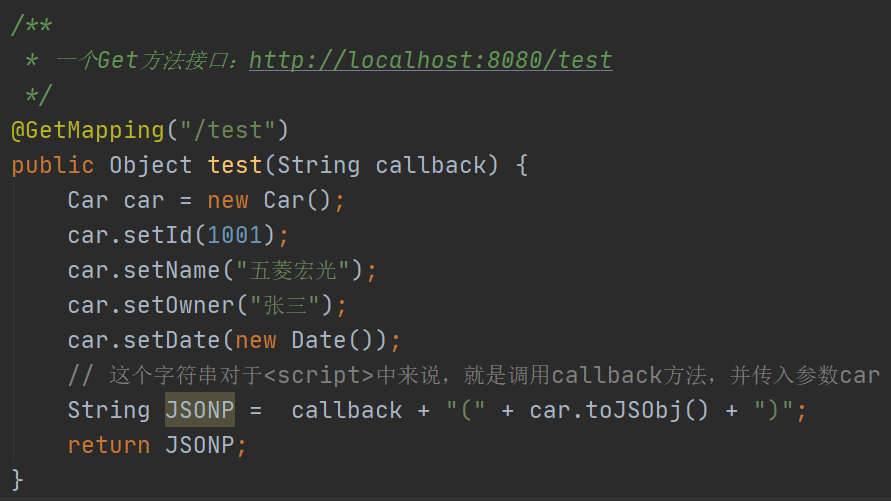
服务器端的一个接口:

前端代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>rich</title>
</head>
<body>
<script>
function handleResponse(response) {
console.log('response:', response);
}
const script = document.createElement("script");
script.src = "http://localhost:8080/test?callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);
</script>
</body>
</html>
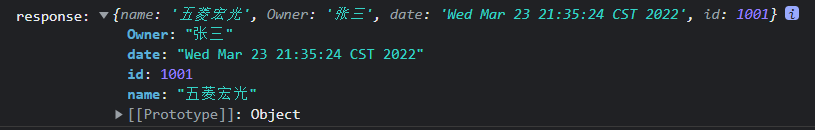
控制台输出结果:

结论
请求端是通过<script>元素的src属性来请求的,而该请求所期望得到的数据是一份JavaScript代码。
服务器端返回了一串字符,而该字符串对于JS环境来说是一段JS代码:调用一个函数的js语句;
通过给js方法传递参数的方式达到了响应请求并传递数据的效果。
对于HTML来说,script元素引入的就是一段调用函数的js语句。
而所谓的JSONP也只不过是一段js语句。
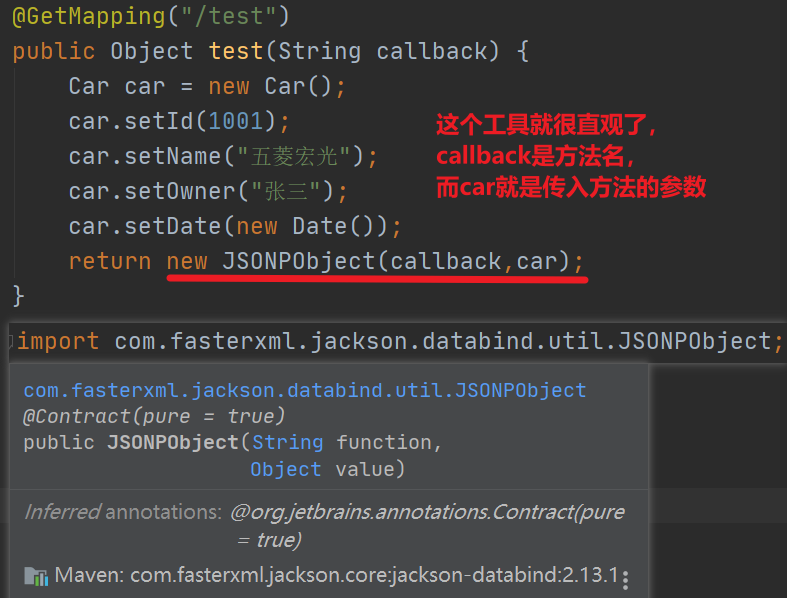
在调试这些代码时发现,后端方面也提供了一些JSONP效果的工具:(这块不要紧,单纯记一下)
这让我意识到通过JSONP方式来跨域交互的确得到了很多方面的支持。

人人须日日改过,一旦无过可改,即一日无步可过矣。若发现不妥的点请务必指出,非常感谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号