打包工具动态资源动态引入
//template中
<img :src="boxHerf" />
//js
let boxHerf = ref('/src/assets/images/contain.svg')

上述写法本地能够正常访问图片,但是打包之后无法正常访问,将 boxHerf 换成下列写法即可解决
let boxHerf = new URL('/src/assets/images/contain.svg', import.meta.url).href;
注意:new URL(url,import.meta.url)中的参数url,不能如下面定义变量拼接
const getPath = (url) => {
let path = 'src/assets';
return new URL(`${path}${url}`, import.meta.url).href;
};
上述开发没问题,但是打包会报错,不支持import.meta.url
new URL()
创建一个新 URL 对象的语法:new URL(url, [base])
-
url —— 完整的 URL,或者仅路径(如果设置了 base),
-
base —— 可选的 base URL:如果设置了此参数,且参数 url 只有路径,则会根据这个 base 生成 URL。
'/src/assets/images/contain.svg'是相对路径,而import.meta.url 是 base url (根链接)。
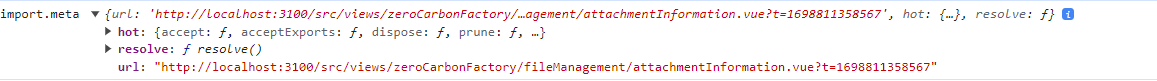
import.meta
import.meta 对象包含关于当前模块的信息。
它的内容取决于其所在的环境。在浏览器环境中,它包含当前脚本的 URL,或者如果它是在 HTML 中的话,则包含当前页面的 URL。
因此可以把import.meta 打印出来:
console.log("import.meta.url" ,import.meta)
//import.meta.url

es6使用require引入图片
1、直接写成静态的是没有问题的
let imgUrl = require('../images/001.png');
2、如果你想动态的引入图片,就会报错
let ImgSrc = "../images/001.png";
let img = require(ImgSrc)
因为require是打包工具所需要的标识,你写成运行时通过变量定义,是无法获取到,没办法打包。
3、require()写入的必须是path
let imgSrc = "001.png";
require("../../asset/images/" + imgSrc);
let imgName = "001";
require(`../../asset/images/${imgName}.png`);
注:require是webpack的语法,vite无法使用


