《Asp.Net Core3 + Vue3入坑教程》 - Vue 2.使用Ant Design of Vue编写页面 & vue-router 初试
简介
《Asp.Net Core3 + Vue3入坑教程》 此教程适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码
目录
《Asp.Net Core3 + Vue3入坑教程》系列教程目录
Asp.Net Core后端项目
- 后端项目搭建与Swagger配置步骤
- 配置CROS策略解决跨域问题
- AutoMapper & Restful API & DI
- EF Core & Postgresql
- .Net Core 3升级成 .Net 5 & JWT
- (推荐)异常处理与UserFriendlyException
- ...
Vue3 前端项目
- 使用vue-cli创建vue项目
- (本文)使用Ant Design of Vue编写页面 & vue-router 初试
- (暂未发表敬请期待...)将Antd导航菜单与vue-router绑定
- (暂未发表敬请期待...) 保存用户登入状态vuex初试
本文简介
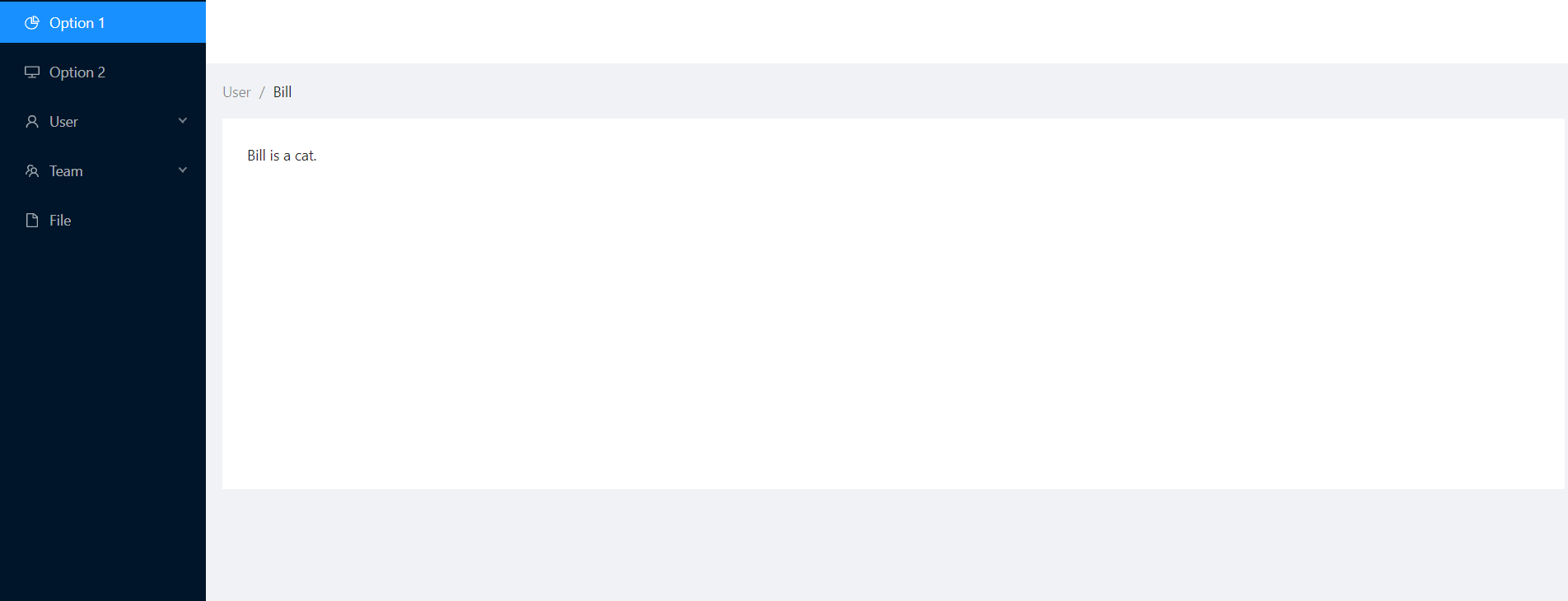
本文为《Asp.Net Core3 + Vue3入坑教程》系列教程的前端第二篇 - 使用Ant Design of Vue编写页面 & vue-router 初试。本文接着上文《使用vue-cli创建vue项目》新建的simple-vue的基础上将使用Ant Design of Vue创建简单页面,并结合vue-router实现页面之间的简单跳转,具体效果如下:

Ant Design of Vue 官方文档 https://2x.antdv.com/docs/vue/getting-started-cn
安装Vetur插件
Vetur插件简介 https://marketplace.visualstudio.com/items?itemName=octref.vetur

引入ant-design-vue依赖
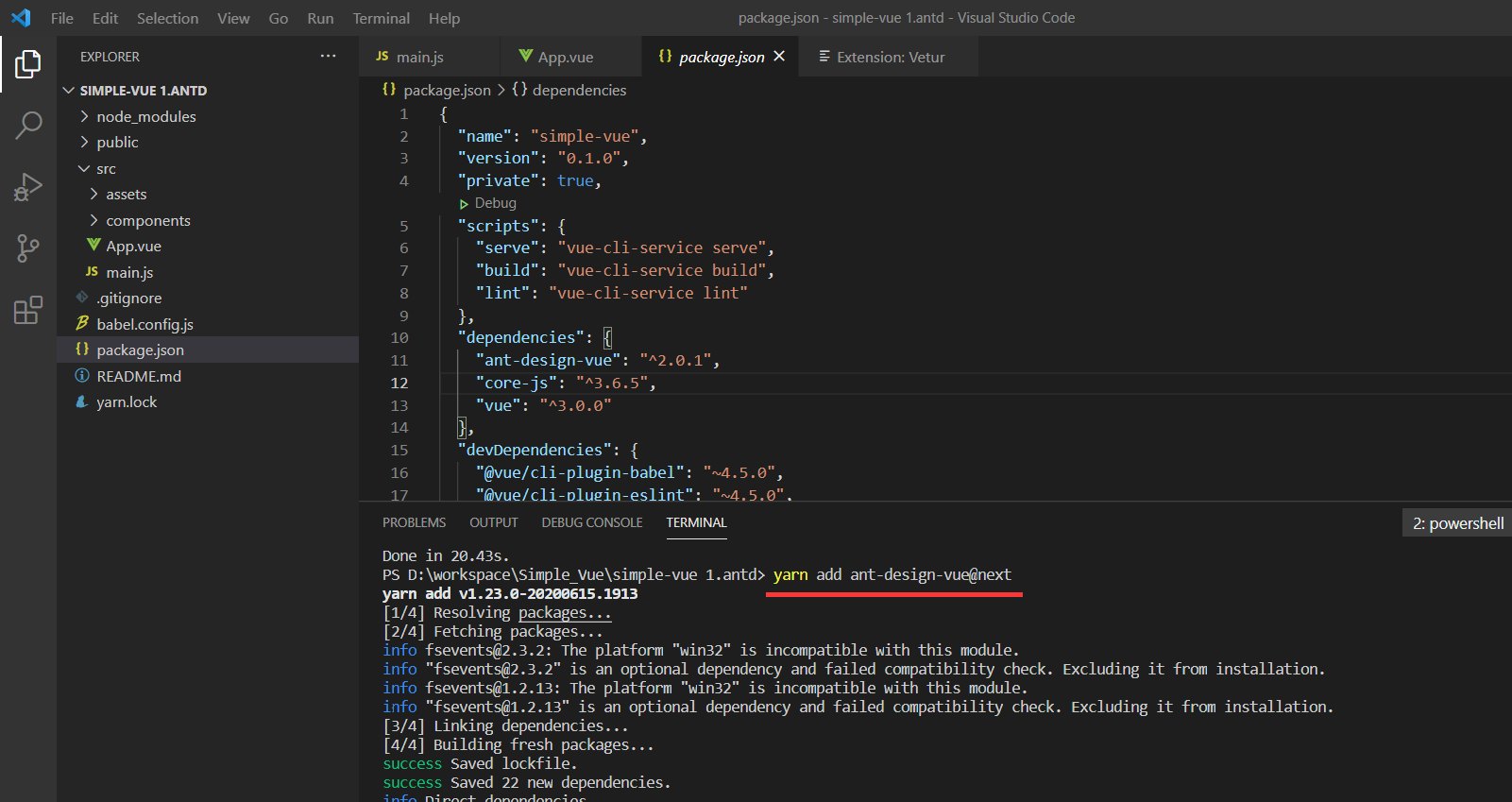
在终端执行命令:
yarn add ant-design-vue@next


调整main.js将ant-design-vue全局引入
代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
createApp(App).use(Antd).mount('#app')
在 components 文件夹下新建文件 Home.vue
代码如下:
<template>
<a-layout style="min-height: 100vh">
<a-layout-sider v-model:collapsed="collapsed" collapsible>
<div class="logo" />
<a-menu theme="dark" v-model:selectedKeys="selectedKeys" mode="inline">
<a-menu-item key="1">
<pie-chart-outlined />
<span>Option 1</span>
</a-menu-item>
<a-menu-item key="2">
<desktop-outlined />
<span>Option 2</span>
</a-menu-item>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
<span>User</span>
</span>
</template>
<a-menu-item key="3">Tom</a-menu-item>
<a-menu-item key="4">Bill</a-menu-item>
<a-menu-item key="5">Alex</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<team-outlined />
<span>Team</span>
</span>
</template>
<a-menu-item key="6">Team 1</a-menu-item>
<a-menu-item key="8">Team 2</a-menu-item>
</a-sub-menu>
<a-menu-item key="9">
<file-outlined />
<span>File</span>
</a-menu-item>
</a-menu>
</a-layout-sider>
<a-layout>
<a-layout-header style="background: #fff; padding: 0" />
<a-layout-content style="margin: 0 16px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>User</a-breadcrumb-item>
<a-breadcrumb-item>Bill</a-breadcrumb-item>
</a-breadcrumb>
<div :style="{ padding: '24px', background: '#fff', minHeight: '360px' }">
Bill is a cat.
</div>
</a-layout-content>
<a-layout-footer style="text-align: center">
Ant Design ©2018 Created by Ant UED
</a-layout-footer>
</a-layout>
</a-layout>
</template>
<script>
import {
PieChartOutlined,
DesktopOutlined,
UserOutlined,
TeamOutlined,
FileOutlined,
} from '@ant-design/icons-vue';
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: 'Home',
components: {
PieChartOutlined,
DesktopOutlined,
UserOutlined,
TeamOutlined,
FileOutlined,
},
data() {
return {
collapsed: ref(false),
selectedKeys: ref(['1']),
};
},
});
</script>
<style>
#components-layout-demo-side .logo {
height: 32px;
margin: 16px;
background: rgba(255, 255, 255, 0.3);
}
.site-layout .site-layout-background {
background: #fff;
}
[data-theme='dark'] .site-layout .site-layout-background {
background: #141414;
}
</style>
在 components 文件夹下新建文件 Login.vue
代码如下:
<template>
<div class="login-container">
<a-form
layout="horizontal"
:model="formState"
@finish="handleFinish"
@finishFailed="handleFinishFailed"
>
<a-form-item>
<a-input v-model:value="formState.user" placeholder="Username">
<template #prefix><UserOutlined style="color: rgba(0, 0, 0, 0.25)" /></template>
</a-input>
</a-form-item>
<a-form-item>
<a-input v-model:value="formState.password" type="password" placeholder="Password">
<template #prefix><LockOutlined style="color: rgba(0, 0, 0, 0.25)" /></template>
</a-input>
</a-form-item>
<a-form-item>
<a-button
type="primary"
html-type="submit"
:disabled="formState.user === '' || formState.password === ''"
>
Log in
</a-button>
</a-form-item>
</a-form>
</div>
</template>
<script>
import { UserOutlined, LockOutlined } from '@ant-design/icons-vue';
import { defineComponent, reactive } from 'vue';
export default defineComponent({
name: 'Login',
setup() {
const formState = reactive({
user: '',
password: '',
});
const handleFinish = values => {
console.log(values, formState);
};
const handleFinishFailed = errors => {
console.log(errors);
};
return {
formState,
handleFinish,
handleFinishFailed,
};
},
components: {
UserOutlined,
LockOutlined,
},
});
</script>
<style>
.login-container{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin:auto;
height: 600px;
width: 500px;
}
</style>
调整App.Vue
代码如下:
<template>
<Home />
<!-- <Login /> -->
</template>
<script>
import Home from './components/Home.vue'
// import Login from './components/Login.vue'
export default {
name: 'App',
components: {
Home,
// Login
}
}
</script>
<style>
</style>
启动网站
在终端执行命令:
yarn serve
成功看到效果

接下来我们解决路由问题,让url打开指定的页面
vue-router 官方文档 https://next.router.vuejs.org/zh/introduction.html
安装vue-router
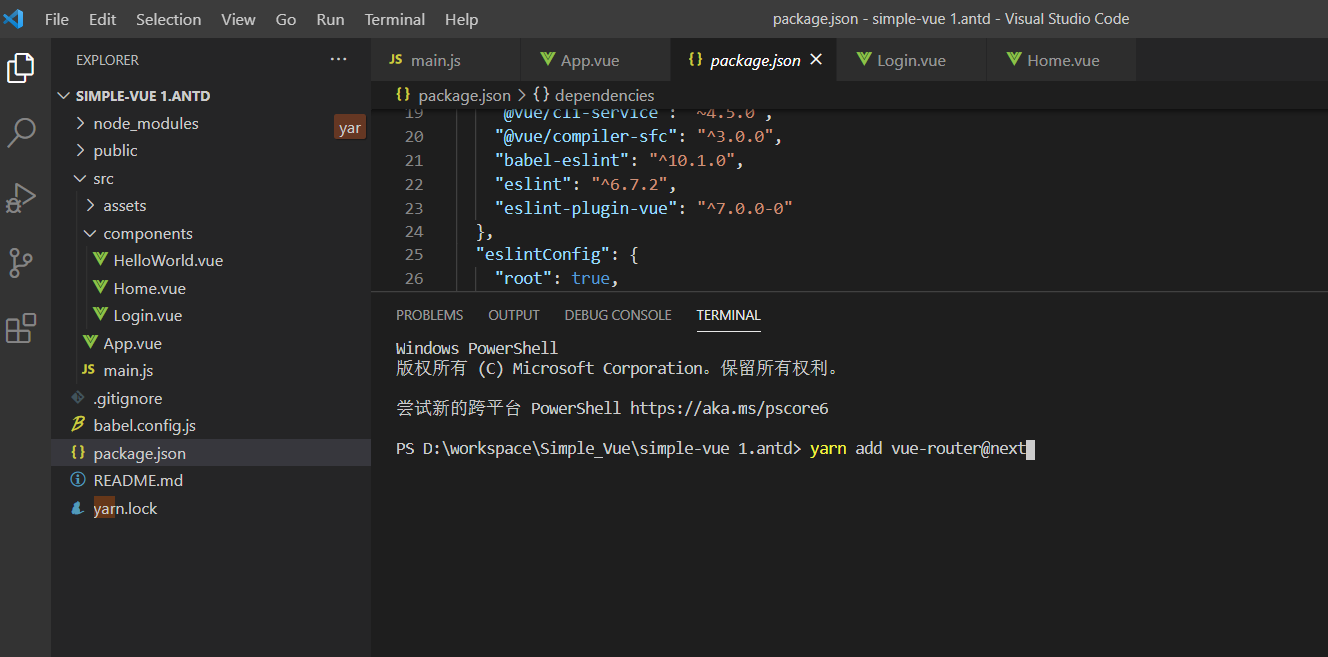
在终端执行命令:
yarn add vue-router@next

调整main.js
代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
import { createRouter, createWebHashHistory } from 'vue-router';
import 'ant-design-vue/dist/antd.css';
import Home from './components/Home.vue'
import Login from './components/Login.vue'
const routes = [
{ path: '/', component: Home },
{ path: '/login', component: Login },
]
// 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
//创建并挂载根实例
//确保 _use_ 路由实例使
//整个应用支持路由。
createApp(App).use(Antd).use(router).mount('#app')
修改App.vue
这里的
是最顶层的出口!上面路径匹配到的组件将会在此渲染
代码如下:
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
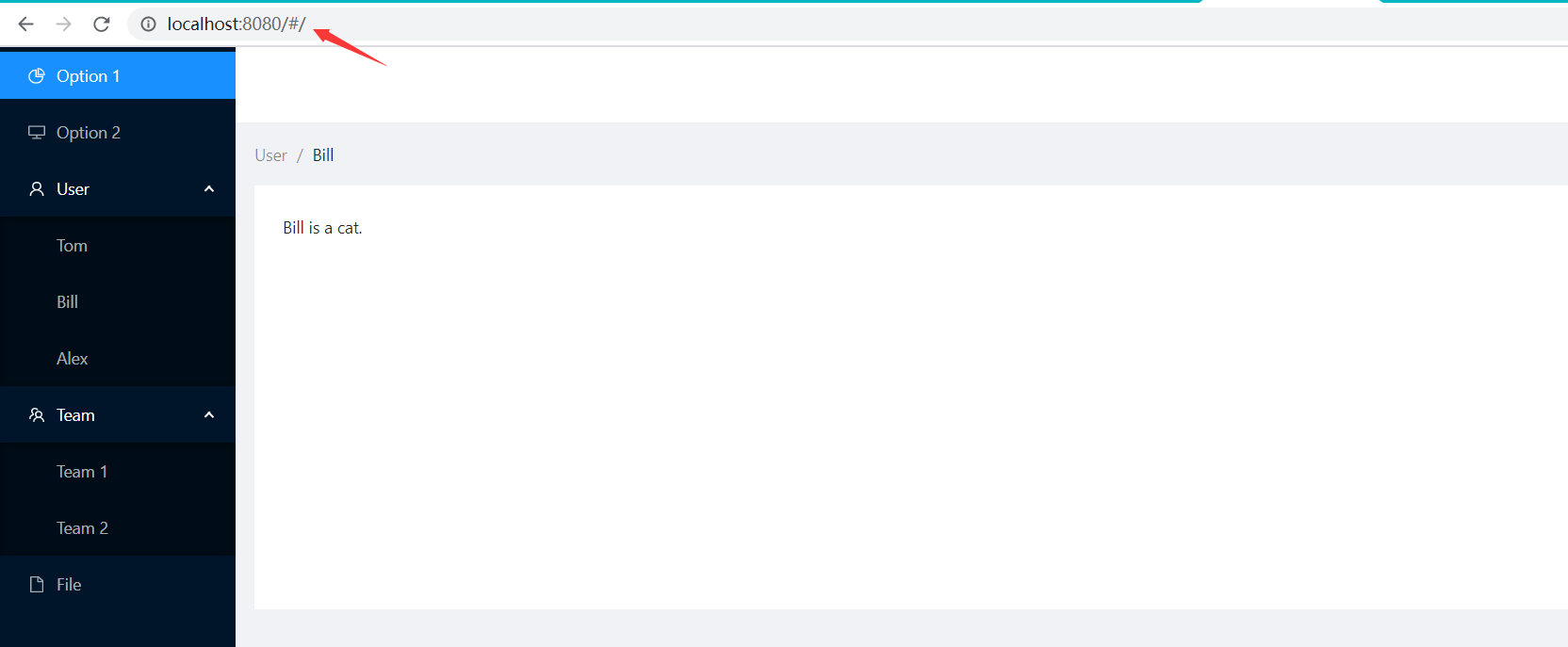
现在我们可以通过改变url打开不同的组件


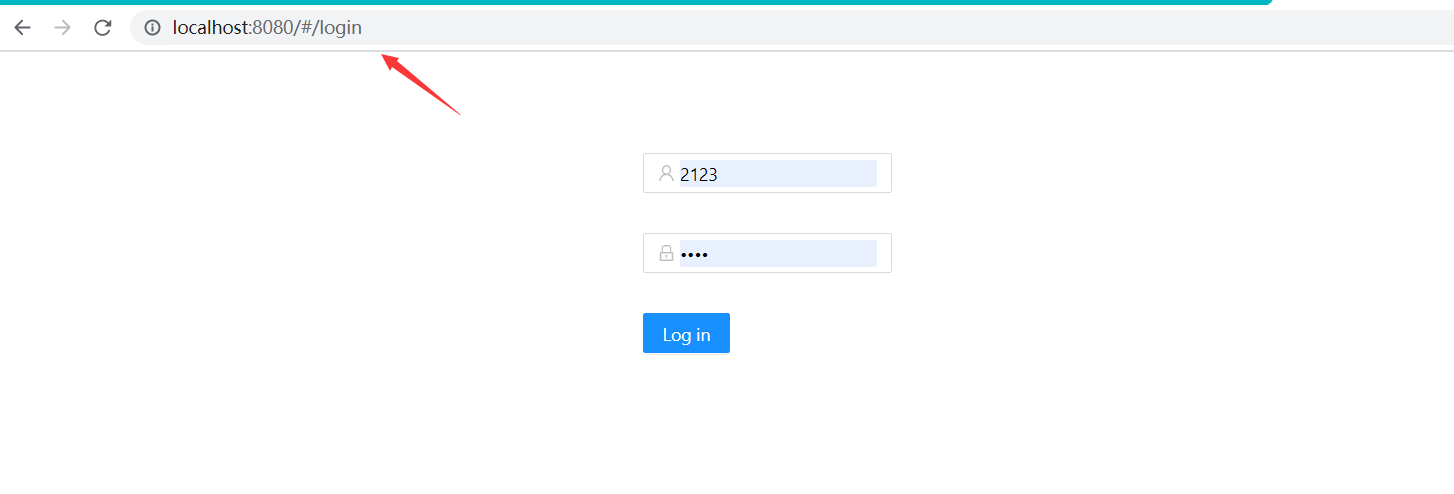
接下来我们来简单尝试路由的跳转,在登入界面验证成功之后能够正确跳转到综合管理界面
因为我们在 setup 里面没有访问 this,所以我们不能再直接访问 this.$router 或 this.$route。作为替代,我们使用 useRouter 函数:
https://next.router.vuejs.org/zh/guide/advanced/composition-api.html
修改Login.vue 脚本
代码如下:
<script>
import { UserOutlined, LockOutlined } from '@ant-design/icons-vue';
import { defineComponent, reactive } from 'vue';
import { useRouter } from 'vue-router'
export default defineComponent({
setup() {
const formState = reactive({
user: '',
password: '',
});
const router = useRouter()
const handleFinish = values => {
console.log(values, formState);
router.push('/')
};
const handleFinishFailed = errors => {
console.log(errors);
};
return {
formState,
handleFinish,
handleFinishFailed,
};
},
components: {
UserOutlined,
LockOutlined,
},
});
</script>
再次启动网站
在终端执行命令:
yarn serve
跳转效果如下:

最后调整对代码进行整理,移动 Home.vue Login.vue 的位置,在scr文件夹下新建views文件夹,将上面两个文件移动至此目录下
修改main.js
代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
import { createRouter, createWebHashHistory } from 'vue-router';
import 'ant-design-vue/dist/antd.css';
import Home from './views/Home.vue'
import Login from './views/Login.vue'
const routes = [
{ path: '/', component: Home },
{ path: '/login', component: Login },
]
// 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
//创建并挂载根实例
//确保 _use_ 路由实例使
//整个应用支持路由。
createApp(App).use(Antd).use(router).mount('#app')
总结
本文简单的创建了两个vue页面,并且初试了vue-router,让两个简单的页面能够实现跳转。在下一节的内容中将会进一步使用vue-router,更多vue-router内容可以查看 https://next.router.vuejs.org/zh/introduction.html
GitHub源码
https://github.com/Impartsoft/Simple_Vue/tree/main/simple-vue 1.antd
参考资料
Ant Design of Vue 官方文档 https://2x.antdv.com/docs/vue/getting-started-cn
vue-router 官方文档 https://next.router.vuejs.org/zh/introduction.html
作者:Iannnnnnnnnnnnn
出处:https://www.cnblogs.com/Iannnnnnnnnnnnn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构