《Asp.Net Core3 + Vue3入坑教程》-1.Net Core项目搭建与Swagger配置步骤
简介
《Asp.Net Core3 + Vue3入坑教程》 此教程适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码
教程后期会将 .Net Core 3升级成 .Net Core 5
目录
《Asp.Net Core3 + Vue3入坑教程》系列教程目录
Asp.Net Core后端项目
- (本文)后端项目搭建与Swagger配置步骤
- 配置CROS策略解决跨域问题
- AutoMapper & Restful API & DI
- EF Core & Postgresql
- .Net Core 3升级成 .Net 5 & JWT
- (推荐)异常处理与UserFriendlyException
- ...
Vue3 前端项目
- 使用vue-cli创建vue项目
- 使用Ant Design of Vue编写页面 & vue-router 初试
- (暂未发表敬请期待...)将Antd导航菜单与vue-router绑定
- (暂未发表敬请期待...) 保存用户登入状态vuex初试
暂未发表敬请期待...
本文简介
本文为《Asp.Net Core3 + Vue3入坑教程》系列教程的后端开篇,主要介绍 Asp.Net Core Web后端项目的搭建流程与Swagger配置。
Simple项目搭建流程与Swagger配置步骤
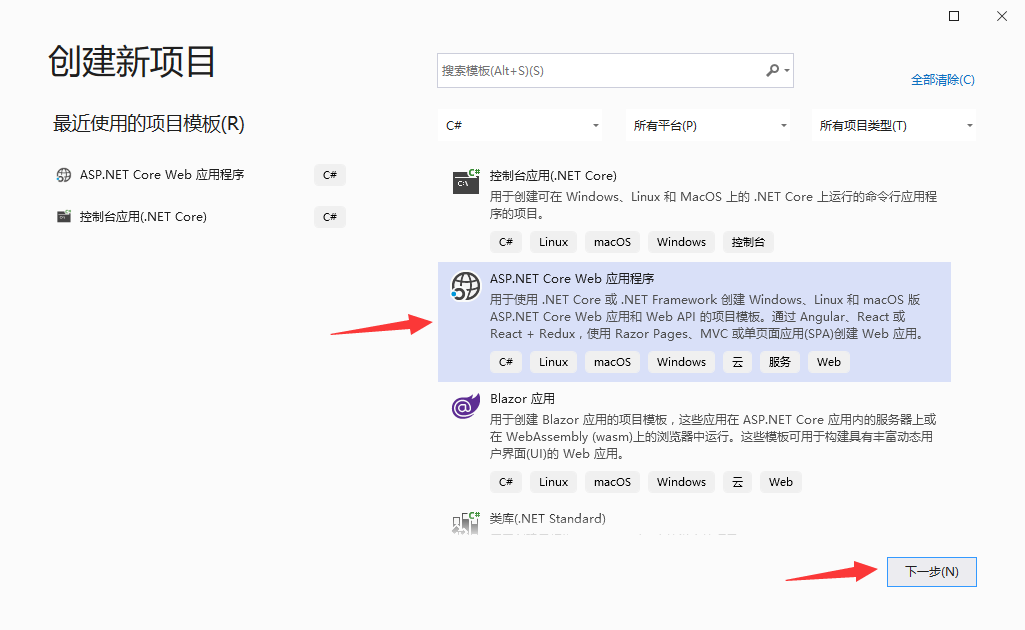
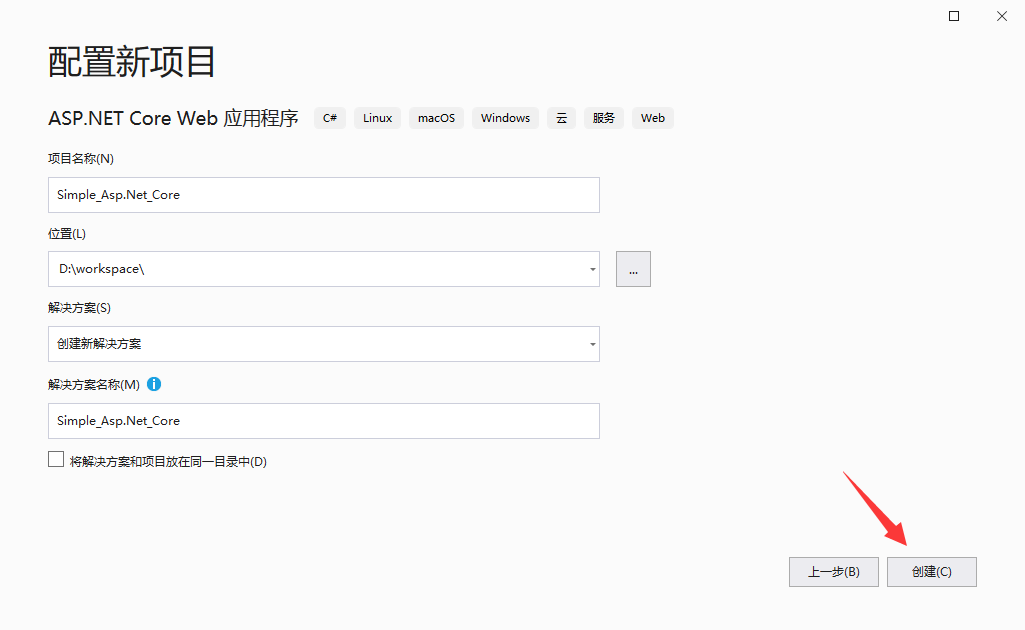
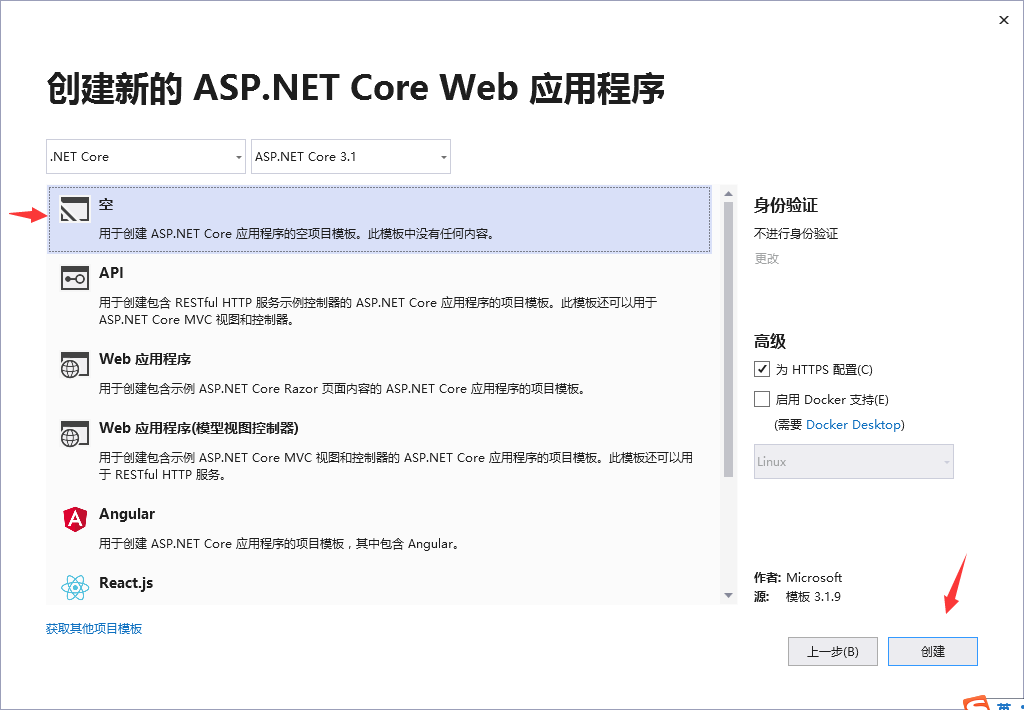
新建项目



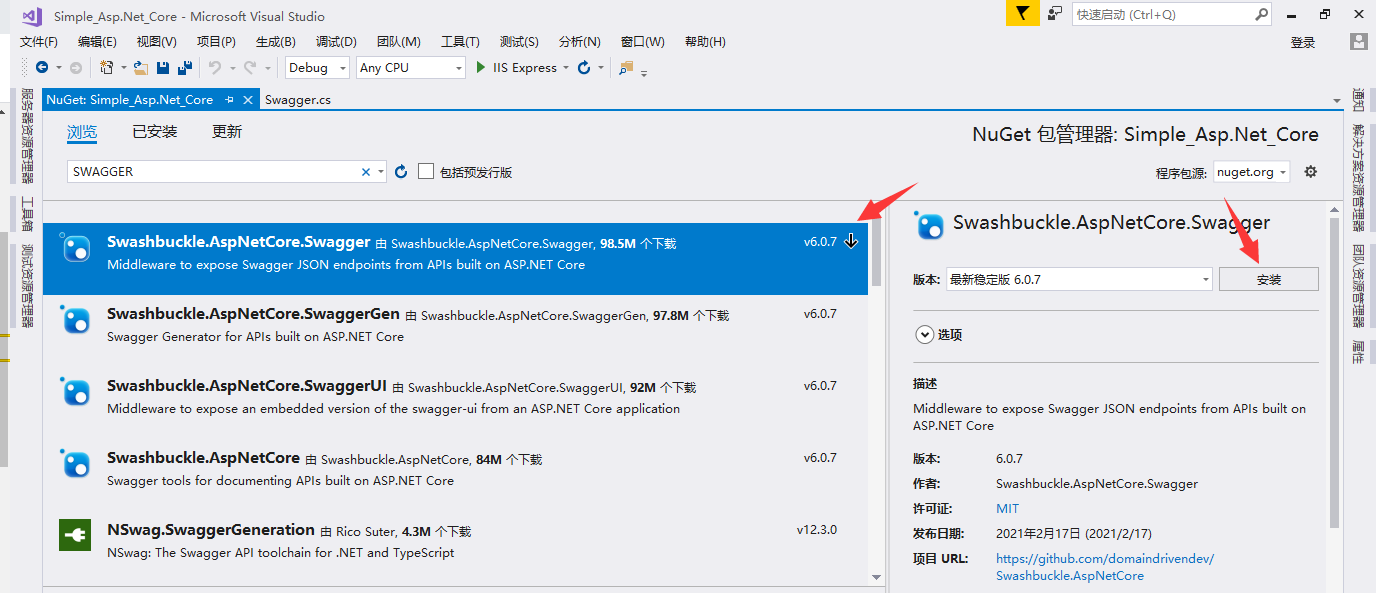
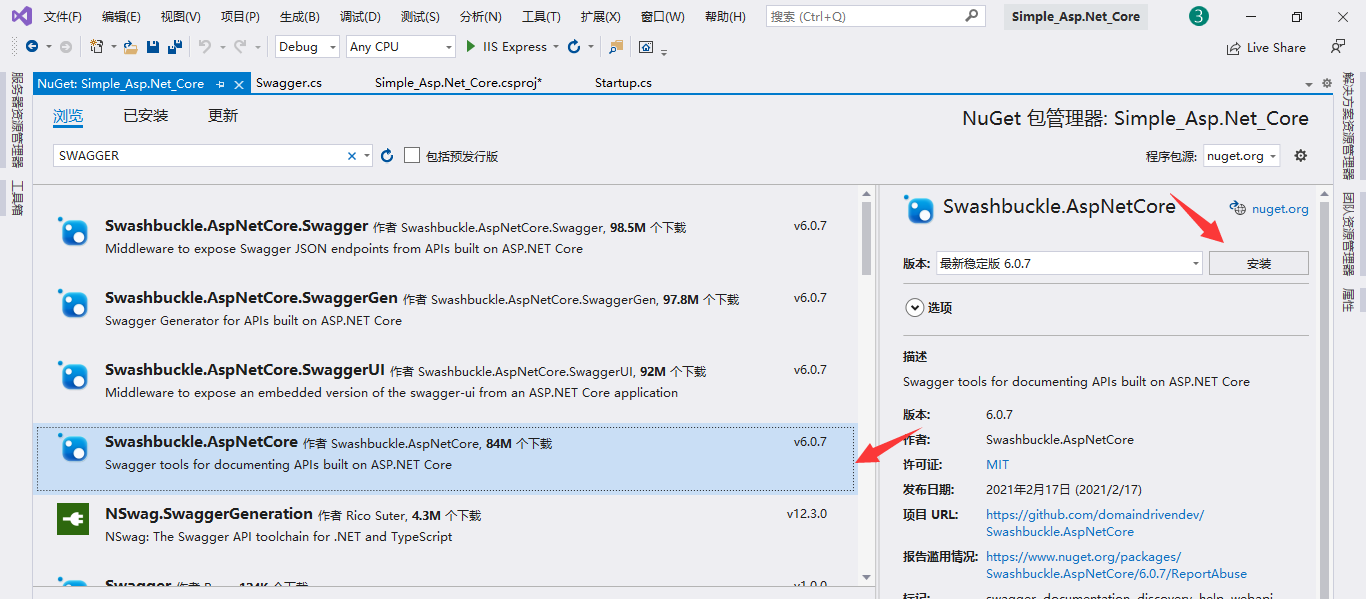
引入Swagger Nuget包


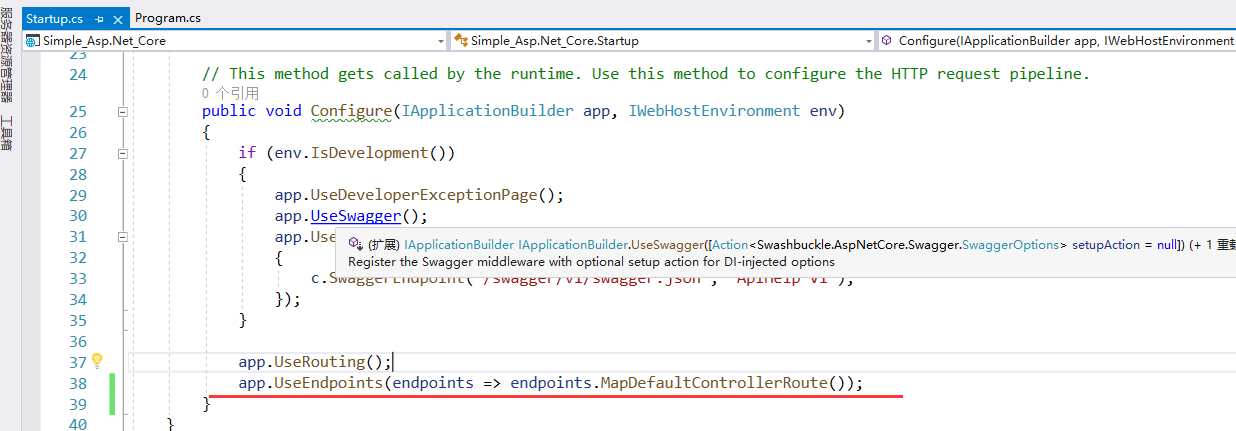
配置Starup.cs
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Simple_Asp.Net_Core.ServiceProvider;
namespace Simple_Asp.Net_Core
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSwagger();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints => endpoints.MapDefaultControllerRoute());
}
}
}
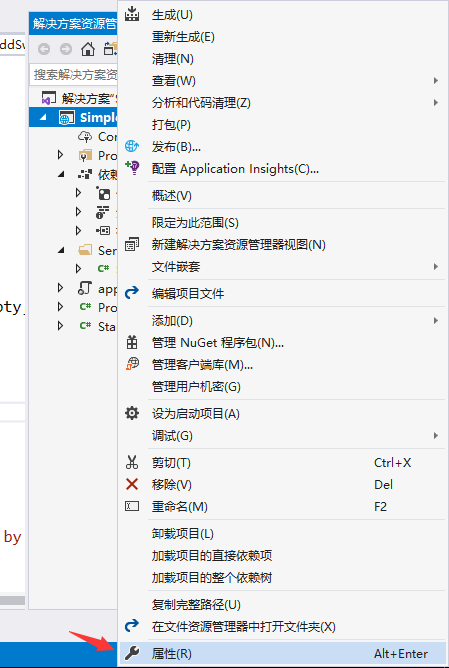
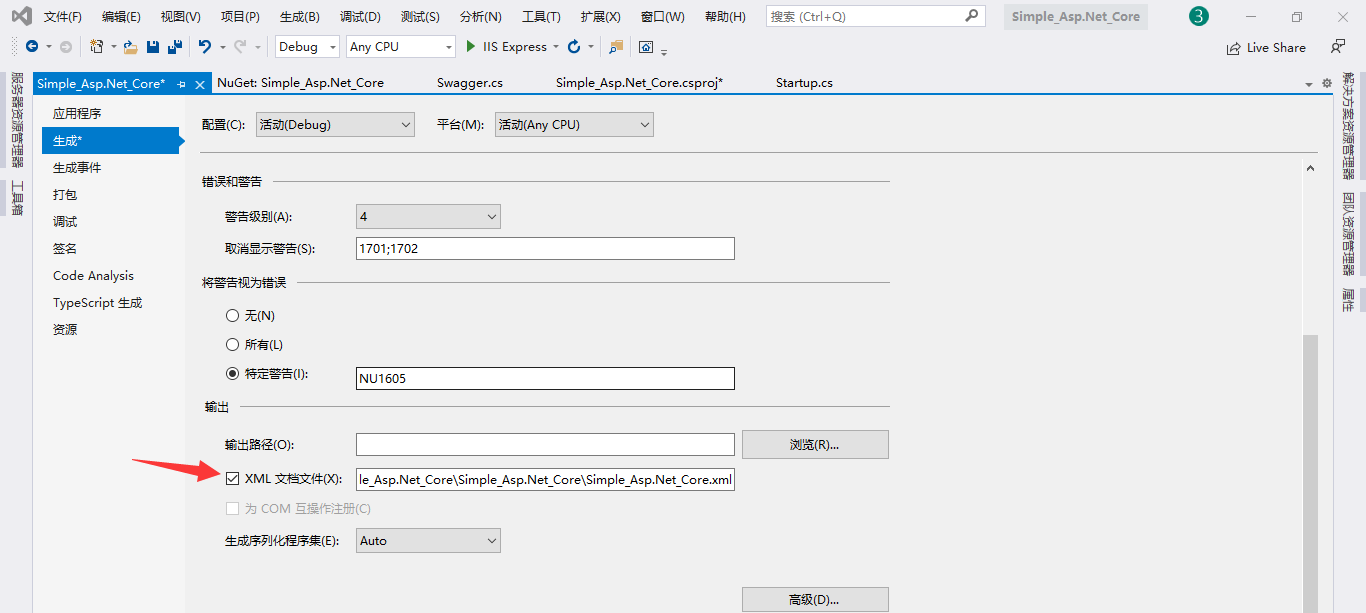
配置XML 文档文件
目的是让项目的注释能够展示在swagger页面上 。XML 文档文件的路径需要与下一步Swagger扩展类的文件路径一致
var xmlPath = Path.Combine(basePath, "Simple_Asp.Net_Core.xml");


新建文件夹ServiceProvider,增加Swagger扩展类
当前Swagger扩展类,包含了很多内容,后续会陆续使用上
代码如下:
using System;
using System.IO;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
namespace Simple_Asp.Net_Core.ServiceProvider
{
public static class Swagger
{
public static void AddSwagger(this IServiceCollection services)
{
services.AddSwaggerGen(option =>
{
option.SwaggerDoc("v1", new OpenApiInfo
{
Version = "0.0.1",
Title = "Simple API",
Description = "框架说明文档",
TermsOfService = null,
Contact = new OpenApiContact { Name = "Simple", Email = string.Empty, Url = null }
});
// 读取xml信息
var basePath = AppContext.BaseDirectory;
var xmlPath = Path.Combine(basePath, "Simple_Asp.Net_Core.xml");
option.IncludeXmlComments(xmlPath, true);
// Add security definitions
option.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme()
{
Description = "Please enter into field the word 'Bearer' followed by a space and the JWT value",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
});
option.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{ new OpenApiSecurityScheme
{
Reference = new OpenApiReference()
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
}, Array.Empty<string>() }
});
});
}
}
}
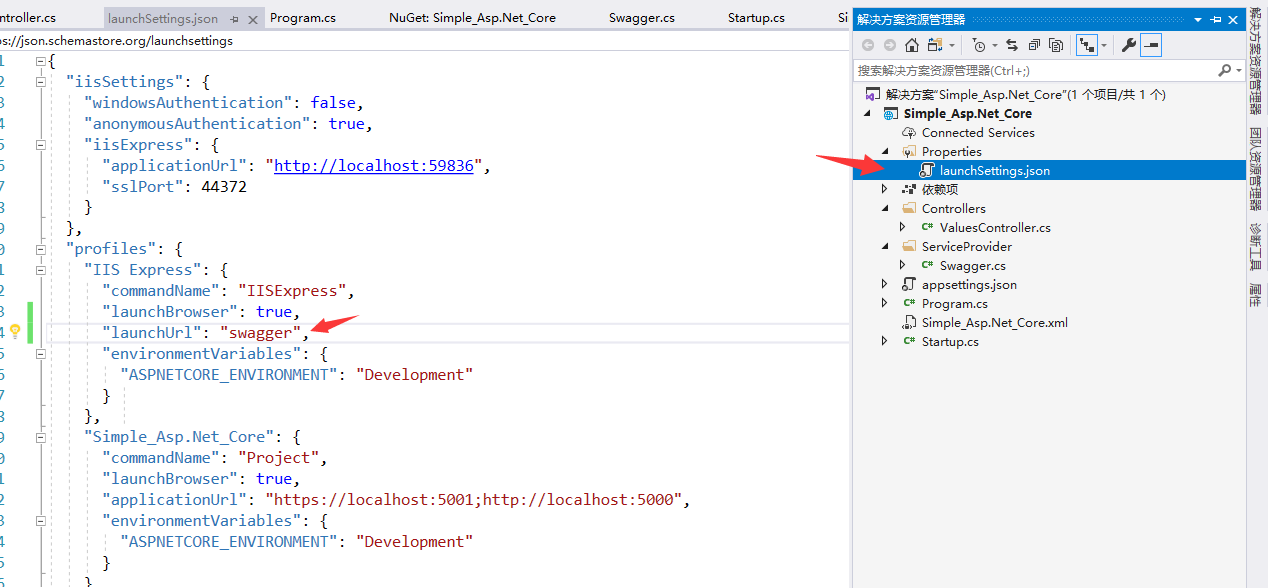
修改launchSettings.json
目的是让项目启动页为Swagger页面

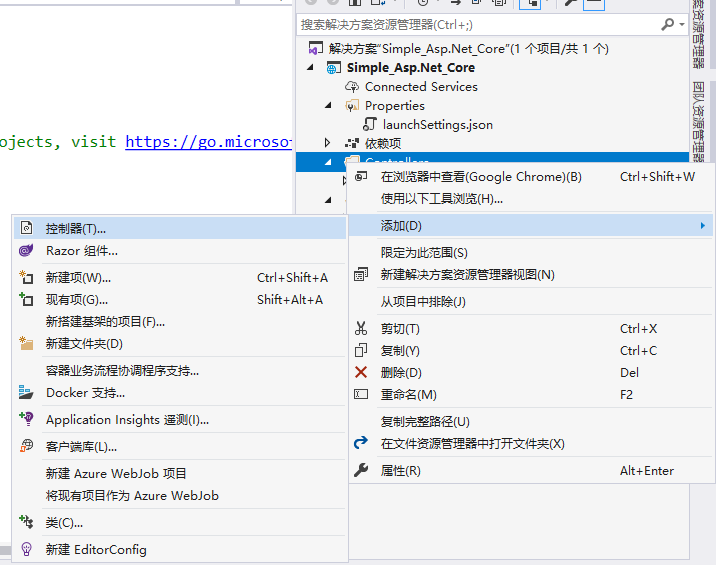
新建Controllers文件夹,新增ValuesController

代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace Simple_Asp.Net_Core.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET: api/<ValuesController1>
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/<ValuesController1>/5
[HttpGet("{id}")]
public string Get(int id)
{
return "value";
}
// POST api/<ValuesController1>
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/<ValuesController1>/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/<ValuesController1>/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
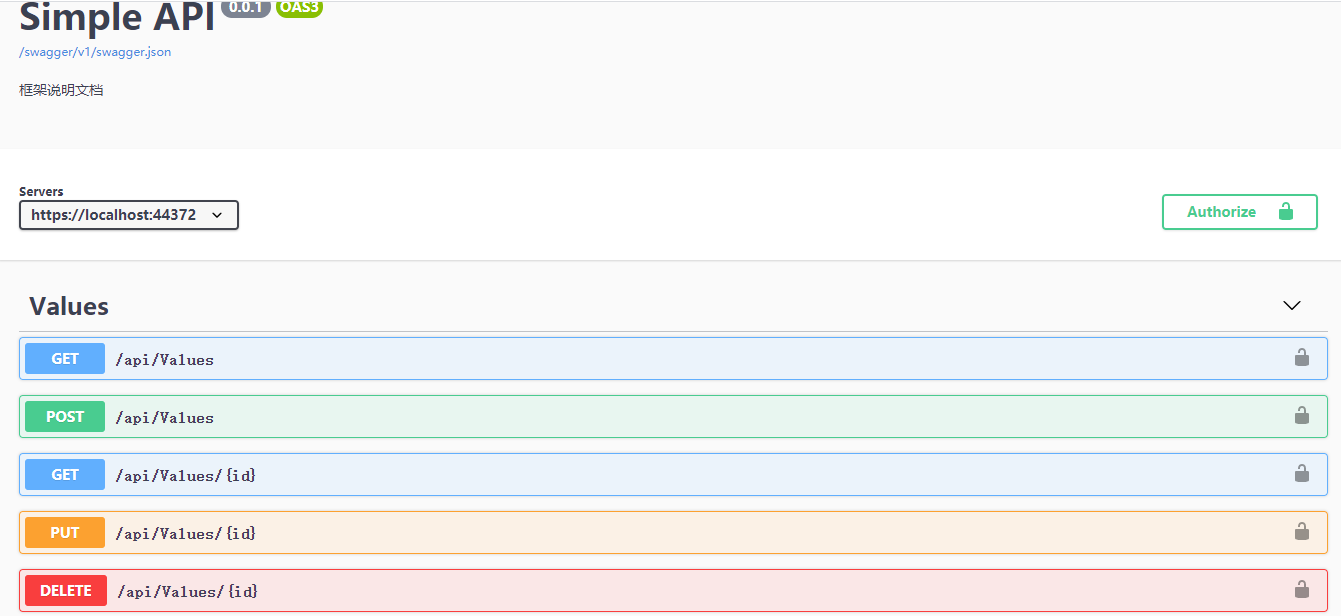
运行网站

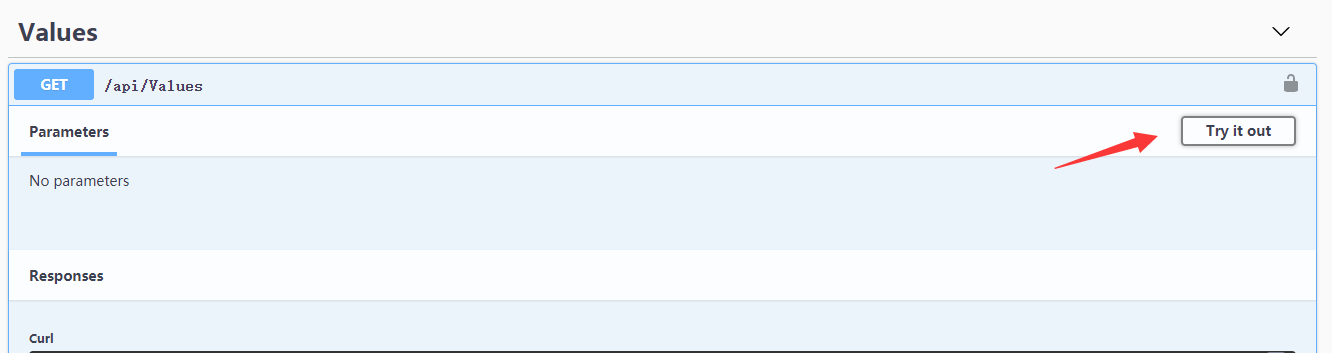
利用swagger调用接口


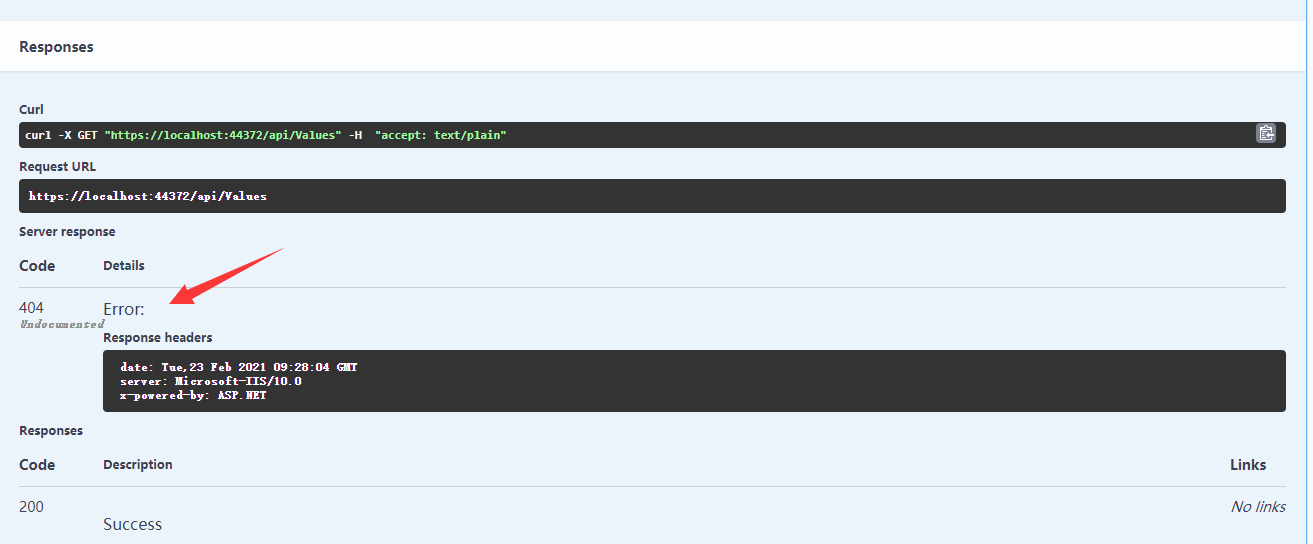
请求结果返回404的错误,发现路由配置错误,修改路由配置

再次运行项目,调用接口,这一次成功返回消息!

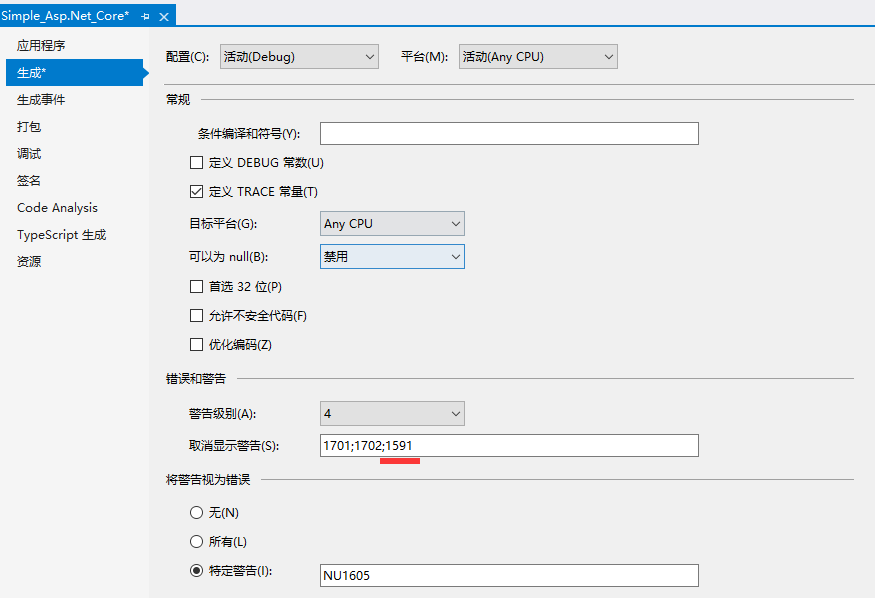
最后一步取消警告
由于引入了Swagger导致VS多了CS1591警告,也可以不取消此警告

Simple项目的搭建与Swagger配置结束!
总结
Swagger作为前后端分离开发必备工具,不仅可以作为前后端同事交流的文档也有助于我们更直观的管理API文档。在开发过程中针对Controller的职能与用途,需要做好必要注释、良好的注释为前后端交流和后期维护都有很重要的作用。
GitHub源码
注意:源码调试过程中如果出现xml文件路径错误,需要参照Swagger配置“配置XML 文档文件”步骤,取消勾选然后再选中 ,将XML路径设置成与你的电脑路径匹配!
https://github.com/Impartsoft/Simple_Asp.Net_Core/tree/master/Simple_Asp.Net_Core 1.Swagger
参考资料
博客(推荐学习) https://www.cnblogs.com/laozhang-is-phi/p/9495618.html
微软官方文档 https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-5.0
Swagger官网 https://swagger.io/
作者:Iannnnnnnnnnnnn
出处:https://www.cnblogs.com/Iannnnnnnnnnnnn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构