Vue条件渲染&列表渲染
条件渲染:#
v-if:适用于切换频率较低的场景;不展示的DOM元素直接被移除;可以和v-else-if v-else一起使用,但是结构不能被打断。v-show:适用于切换频率较高的场景;不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。
列表渲染:#
<ul>
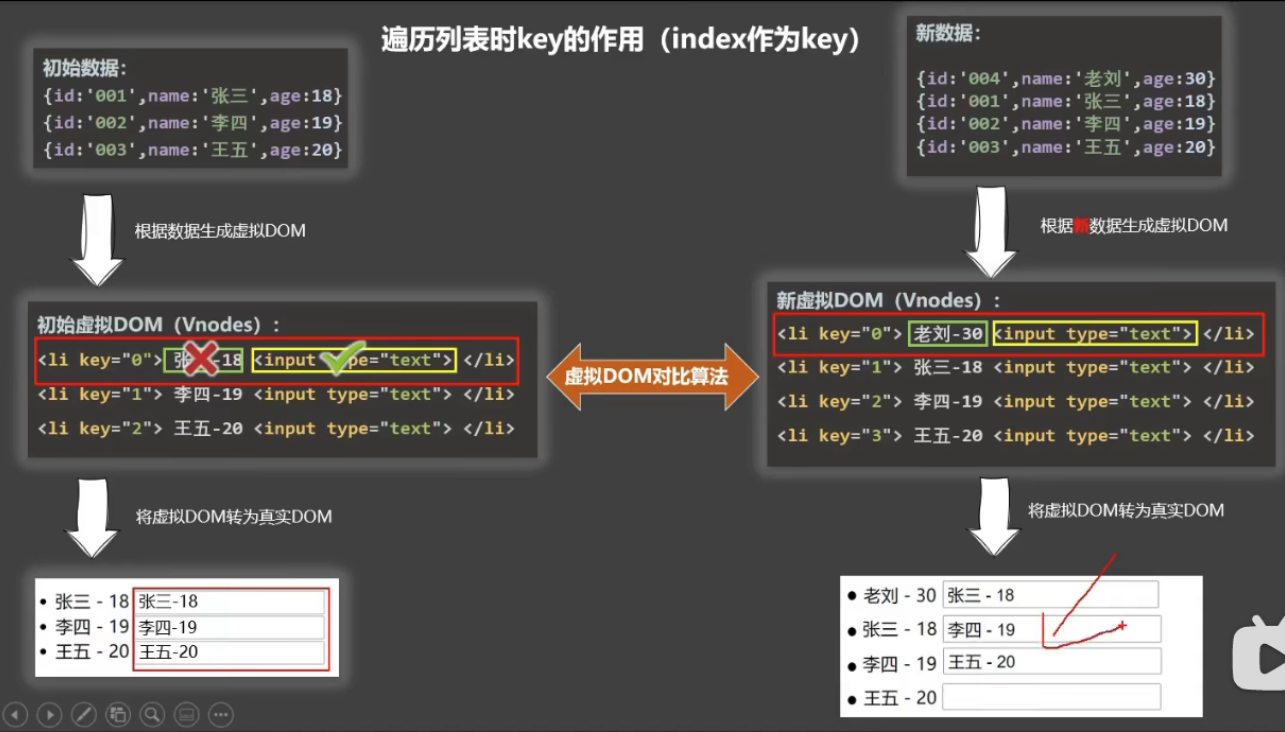
<li v-for='(value,index) in data' :key='index'></li>
</ul>
<ul>
<li v-for='(value,index) in data' :key='value.id'></li>
</ul>
使用index作为key可能引发的问题?
1. 若对数据进行逆序添加、逆序删除等破坏操作会产生没有必要的真是DOM更新 => 界面效果没问题,但效率低。
2. 如果结构中还包含输入类的DOM,会产生错误的DOM更新 => 界面有问题。
开发中如何选择key?
1. 最好使用每条数据的唯一标识作为key,如主键id.
2. 如果不对数据进行逆序添加或删除等破坏顺序操作,仅用于渲染列表展示,可以使用index作为key.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理