JQuery高级
JQuery动画#
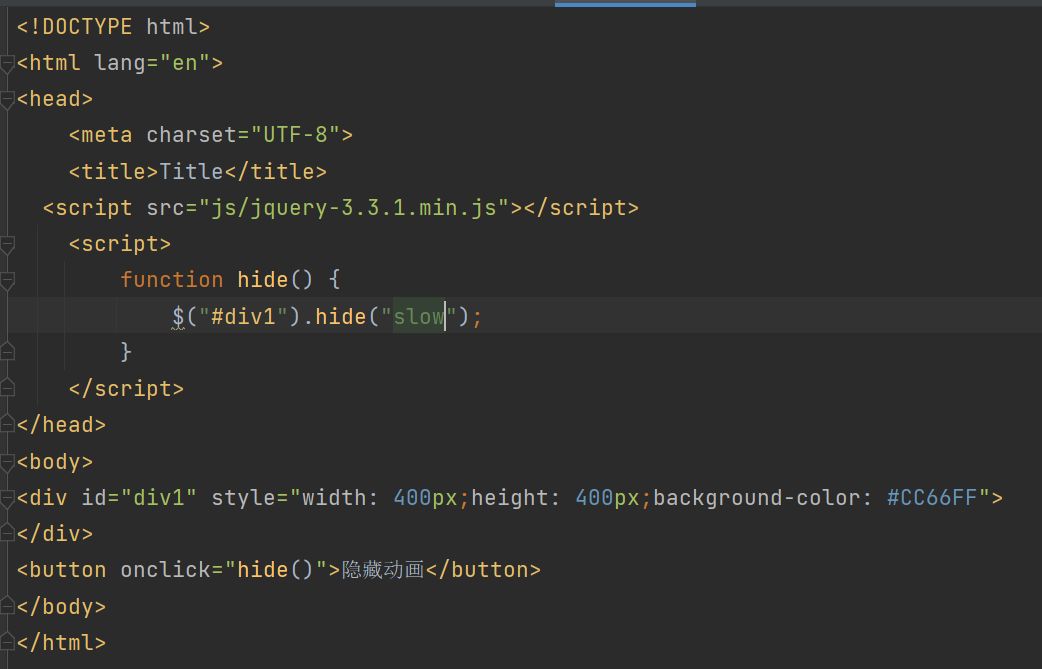
- 默认显示和隐藏方式
-
show([speed,[easing],[fn]])
- 参数:
- speed:动画的速度。三个预定义的值("slow","normal", "fast")或表示动画时长的毫秒数值(如:1000)
- easing:用来指定切换效果,默认是"swing",可用参数"linear"
- swing:动画执行时效果是 先慢,中间快,最后又慢
- linear:动画执行时速度是匀速的
- fn:在动画完成时执行的函数,每个元素执行一次。
- 参数:
-
hide([speed,[easing],[fn]])
-
toggle([speed],[easing],[fn])
-
- 滑动显示和隐藏方式
- slideDown([speed],[easing],[fn])
- slideUp([speed,[easing],[fn]])
- slideToggle([speed],[easing],[fn])
- 淡入淡出显示和隐藏方式
JQuery遍历#
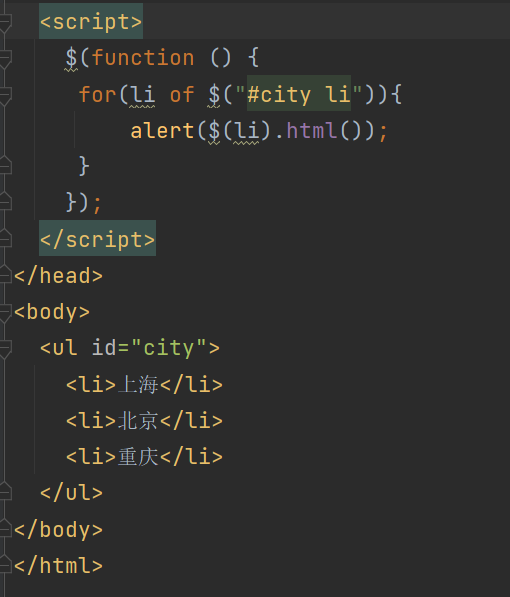
- js的遍历方式
- for(初始化值;循环结束条件;步长)
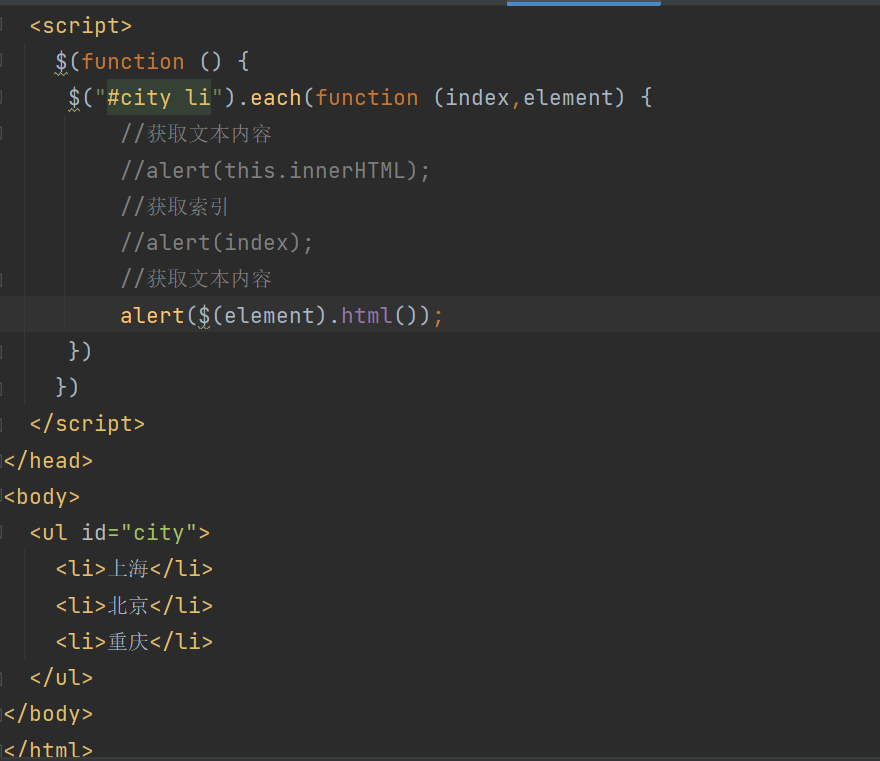
- jq的遍历方式
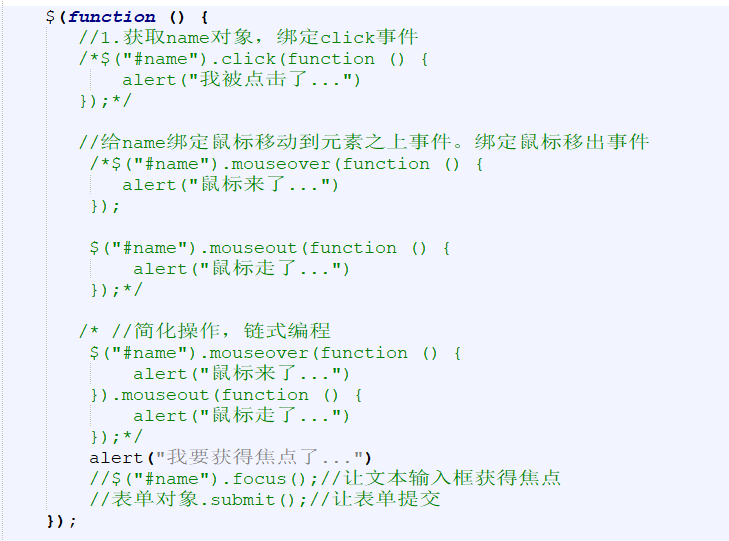
JQuery事件绑定#
-
jquery标准的绑定方式
-
on绑定事件/off解除绑定
- jq对象.on("事件名称",回调函数)
- jq对象.off("事件名称")
- 如果off方法不传递任何参数,则将组件上的所有事件全部解绑
-
事件切换:toggle
- jq对象.toggle(fn1,fn2...)
- 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
- 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
- jq对象.toggle(fn1,fn2...)
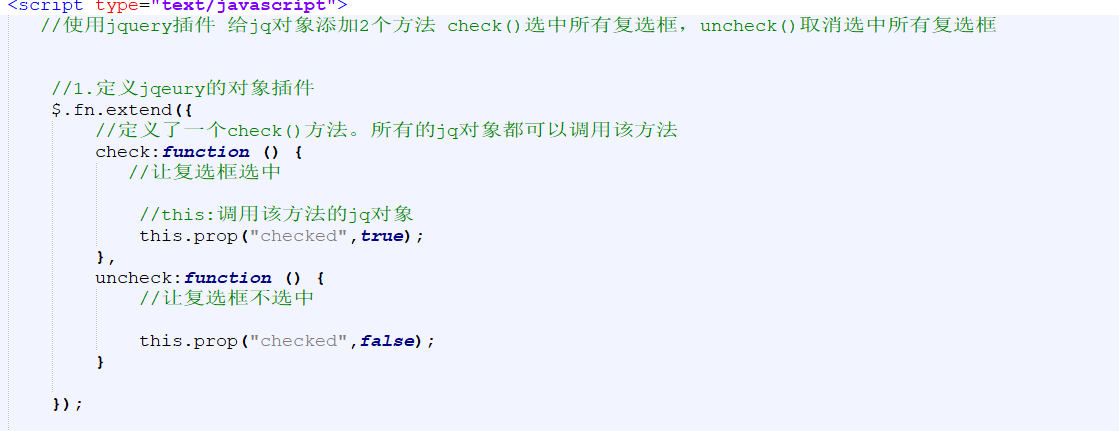
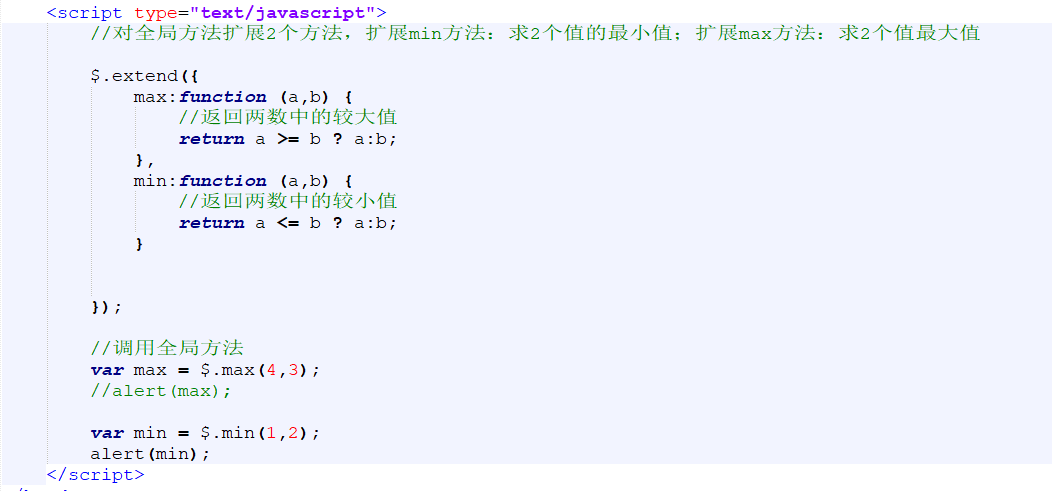
JQuery插件#
目的:增强JQuery的功能









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理