数据分析(四) pyecharts和Tornado
在Tornado框架中使用pyecharts
官方示例:https://pyecharts.org/#/zh-cn/web_tornado
首先新建项目呵呵HTML文件 server.py、index.html
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script></head><body> <div id="bar" style="width:1000px; height:600px;"></div> <script> $( function () { var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'}); $.ajax({ type: "GET", url: "http://127.0.0.1:8889/getBarChart", dataType: 'json', success: function (result) { chart.setOption(result); } }); } ) </script></body></html> |
server.py
注: 目前由于 json 数据类型的问题,无法将 pyecharts 中的 JSCode 类型的数据转换成 json 数据格式返回到前端页面中使用。因此在使用前后端分离的情况下尽量避免使用 JSCode 进行画图。
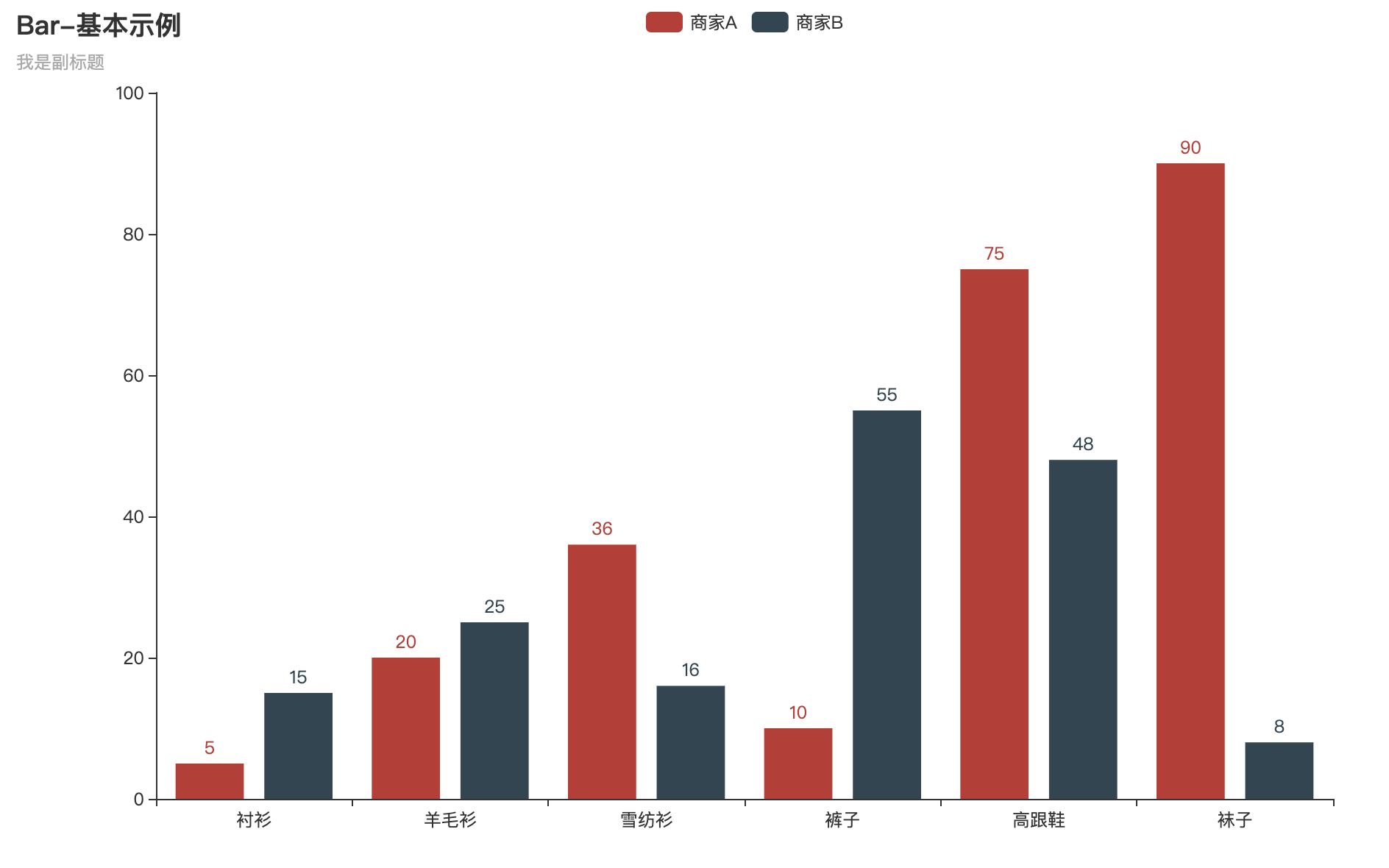
此代码示例中使用的是柱状图
import tornado.web import tornado.ioloop import tornado.httpserver from pyecharts.charts import Bar from pyecharts import options as opts def bar_base() -> str: c = ( Bar() .add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]) .add_yaxis("商家A", [5, 20, 36, 10, 75, 90]) .add_yaxis("商家B", [15, 25, 16, 55, 48, 8]) .set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题")) ) return c.dump_options() def set_default_header(self): # 后面的*可以换成ip地址,意为允许访问的地址 self.set_header("Access-Control-Allow-Origin", "*") self.set_header("Access-Control-Allow-Headers", "x-requested-with") self.set_header("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE") self.set_header("Content-Type", "application/json; charset=UTF-8") class BarChart(tornado.web.RequestHandler): def data_received(self, chunk): pass def get(self): set_default_header(self) chart_result = bar_base() # 返回结果 self.write(chart_result) self.finish() class PageHandler(tornado.web.RequestHandler): def data_received(self, chunk): pass def get(self): self.render("index.html") def make_app(): return tornado.web.Application([ (r"/", PageHandler), (r"/getBarChart", BarChart), ]) if __name__ == "__main__": port = 8889 app = make_app() sockets = tornado.netutil.bind_sockets(port) http_server = tornado.httpserver.HTTPServer(app) http_server.add_sockets(sockets) print("Server Start Running!\nHost: {} Port: {}".format("127.0.0.1", port)) tornado.ioloop.IOLoop.instance().start()

html设置定时全量更新图表(前端定时向后端进行数据刷新)
核心在于html的setInterval方法
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts-wordcloud.min.js"></script> </head> <body> <div id="bar" style="width:1000px; height:600px;"></div> <script> var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'}); $( function () { fetchData(); setInterval(fetchData, 5000); } ); function fetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8889/getBarChart", dataType: "json", success: function (result) { chart.setOption(result); } }); } </script> </body> </html>
其中为了将柱状图更换为词云则导入
echarts-wordcloud.min.js






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)