nuxt.js 2.0 开发环境配置
Nuxt是基于Vue的一个应用框架,采用服务端渲染(SSR),可以让用户的Vue单页面应用(SPA)也可以有利于SEO。
1.npm install -g npx
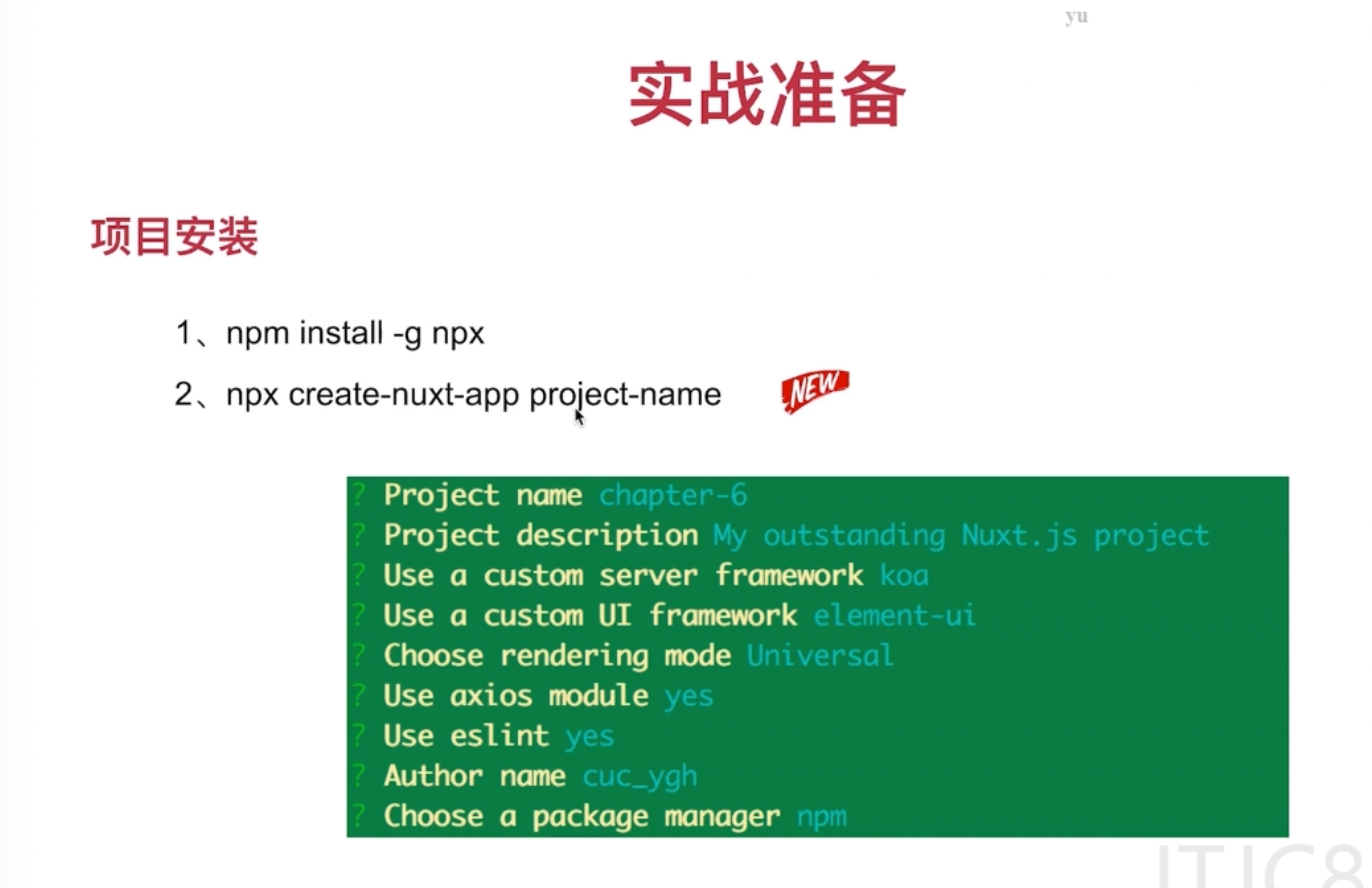
2.npx create-nuxt-app project-name
3.
4.按图中选项配置
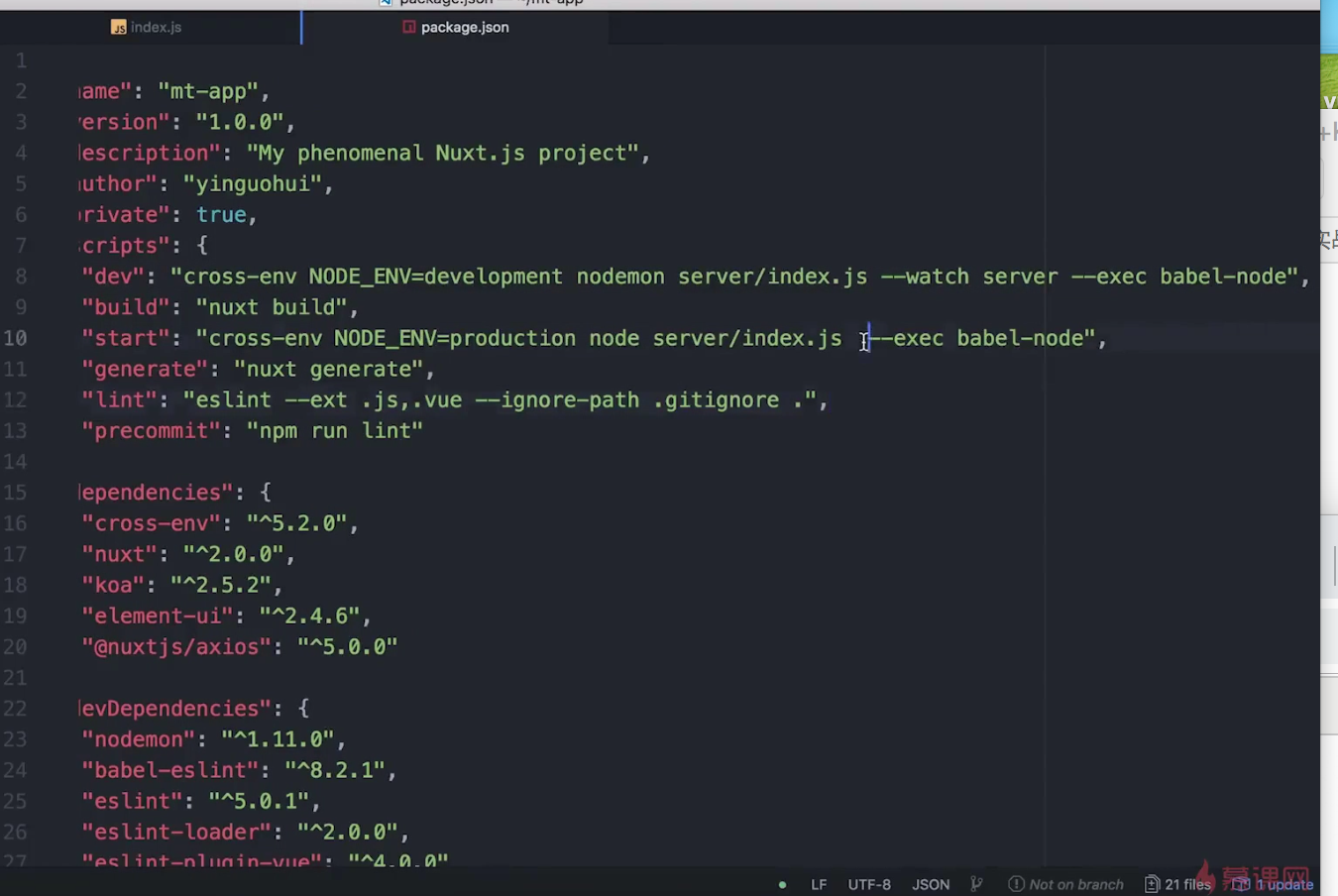
5.官方脚手架直接使用node 执行文件,不使用babel处理,所以导致使用 import koa from 'koa'会失败。
6.配置babel来执行server程序,在package.json dev和start新增 --exec babel-node

7.在根目录下新建.babelrc指令集文件,输入
{
"presets":["es2015"]
}
8.在安装插件 npm install babel-preset-es2015和npm install babel-cli -S
9.在输入 npm run dev就可以正常运行了





