异步请求与中断 ( XHR,Axios,Fetch对比 )
随着AJAX技术的诞生,前端正式进入了局部刷新和前后端分离的新时代,最初的服务请求技术是XHR,随着技术发展和ES6的诞生,jquery ajax,axios,fetch 等技术的产生让前端的异步请求更便捷.
当我们使用异步请求的时候可能会有中断请求的需要.

比如当我们第一次查询数据的时候没有输入查询条件导致查询很慢,于是我们第二次添加了查询调价重新查询很快结果返回并渲染到了页面,
这时第一次的请求还在进行中,无法停止

当我们正在看数据的时候第一次的请求返回了结果并重新渲染了页面,导致数据混乱
各种请求技术怎么又该怎么实现呢?下边来分别进行简述:
一、XHR
1.说明
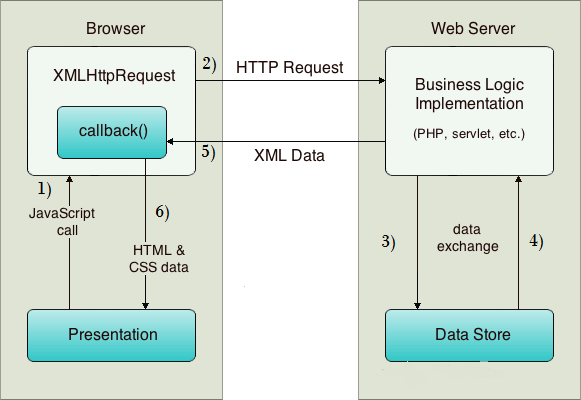
AJAX 使用的 XMLHttpRequest 的对象与服务器通信.让我们通过下面显示的图像了解 AJAX 的流程或 AJAX 的工作原理。

2.调用和中断
const xhr = new XMLHttpRequest(); const method = 'GET'; const url = 'https://xxx'; xhr.open(method, url, true); xhr.onreadystatechange = () => { if (xhr.readyState === 4) { // do something } } xhr.send(); setTimeout(()=>{ xhr.abort()} ,1000)
jquery Ajax由于也是相同的
var ajaxGet = $.get(“https://xxx”,
{id:1},
function(data){undefined ….//一些操作 }
);
ajaxGet.abort();
二、axios
1.说明
众所周知xhr技术虽然实现了异步调用但是如果连续有序地调用多个请求就会出现回调地狱的尴尬场面.
ES6推出的async/await promise可以很好的解决这个问题.而axios就是基于promise对xhr进行的封装
核心代码如下(简单模拟非源码):

1 function axios(config){ 2 return new Promise((resolve) => { 3 const {url='',data={},method='get'} = config; //解构传参 4 const xhr = new XMLHttpRequest; //创建请求对象 5 xhr.open(method,url,true); 6 xhr.onreadystatechange = () => { 7 if(xhr.readyState == 4 && xhr.status == 200){ 8 resolve(xhr.responseText); 9 //异步请求返回后将Promise转为成功态并将结果导出 10 } 11 } 12 xhr.onerror = (err) => { 13 reject(err); 14 }; 15 xhr.send(JSON.stringfy(data)); 16 }) 17 }
2.使用
// then catch 链式调用 axios.get('/user') .then(function (response) { console.log(response); axios.get('class?info=' + response.data.name); }) .catch(function (error) { console.log(error); }); // async await var info = await axios.get('user'); var ret = await axios.get('class?info=' + info.data.name);
3.中断(取消)
axios 的中断取消是基于 cancelable promises proposal
原理是内部生成一个Promise 将 resove 方法抛给外部的 source的cancel方法,
当外部调用这个方法时,内部的promise.then就会调用xhr.abort() 并调用外部的reject
可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
const CancelToken = axios.CancelToken; const source = CancelToken.source(); axios.get('/user/12345', { cancelToken: source.token }).catch(function(thrown) { if (axios.isCancel(thrown)) {
// 取消处理 console.log('Request canceled', thrown.message); } else { // 处理错误 } }); axios.post('/user/12345', { name: 'new name' }, { cancelToken: source.token }) // 取消请求(message 参数是可选的) source.cancel('Operation canceled by the user.');
还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
const CancelToken = axios.CancelToken; let cancel; axios.get('/user/12345', { cancelToken: new CancelToken(function executor(c) { // executor 函数接收一个 cancel 函数作为参数 cancel = c; }) }); // cancel the request cancel();
三、Fetch
1.说明
Fetch也是基于ES6 Promise 实现的一个服务器请求技术,但不是对xhr的封装.
也是底层的实现不需要引入包,是 XMLHttpRequest 的升级版.兼容除了IE的大部分浏览器
2.基本使用
// then catch 链式调用
fetch('https://xxxx').then(response => response.json()).then(json => console.log(json)).catch(err => console.log('Request Failed', err));async function getJSON() {
// async await
let url = 'https:XXXX';
try {
let response = await fetch(url);
return await response.json();
} catch (error) {
console.log('Request Failed', error);
}
}
3.中断
Fetch的中断是基于webApi的 AbortController(实验阶段的功能兼容除了IE的大部分浏览器)
var controller = new AbortController(); var signal = controller.signal; // 可以监听取消事件 signal.addEventListener('abort', () => console.log('abort!') ); setTimeout(()=>{ //定时或者手动调用abort方法中断 controller.abort(); },1000) fetch('http://xxxx', {signal}).then(function(response) { ... }).catch(function(e) { if(signal.aborted){ // 可以通过 signal.aborted 属性判断 ... } if(e.name=='AbortError'){ // 也可以通过 error.name 判断 ... } })/
四 、其他实现方法
其实在知道这些中断方法之前本人还用过其他的方法——uuid
主要思路就是每次调用请求的时候生成一个uuid,将这个uuid赋值给全局的变量同时作为参数传给请求的方法.
在请求返回处理数据的时候验证当前的全局uuid 是否和当前调用参数是否一致,不一致就不渲染数据,
这样就能保证渲染的数据是最后一次调用请求的数据
//以Fetch为例 this.uuid = "" // 自己写一个生成uuid的方法,或者使用第三方的包 function genUUID(){ return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = (Math.random() * 16) | 0 var v = c === 'x' ? r : (r & 0x3) | 0x8 return v.toString(16) }) } function fetchData(){ // 赋值给局部变量和全局变量 let uuid = genUUID() this.uuid = uuid fetch(url).then(res=>{ if(this.uuid === uuid){ // 渲染数据 } }) }
参考链接:
https://www.w3cschool.cn/ajax/ajax-tutorial.html
https://www.cnblogs.com/ysk123/p/11544211.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端