vscode 开发项目, Prettier ESLint的配置全攻略(基础篇)
我们在做项目尤其是多人合作开发的时候经常会因为不同的开发规范和代码风格导致出现冲突,
为了能统一代码风格和规范我们需要使用到prettier和eslint,接下来就一vscode编辑器为例详细讲解下:
一、vscode的配置
vscode 的基础配置包括编辑器本身的设置比如主题字体,窗口,布局等等还包括扩展的设置
1.打开设置窗口
打开的方法: 1.快捷键 ctrl+, 2.文件->首选项->设置 3.左下角的管理(齿轮形状)->设置
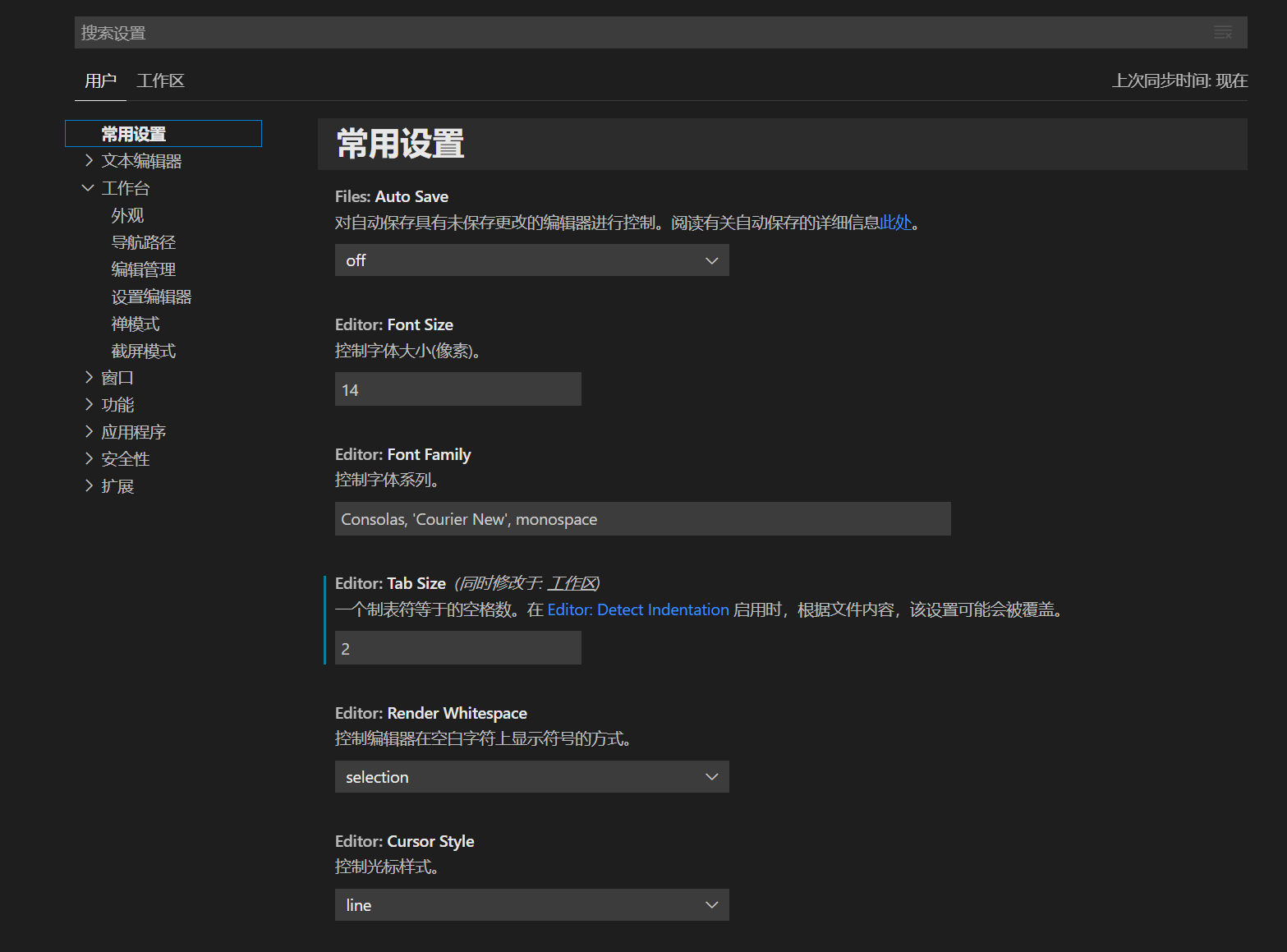
打开如下图的设置窗口 :

在设置窗口中有用户和工作区之分:
用户设置是指本台电脑上所有使用vscode打开项目文件的配置;
工作区设置是指当前vscode 打开的文件夹下的所有项目文件的配置;
因此优先级为(工作区>用户)
2.打开自定义设置json文档
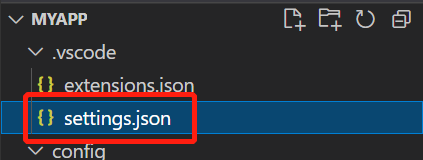
由于设置窗口中设置的项目繁多,而且好多是默认设置的,为了能够快速直观的看到自定义的设置有哪些,可以打开settings.json文件
打开方法: 1.很多设置项中有 在settings.json中编辑 的提示,可以直接点击(在设置窗口上方的 搜索设置 中输入'setting'可以快速定位到 该提示)
2. 输入 ctrl+shift+p 输入'setting' 会展示出setting.json的选项点击进入即可
当然自定义设置也是区分用户和工作区的:
用户的setting.json 文件一般存在 C:\Users\[PCNAME]\AppData\Roaming\Code\User\settings.json
工作区的setting.json 在工作区根目录下的 .vsocde文件夹下(配置只在当前工作区有效,放在项目中还可以解决不同开发者各自vscode有各自不同配置导致的冲突)

3.如何进行设置
1).可以在设置窗口中直接对每个设置项进行设置,相应的settings.json会自动生成对用的JSON文本
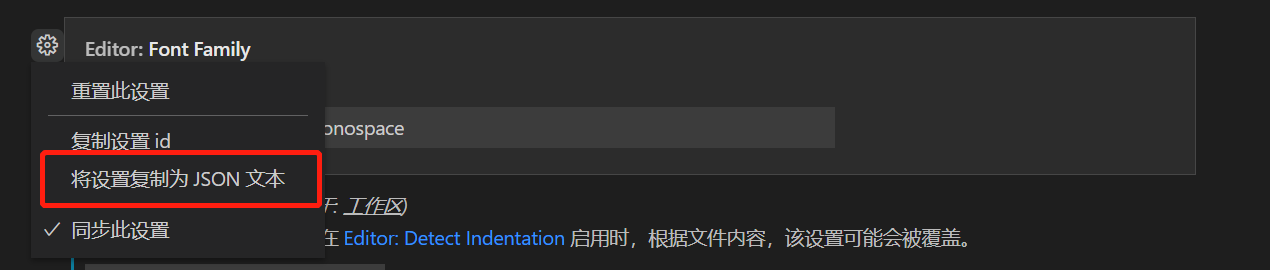
2).也可以在settings.json文本中直接输入相应的JSON文本进行设置,如果不知道某一项的JSON文本格式可以点击设置项,再点击设置项左侧显示的齿轮图标然后选择复制JSON文本

二、Prettier
Prettier是一个使用非常方便的用于格式化代码的第三方的插件,它规定了许多代码格式规则,并提供了部分配置项.几乎支持目前所有主流的文档类型 (详情可参见 官方文档)
Prettier是专注于格式化的工具它本身规定了一定的代码格式,并不是所有的格式规则都允许自行修改配置,好处是你可以安装后零配置使用.

1.安装Prettier
安装和使用prettier主要有两种方式:
a.通过安装npm包,使用命令执行
1. npm install --save-dev --save-exact prettier 安装包(官方提供的安装命令 --save-exact 是确定版本号)
2. npx prettier --write . 格式化所有文档
3.也可以设置git hooks 在进行git 操作的时候自动执行prettier格式化文档
b.安装vscode的prettier扩展(推荐)

在settings.json文件中加入 "editor.defaultFormatter": "esbenp.prettier-vscode" 或者在文档右键点击 "使用...格式化文档" 设置默认使用Prettier格式化文档
并且可以设置保存是自动格式化 "editor.formatOnSave": true,
打开要格式的文档在vscode右下角有Prettier图标并且前方有对钩标识,说明Prettier可以格式化当前文档.(格式化后变为单个对钩)
![]()
2.Prettier的配置
a.在vscode扩展的设置中找到prettier的相关设置,对设置项进行自定义设置
b.在 settings.json中输入对应的json文本设置
c.在项目跟目录下创建 .prettierrc.json或者.prettierrc文件 并输入json文本设置 自定义
优先级 prettierrc>settings.json
3.VSCode设置默认格式化方式
代码页面右键->使用...格式化文档->选择 prettier
4.格式化文档不生效
a.检查prettier是否安装成功和正常开启状态
b.检查工作区中是否有默认的配置方式
如果有.editorconfig文件,可以修改格式化内容
也可以在prettier扩展设置中 取消Use Editor Config的复选框

三、ESLint
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。(详见 ESLint官方文档 )
从官方的介绍可以看出eslint 不仅可以做代码的书写规范,比如变量声明未使用,是否允许console等等还可以有格式上的比如结尾是否加分号,字符串是单引号还是双引号等等
Eslint 被设计为完全可配置的这点和Prettier不同,那为什么还要用prettier呢?因为prettier拥有更多的格式化规则比如
1.安装ESLint
安装和使用eslint主要有两种方式:
a.通过安装npm包,使用命令执行
1. npm install --save-dev eslint 安装包
2. ./node_modules/.bin/eslint --init 或者 npx eslint --init 生成 .eslintrc.js 配置文档也可以自己创建
3.也可以在全局而不是本地安装 ESLint (使用 npm install eslint --global)。但是,你使用的任何插件或可共享配置都必须安装在本地.
b.安装vscode的eslint扩展

2.Eslint配置
1.配置文件
a.在新建的.eslintrc.js文件中可以加入自己的配置
b.在 settings.json中输入对应的json文本设置
c.也可以在package.json 或者yaml文件中定义
注意优先顺序为
.eslintrc.js.eslintrc.yaml.eslintrc.yml.eslintrc.json.eslintrc(弃用)package.json
2.配置格式(官方配置说明)
.eslintrc.js
module.exports = { root: true, env: { node: true }, extends: ['plugin:vue/vue3-essential', '@vue/standard'], parserOptions: { parser: 'babel-eslint' }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', indent: ['error', 4, { SwitchCase: 1 }], quotes: ['error', 'single', { avoidEscape: true }], semi: [0, 'never'], } }
说明:
配置文件中可以配置语言模式,环境变量,解析器,插件,规则等等
| 配置项 | 值类型 | 说明 |
| root | boolean |
每个文件和项目的父级文件夹下都可以有eslint配置文件,eslint会向上查找知道根目录,并以最近的优先级最高. 如果设置为true则不在向上查找,这样设置的好处是不同项目或者文件可以有不同配置规则互不影响. |
| rules | object |
规则的配置 1.key 为要定义的规则ID 如:semi(结尾分号) quotes(引号) 内容形式可以为字单个值或者数组. "semi": "error",
单个值以及数组的第一个值为规则提醒的形式,可以为如下内容:
数组的第二个值为规则的标准 "quotes":['errror","double"] 代表必须使用双引号否则直接报错退出程序. 单个值会使用eslint默认的规则标准 |




