人口普查系统实现过程
这次任务是实现一个简单的人口普查系统,功能是从界面输入人口信息,修改人口信息,删除人口信息,查询人口信息,以及浏览已有的人口信息。
刚开始也是不知道从哪里下手,东边学一点,西边学一点,但是连不起来。好在,临近期末的时候,终于把所有的东西连在了一起,实现了一个简单的增删改查,不至于老师一发布测试,俩眼就黑了。
下面就是我对于这个实现过程的理解,希望对大家有点帮助:
对于一个javaweb项目来说,首先要具备java编译器,tomcat,数据库,最好有数据库可视化软件。然后就是编程,我把它理解为三个板块,分别为前端,中端,后端。大体思路就是,从前端输入东西,然后由前端传到中端,也就是servlet界面,再由selvlet传到后端进行操作。前端一般就是jsp界面,中端就是一个srevlet里面包括各个函数,后端就是实现功能的函数。在函数部分,通常分为4个包,bean包包括类的封装,dao包包括对数据库的操作,DBUtil包是数据库的连接,servlet包是中端操作。
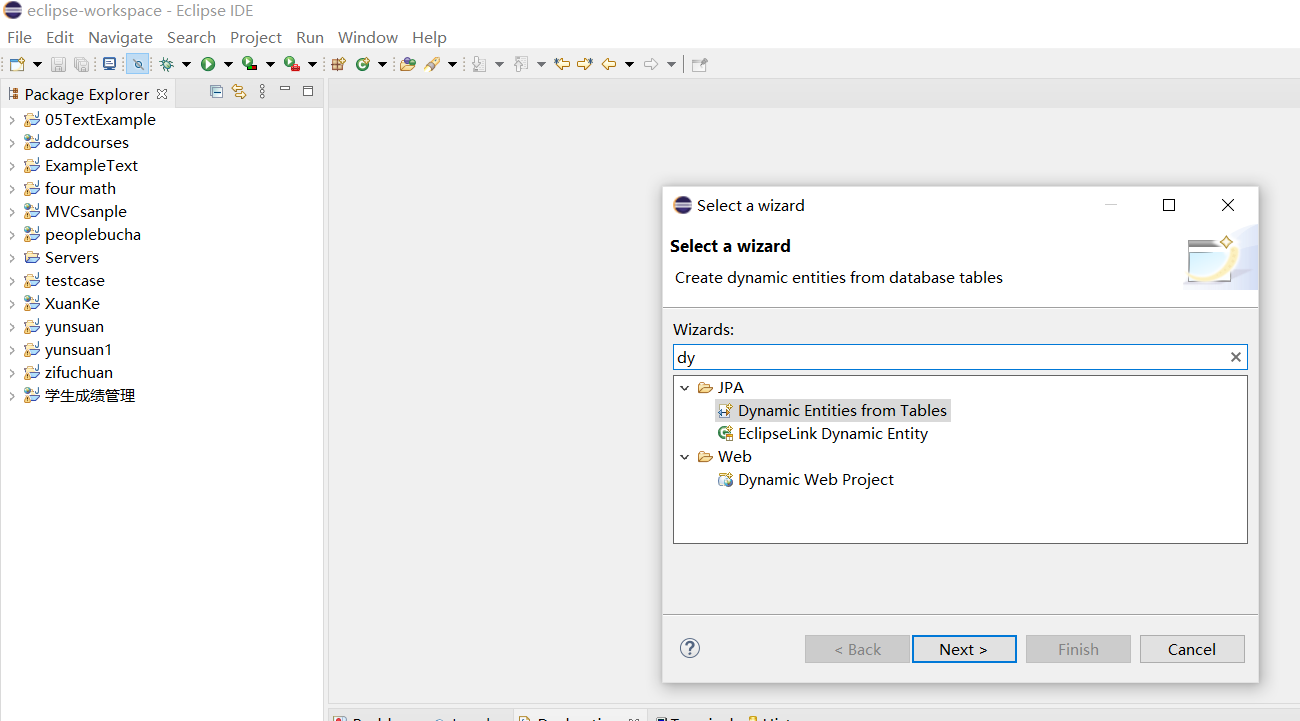
先创建一个web项目,File->new->other->Dynamic web Project

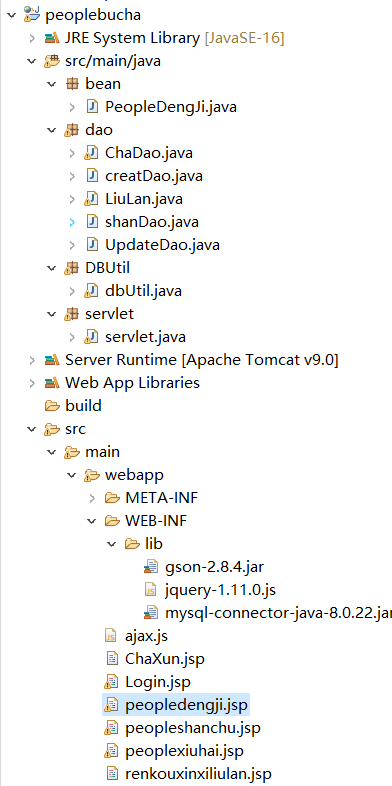
然后先来看一下总体的各个页面的布局:

前端界面建立jsp file,以我的命名讲解,命名不规范,主要讲的是思路:
这个是对数据库进行的操作,所以首先把连接数据库的函数完成,在DBUtil中建立类:
代码:
//db是数据库的名称,user是数据库用户名,pastword是数据库密码
private static String url="jdbc:mysql://localhost:3306/db?serverTimezone=UTC";
private static String user="";
private static String pastword="";
private static String jdbcName="com.mysql.cj.jdbc.Driver";
private Connection con=null;
public static Connection getConnection() {
Connection con=null;
try {
Class.forName(jdbcName);
con=DriverManager.getConnection(url, user, pastword);
} catch (Exception e) {
e.printStackTrace();
}
return con;
}
public static void close(Connection con) {
if(con!=null)
try {
con.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void close(Statement state, Connection conn) {
if(state!=null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public static void close(ResultSet rs, Statement state, Connection conn) {
if(rs!=null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(state!=null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
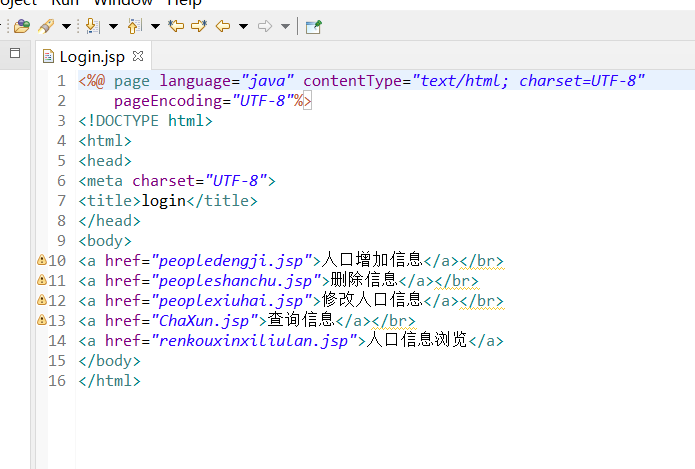
然后写前端界面,因为由5个功能,所以我第一个界面(Login.jsp)建立5个链接,分别链接到各个实现功能的界面。

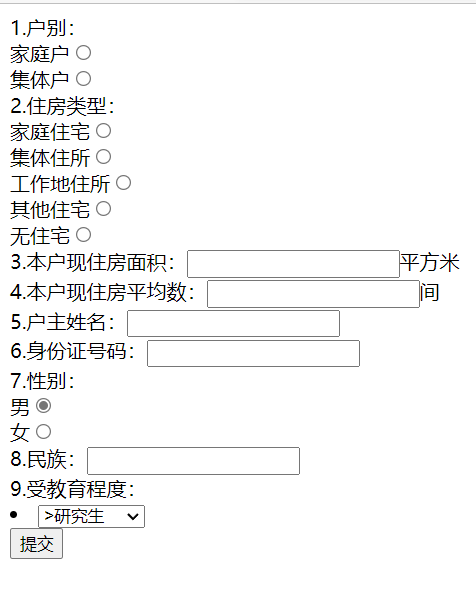
第一个界面:人口增加信息界面(peopledengji.jsp),录入所需要的各个信息,界面设计自己设计。
代码:
<form action="servlet?method=add" method="post">
<tr>
1.户别:</br>
</tr>
<tr>
家庭户<input type="radio" name="hubie" value="家庭户" onclick="show()";></br>
</tr>
<tr>
集体户<input type="radio" name="hubie" value="集体户" onclick="show()";></br>
</tr>
<tr>
2.住房类型:</br>
</tr>
<tr>
家庭住宅<input type="radio" name="leixing" value="家庭住宅" onclick="show()";></br>
</tr>
<tr>
集体住所<input type="radio" name="leixing" value="集体住所" onclick="show()";></br>
</tr>
<tr>
工作地住所<input type="radio" name="leixing" value="工作地住所" onclick="show()";></br>
</tr>
<tr>
其他住宅<input type="radio" name="leixing" value="其他住宅" onclick="show()";></br>
</tr>
<tr>
无住宅<input type="radio" name="leixing" value="无住宅" onclick="show()";></br>
</tr>
<tr>
3.本户现住房面积:<input type="text" name="mianji" />平方米</br>
</tr>
<tr>
4.本户现住房平均数:<input type="type" name="shuliang" />间</br>
</tr>
<tr>
5.户主姓名:<input type="text" name="xingming"/></br>
</tr>
<tr>
6.身份证号码:<input type="text" name="haoma"/></br>
</tr>
<tr>
7.性别:</br>
</tr>
<tr>
男<input type="radio" name="xingbie" value="男" checked onclick="hidd()";></br>
</tr>
<tr>
女<input type="radio" name="xingbie" value="女" onclick="shou()";></br>
</tr>
<tr>
8.民族:<input type="text" name="minzu"/></br>
</tr>
<tr>
9.受教育程度:</br>
</tr>
<li>
<select name="jiaoyu" >
<option value="研究生" <c:if test="${educa=='研究生'}"></c:if>>研究生</option>
<option value="大学本科" <c:if test="${educa=='大学本科'}"></c:if>>大学本科</option>
<option value="大学专科" <c:if test="${educa=='大学专科'}"></c:if>>大学专科</option>
<option value="高中" <c:if test="${educa=='高中'}"></c:if>>高中</option>
<option value="初中" <c:if test="${educa=='初中'}"></c:if>>初中</option>
<option value="小学" <c:if test="${educa=='小学'}"></c:if>>小学</option>
<option value="未上过学" <c:if test="${educa=='未上过学'}"></c:if>>未上过学</option>
</select>
</li> <tr>
<input type="submit" value="提交"/></tr>
</form>
效果展示:

提交到servlet中(servlet是创建servlet,不是创建包,在创建类)在servlet中写增加信息的代码实现:
request.setCharacterEncoding("utf-8");
//从前端界面传入数据
String hubie=request.getParameter("hubie");
String haoma=request.getParameter("haoma");
String minzu=request.getParameter("minzu");
String leixing=request.getParameter("leixing");
String mianji=request.getParameter("mianji");
String shuliang=request.getParameter("shuliang");
String xingming=request.getParameter("xingming");
String xingbie=request.getParameter("xingbie");
String jiaoyu=request.getParameter("jiaoyu");
//封装到类中
PeopleDengJi people=new PeopleDengJi(hubie,leixing,mianji,shuliang,xingming,haoma,xingbie,minzu,jiaoyu);
//用creatDao类中add方法,在add中实现传入数据库
creatDao.add(people);
creatDao中add方法:
public static void add(PeopleDengJi people){
//获取连接对象
Connection connection=dbUtil.getConnection();
//准备数据库的sql语句
String sql = "insert into people(hubie,leixing,mianji,shuliang,xingming,haoma,xingbie,minzu,jiaoyu) values(?,?,?,?,?,?,?,?,?)";
PreparedStatement preparedStatement = null;
try {
//创建语句传输对象
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, people.getHubie());
preparedStatement.setString(2, people.getLeixing());
preparedStatement.setString(3, people.getMianji());
preparedStatement.setString(4, people.getShuliang());
preparedStatement.setString(5, people.getXingming());
preparedStatement.setString(6, people.getHaoma());
preparedStatement.setString(7, people.getXingbie());
preparedStatement.setString(8, people.getMinzu());
preparedStatement.setString(9, people.getJiaoyu());
preparedStatement.execute();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
//关闭资源
dbUtil.close(preparedStatement,connection);
}
}
第2个jsp界面:人口信息修改
代码:
<form action="servlet?method=update" method="post">
<tr>
户主姓名:<input type="text" name="xxingming"></br></tr>
<tr>修改的身份证号码:<input type="text" name="xhaoma"></br></tr>
<tr>修改的性别:<input type="text" name="xxingbie"></br></tr>
<tr>修改的民族:<input type="text" name="xminzu"></br></tr>
<tr>修改的受教育程度:<input type="text" name="xjiaoyu"></br></tr>
<tr>
<input type="submit" value="提交"/></tr>
</form>
效果:

传到servlet中:
public void update(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
request.setCharacterEncoding("utf-8");
String name=request.getParameter("xxingming");
String haoma=request.getParameter("xhaoma");
String xingbie=request.getParameter("xxingbie");
String minzu=request.getParameter("xminzu");
String jiaoyu=request.getParameter("xjiaoyu");
UpdateDao.update(name, haoma, xingbie, minzu, jiaoyu);}
在后端UpdateDao中修改数据库信息:
public static void update(String xingming,String haoma,String xingbie,String minzu,String jiaoyu) {
Connection connection=dbUtil.getConnection();
PreparedStatement preparedStatement = null;
String sql="update people set haoma=?,xingbie=?,minzu=?,jiaoyu=? where xingming=?";
try {
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, haoma);
preparedStatement.setString(2, xingbie);
preparedStatement.setString(3, minzu);
preparedStatement.setString(4, jiaoyu);
preparedStatement.setString(5, xingming);
preparedStatement.executeUpdate();
}catch(SQLException e) {
e.printStackTrace();
}finally {
//关闭资源
dbUtil.close(preparedStatement,connection);
}
}
第三个jsp界面:人口删除界面
<form action="servlet?method=shanchu" method="post">
删除的户主姓名:<input type="text" name="sxingming"></br>
<tr>
<input type="submit" value="提交"/></tr>
</form>
效果:

Servlet中方法:
public void shanchu(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
request.setCharacterEncoding("utf-8");
String xingming=request.getParameter("sxingming");
shanDao.shanChu(xingming);
String msg="SUCCESS";
response.getWriter().write("<script language=javascript>alert('" +msg+ "');window.location='renkouxinxiliulan.jsp'</script>");
}
shanDao方法:
public static void shanChu(String xingming) {
Connection connection=dbUtil.getConnection();
PreparedStatement preparedStatement = null;
String sql="delete from people where xingming=?";
try {
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, xingming);
preparedStatement.execute();
}catch(SQLException e) {
e.printStackTrace();
}finally {
//关闭资源
dbUtil.close(preparedStatement,connection);
}
}
第四个界面,查询界面
<script src="ajax.js"></script>
<script>
function check(){
$.ajax({
url:"servlet?method=chaxun",
type : 'post',
datatype :'json',
data :{"name":form1.name.value},
success : function(data) {
var html;
//自定义显示内容
for (var i = 0; i < data.length; i++) {
html += "<tr><td>"+data[i].hubie+"</td>"
+"<td>"+data[i].leixing+"</td>"
+"<td>"+data[i].mianji+"</td>"
+"<td>"+data[i].shuliang+"</td>"
+"<td>"+data[i].xingming+"</td>"
+"<td>"+data[i].haoma+"</td>"
+"<td>"+data[i].xingbie+"</td>"
+"<td>"+data[i].minzu+"</td>"
+"<td>"+data[i].jiaoyu+"</td></tr>";
}
$("#host").append(html);
},
error : function(data) {
alert("error");
},
});
}
</script>
</head>
<body>
<form name="form1" method="post">
查询户主的姓名:<input type="text" name="name">
<br>
<input type="button" onClick="check()" value="查询"/>
</form>
<table id="host" border="1">
<tr><th>户别</th><th>住房类型</th><th>住房面积</th><th>住房数量</th><th>姓名</th><th>号码</th><th>性别</th><th>民族</th><th>受教育程度</th></tr>
</table>
<a href="Login.jsp">退出查询</a>
</body>
效果(ajax是输出查询的东西,所以输入姓名后查询才会显示):

servlet方法:
public void chaxun(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/json; charset=UTF-8");
response.setCharacterEncoding("UTF-8");
String name=request.getParameter("name");
List listCha=ChaDao.getHuBie(name);;
Gson gson=new Gson();
String jsonCha=gson.toJson(listCha);
System.out.println(jsonCha);
response.getWriter().write(jsonCha);
}
ChaDao:
public static List getHuBie(String name){
List<PeopleDengJi> list=new ArrayList<PeopleDengJi>();
Connection connection=dbUtil.getConnection();
PreparedStatement preparedStatement = null;
ResultSet rs=null;
String sql="select * from people where xingming=?";
try {
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, name);
rs=preparedStatement.executeQuery();
while (rs.next()) {
String hubie=rs.getString("hubie");
String leixing=rs.getString("leixing");
String mianji=rs.getString("mianji");
String shuliang=rs.getString("shuliang");
String xingming=rs.getString("xingming");
String haoma=rs.getString("haoma");
String xingbie=rs.getString("xingbie");
String minzu=rs.getString("minzu");
String jiaoyu=rs.getString("jiaoyu");
PeopleDengJi people=new PeopleDengJi(hubie,leixing,mianji,shuliang,xingming,haoma,xingbie,minzu,jiaoyu);;
list.add(people);
}
}catch(SQLException e) {
e.printStackTrace();
}finally {
dbUtil.close(rs, preparedStatement, connection);
}
return list;
}
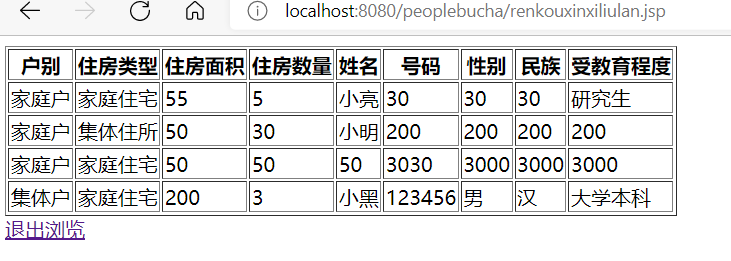
第5个浏览界面:
<body onload="load()">
<script src="ajax.js"></script>
<table id="host" border="1">
<tr><th>户别</th><th>住房类型</th><th>住房面积</th><th>住房数量</th><th>姓名</th><th>号码</th><th>性别</th><th>民族</th><th>受教育程度</th></tr>
</table>
<script>
$.ajax({
url:"servlet?method=show",
type : 'post',
datatype :'json',
async:true,
success : function(data) {
var html;
//自定义显示内容
for (var i = 0; i < data.length; i++) {
html += "<tr><td>"+data[i].hubie+"</td>"
+"<td>"+data[i].leixing+"</td>"
+"<td>"+data[i].mianji+"</td>"
+"<td>"+data[i].shuliang+"</td>"
+"<td>"+data[i].xingming+"</td>"
+"<td>"+data[i].haoma+"</td>"
+"<td>"+data[i].xingbie+"</td>"
+"<td>"+data[i].minzu+"</td>"
+"<td>"+data[i].jiaoyu+"</td></tr>";
}
$("#host").append(html);
},
error : function(data) {
alert("error");
},
});
</script>
<a href="Login.jsp">退出浏览</a>
</body>
效果:

servlet中:
public void show(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
response.setContentType("text/json; charset=UTF-8");
response.setCharacterEncoding("UTF-8");
List<PeopleDengJi> list=LiuLan.getLiuLan();
Gson gson=new Gson();
String json=gson.toJson(list);
response.getWriter().write(json);
}
liulan方法:
Connection connection=dbUtil.getConnection();
PreparedStatement preparedStatement = null;
ResultSet rs=null;
List<PeopleDengJi> list=new ArrayList<PeopleDengJi>();
String sql="select * from people";
try {
preparedStatement = connection.prepareStatement(sql);
rs=preparedStatement.executeQuery();
while (rs.next()) {
String hubie=rs.getString("hubie");
String leixing=rs.getString("leixing");
String mianji=rs.getString("mianji");
String shuliang=rs.getString("shuliang");
String xingming=rs.getString("xingming");
String haoma=rs.getString("haoma");
String xingbie=rs.getString("xingbie");
String minzu=rs.getString("minzu");
String jiaoyu=rs.getString("jiaoyu");
PeopleDengJi people=new PeopleDengJi(hubie,leixing,mianji,shuliang,xingming,haoma,xingbie,minzu,jiaoyu);;
list.add(people);
}
}catch(SQLException e) {
e.printStackTrace();
}finally {
dbUtil.close(rs, preparedStatement, connection);
}
return list;
}
以上就是功能的实现,数据库的连接可以去菜鸟java里学习,数据库操作去菜鸟搜索SQL学习,增删改查代码比较简单,但是要把他显示到前端相对有点难,但同时方法也有很多,我用的是ajax方法,可以自己选择方法。同时还要导入包,数据库导入mysql包,在lib下,别的就是根据显示界面的方法不同,用到的东西不一样,这个需要学一下。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗