HTML框架与布局
HTML块
HTML块元素
块元素在显示时,通常会以新行开始
如:<h1>、<p>、<ul>
<!DOCTYPE html>
<html>
<head>
<title>块</title>
<meta charset = "utf-8">
</head>
<body>
<h1>这里我演示是块元素</h1>
<p>这里我演示是块元素</p>
<ul>这里我演示是块元素</ul>
</body>
</html>
HTML内联元素
内联元素通常不会以新行开始,一般都会在一行
如:<b>、<a>、<img>
<!DOCTYPE html>
<html>
<head>
<title>块</title>
<meta charset = "utf-8">
</head>
<body>
<b>这里我演示是块元素</b>
<a>这里我演示是块元素</a>
<img src="pika.png"></img>
</body>
</html>
HTML <div> 元素
<div>元素也被称为块元素,其主要是组合HTML元素的容器,其实<div>这个元素,将一大堆元素框起来,然后用CSS来改变<div>,就可以将那一大堆的元素一起改变,节省了程序员很多时间。如果没有<div>标签的话,就要一个一个的去定义style,非常无聊的工作,而且效率还特别低
<!DOCTYPE html>
<html>
<head>
<title>div样式</title>
<meta charset = "utf-8">
<!-- 使用CSS样式来改变div的属性 -->
<style type="text/css">
div#test_div{
color: red;
}
</style>
</head>
<body>
<!-- 只要是在div中的属性,全部都被改了 -->
<div id="test_div">
<p>我是小P</p>
<ol>
<li>我是li,我和我的兄弟们代表列表</li>
<li>我是li,我和我的兄弟们代表列表</li>
<li>我是li,我和我的兄弟们代表列表</li>
</ol>
<h3>我是h3,说h1太大了,让我来充数</h3>
</div>
</body>
</html>
HTML <span> 元素
<span>元素是内联元素,可作为文本的容器,只有在<span>标签中的文字,才会被修改CSS样式
<!DOCTYPE html>
<html>
<head>
<title>div样式</title>
<meta charset = "utf-8">
<!-- 使用CSS样式来改变span的属性 -->
<style type="text/css">
span{
color: red;
}
</style>
</head>
<body>
<!-- 只有span中文字,才会被修改属性 -->
<p>我是小p,<span>我在span中,只有我这一段被更改了,</span>看到了嘛?</p>
</body>
</html>
HTML布局
<div>布局
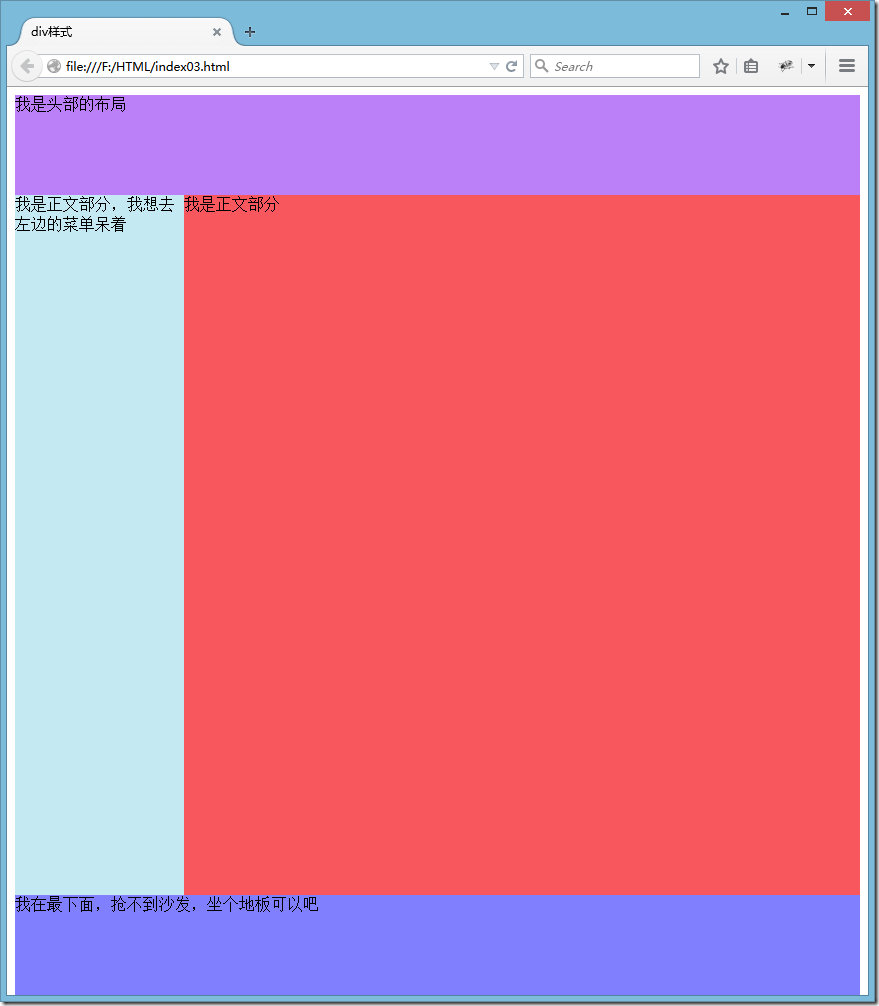
知道<div>是定义一个块的了,那么就可以用<div>来页面布局了。可以分别将<div>定义成头部,左边菜单,中间正文,底部标签这几栏。只有修改这些定义过ID的<div>那一块的内容就会跟着被修改,是不是很炫酷?
<!DOCTYPE html>
<html>
<head>
<title>div样式</title>
<meta charset = "utf-8">
<!-- 使用CSS样式来控制div布局 -->
<style type="text/css">
/*定义全局的div布局*/
div#global{
/*设置宽度,设置百分比可以根据浏览器自适应宽度*/
width: 100%;
/*设置高度,950px是设置是实体高度,不能自适应的*/
height: 800px;
/*设置背景颜色,方便区分布局*/
background-color: silver;
}
/*定义头部布局,前面的div可以不用写,#号前面默认有个id,凡事定义了id的标签,都可以用#号来表示*/
#heading{
width: 100%;
height: 100px;
background-color: #BB80F7;
}
#content_menu{
width: 20%;
height: 700px;
background-color: #C5E9F3;
/*定义浮动,不定义的话,界面会乱*/
float: left;
}
#content_body{
width: 80%;
height: 700px;
background-color: #F7575d;
float: right;
}
#floor{
/*删除浮动,不然会被其他的浮动给遮住*/
clear: both;
height: 100px;
background-color: #8080FF
}
</style>
</head>
<body>
<!-- 在这里控制全局的页面,定义div的id是"global" -->
<div id="global">
<div id="heading">我是头部的布局</div>
<div id="content_menu">我是正文部分,我想去左边的菜单呆着</div>
<div id="content_body">我是正文部分</div>
<div id="floor">我在最下面,抢不到沙发,坐个地板可以吧</div>
</div>
</body>
</html>
HTML框架
框架就是在主页上,调用其他的html来定义它的位置,使它可以重复使用,就像Java里面的class一样。可以互相调用。可以先建3个不颜色的html
<!-- frame1.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#FF7373">
</body>
</html>
<!-- frame2.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#7171FF">
</body>
</html>
<!-- frame3.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#376084">
</body>
</html>
框架 frame:
框架对于页面的设计有着很大的作用
框架集标签 <frameset>:
框架集标签定义如何将窗口分割为框架
每一个frameset定义一些列行或列
rows/cols的值规定了每行或者没咧占据屏幕的面积
cols:列
rows:行
(注:frameset要写在head中)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
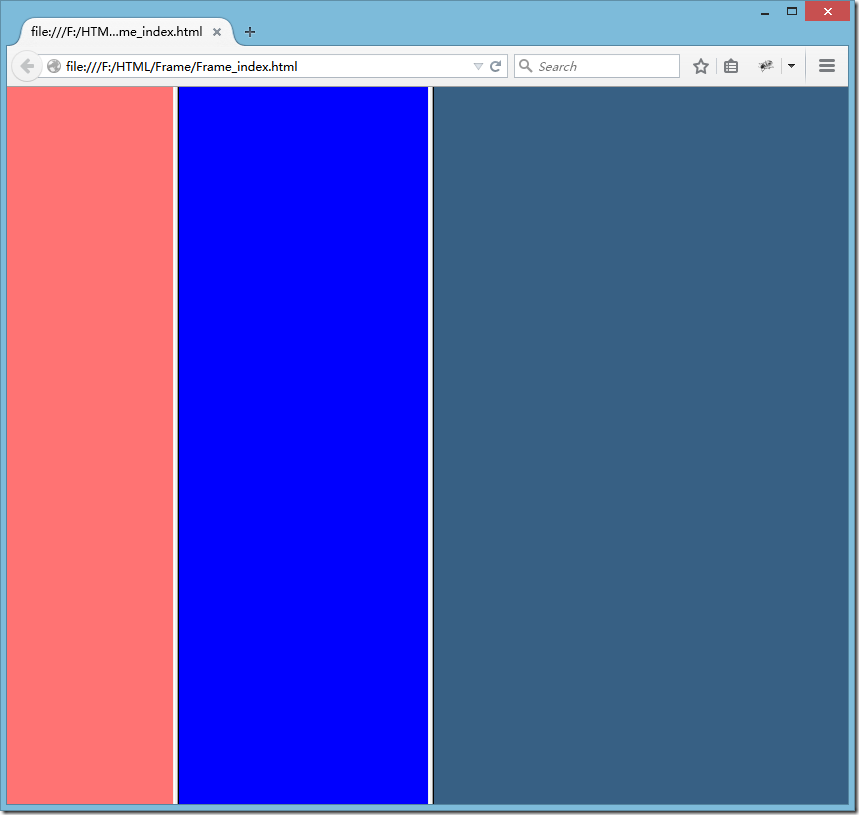
<frameset cols="20%, 30%, 50%">
<frame src="frame1.html"></frame>
<frame src="frame2.html"></frame>
<frame src="frame3.html"></frame>
</frameset>
</head>
<body>
</body>
</html>
内联框架:
iframe
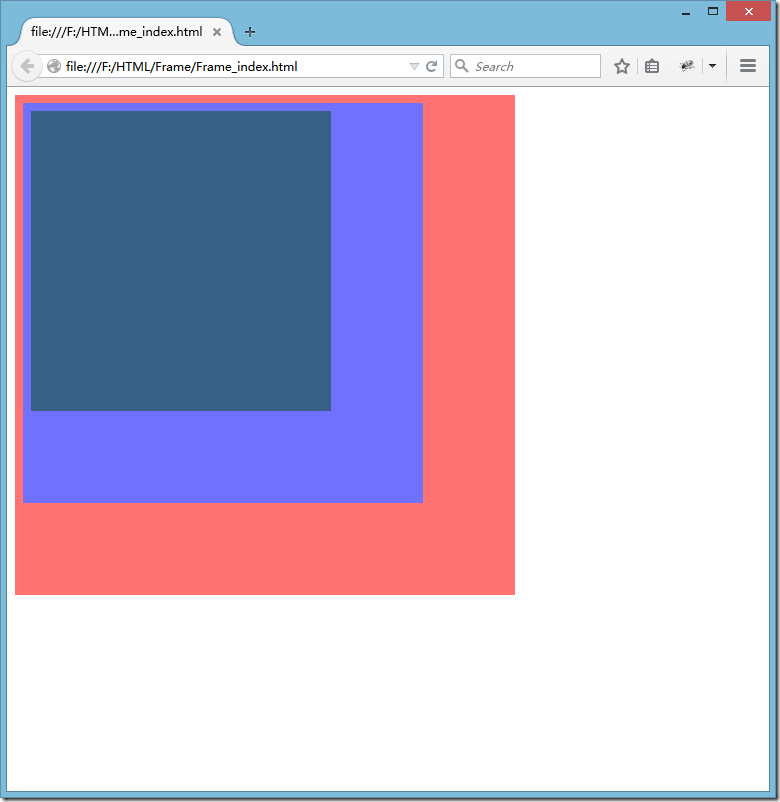
iframe可以设置一个框架嵌套一个框架。
<!-- Frame_index.html -->
<!-- 主页面 -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<!-- frameborder是框架的边框 -->
<iframe src="frame1.html" frameborder="0" width="500" height="500"></iframe>
</html>
<!-- frame1.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#FF7373">
<iframe src="frame2.html" frameborder="0" width="400" height="400"></iframe>
</body>
</html>
<!-- frame2.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#7171FF">
<iframe src="frame3.html" frameborder="0" width="300" height="300"></iframe>
</body>
</html>
<!-- frame3.html -->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body bgcolor="#376084">
</body>
</html>