ASP.NET SignalR 简单搭建与使用
前言
时间过得很快,一眨眼,就把人变得沧桑了许多。青春是短暂的,知识是无限的。要用短暂的青春,去学无穷无尽的知识,及时当勉励,岁月不待人。今天写个随笔小结记录一下。
什么是SignalR?
陌生的关键字,百度科普一下,什么是SignalR?ASP .NET SignalR 是一个ASP .NET 下的类库,可以在web中实现实时通信。服务器端可以将消息自动推送到已连接的客户端。官方网站SignalR介绍写得很详细, http://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr 官网是英文的,如果像我一样看英文看的头疼的,可以像我一样试试把url中的 “en-us”改为 “zh-cn” 刷新即变成中文的了,

设置项目
本部分演示如何使用 Visual Studio 2017 和 SignalR 2 创建一个空的 ASP.NET web 应用程序,添加 SignalR,并创建聊天应用程序。
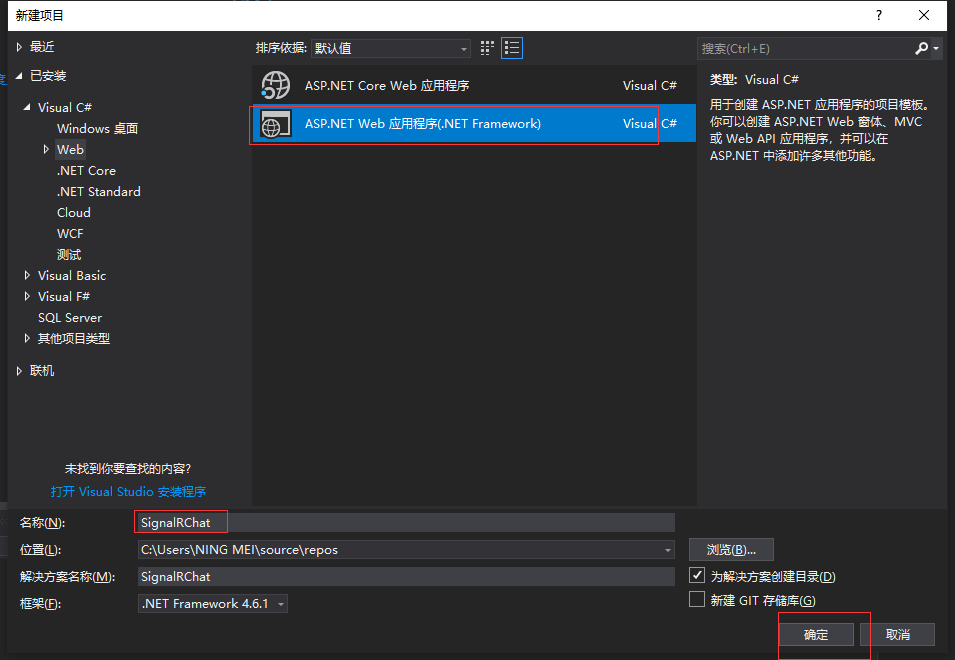
1.在 Visual Studio 中,创建一个 ASP.NET Web 应用程序。

2.在新的 ASP.NET 项目-SignalRChat窗口中,保留空的选中状态,然后选择 "确定" 。
3.在解决方案资源管理器中,右键单击项目,然后选择 "添加 >新文件夹",文件夹命名为"Hubs"。
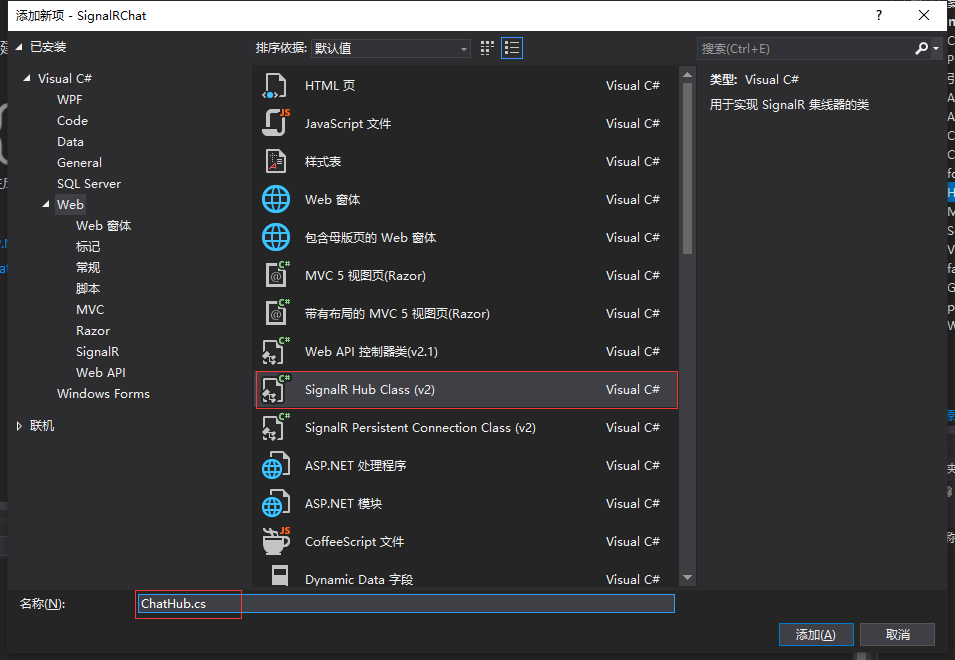
4.在Hubs文件夹右键然后选择 "添加 > 新建项 > 添加新项-SignalRChat" 中,选择 "安装 > Visual C# > Web > " SignalR ,然后选择 " SignalR Hub 类(v2) "。

5.将类命名为ChatHub ,并将其添加到项目。此步骤将创建ChatHub.cs类文件,并向项目中添加一组支持 SignalR 的脚本文件和程序集引用。
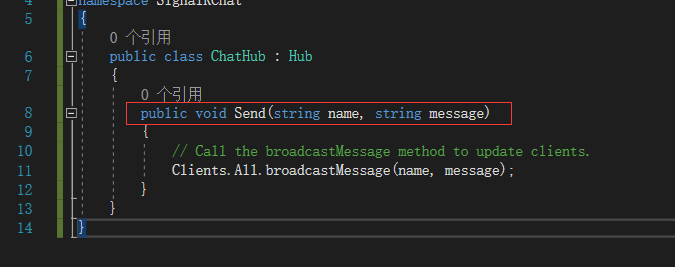
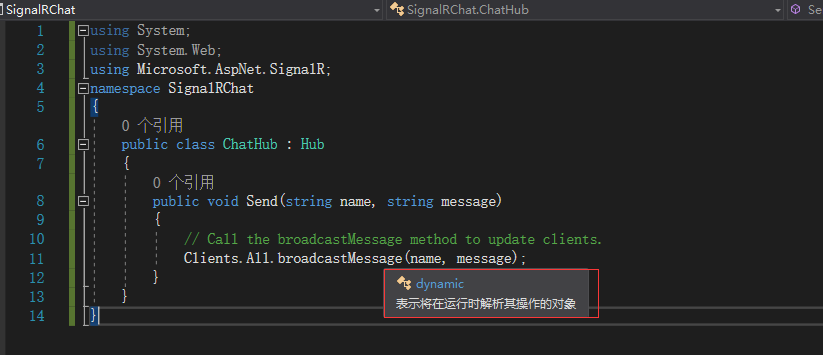
6.将新的ChatHub.cs类文件中的代码替换为以下代码
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.All.broadcastMessage(name, message);
}
}
}
7.在解决方案资源管理器中,右键单击项目,然后选择 "添加 >新建项"。
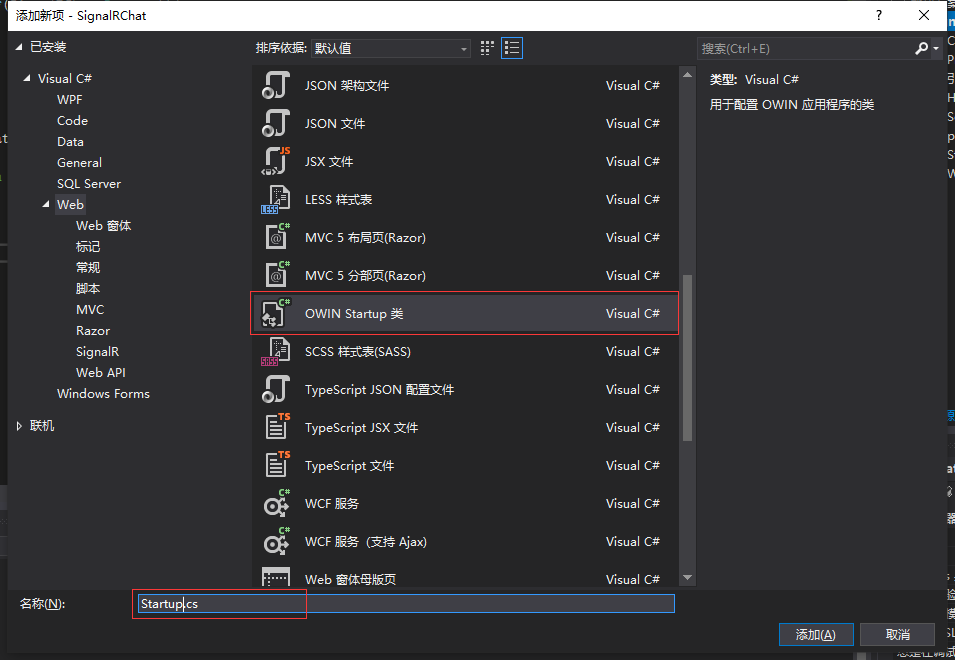
8.在 "添加新项"-SignalRChat选择 "安装 > Visual C# > Web ",然后选择 " OWIN Startup 类"。

9.将类命名为Startup ,并将其添加到项目。
10.将Startup类中的默认代码替换为以下代码:
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRChat.Startup))]
namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
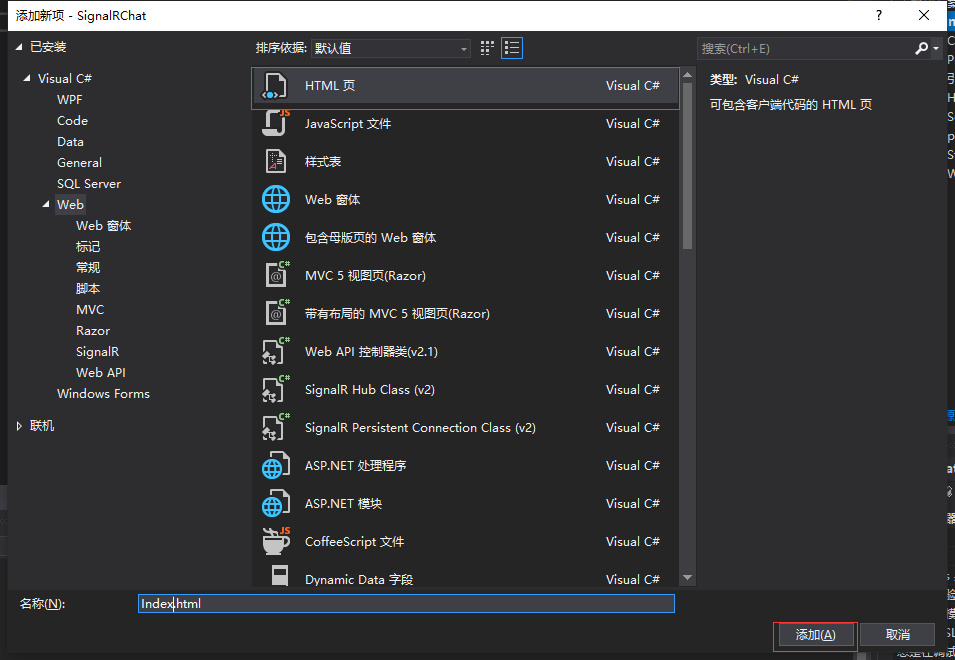
11.在解决方案资源管理器中,右键单击项目,然后选择 "添加 > " HTML 页"。

12.为新页索引命名,然后选择 "确定" 。
13.在解决方案资源管理器中,右键单击创建的 HTML 页面,然后选择 "设为起始页"。

14.将 HTML 页面中的默认代码替换为以下代码:
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion">
</ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-3.1.1.min.js" ></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.1.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
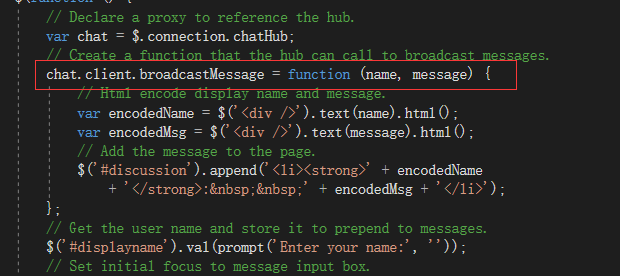
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
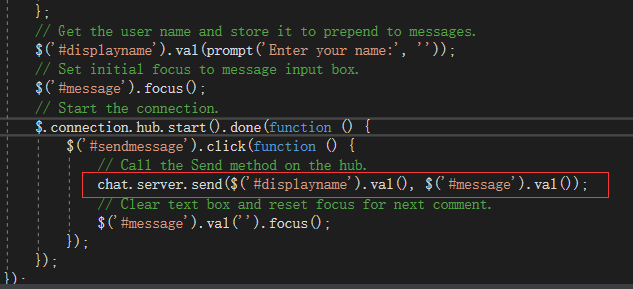
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
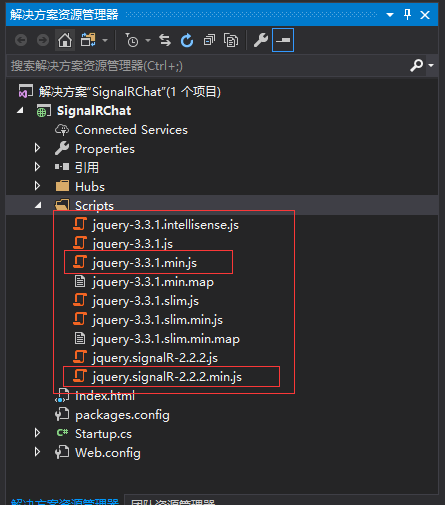
15.在解决方案资源管理器中,展开 "Scripts"。
16.检查代码块中的脚本引用是否对应于项目中的脚本文件的版本。
从原始代码块编写引用脚本:

<!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
17.如果二者不匹配,则更新 .html文件。
18.从菜单栏中选择 "文件" > "全部保存"
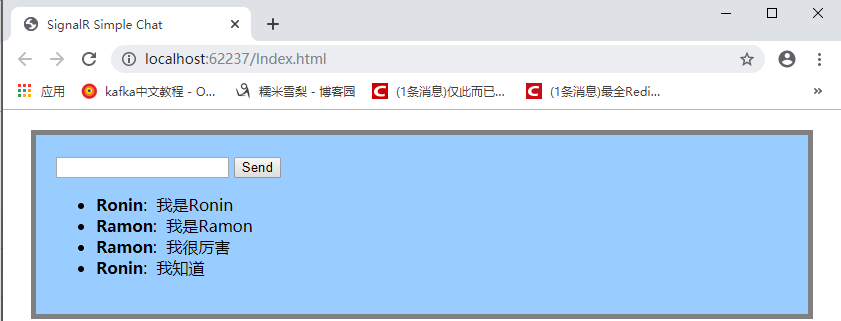
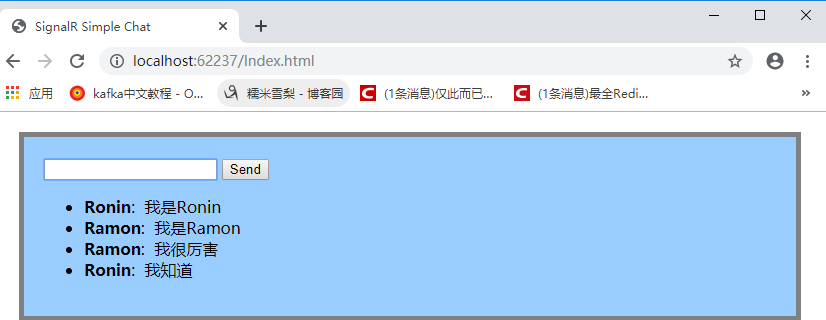
运行示例
1.启动

2.角色Ramon

3.角色Ronin

这样就大功告成了....是不是很简单,小编也是跟着官网的步骤来的,然后 👇 是小编发现的
重点:
1.C# 代码


2. JS代码


C# 代码 跟JS 代码有什么关系,这个留给大家思考,小编就不解释了嘻嘻,皮一下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号