Gitee中 README.md文件的编辑和使用
最近对它的README.md文件颇为感兴趣。便写下这贴,帮助更多的还不会编写README文件的同学们
该文件用来测试和展示书写README的各种markdown语法。
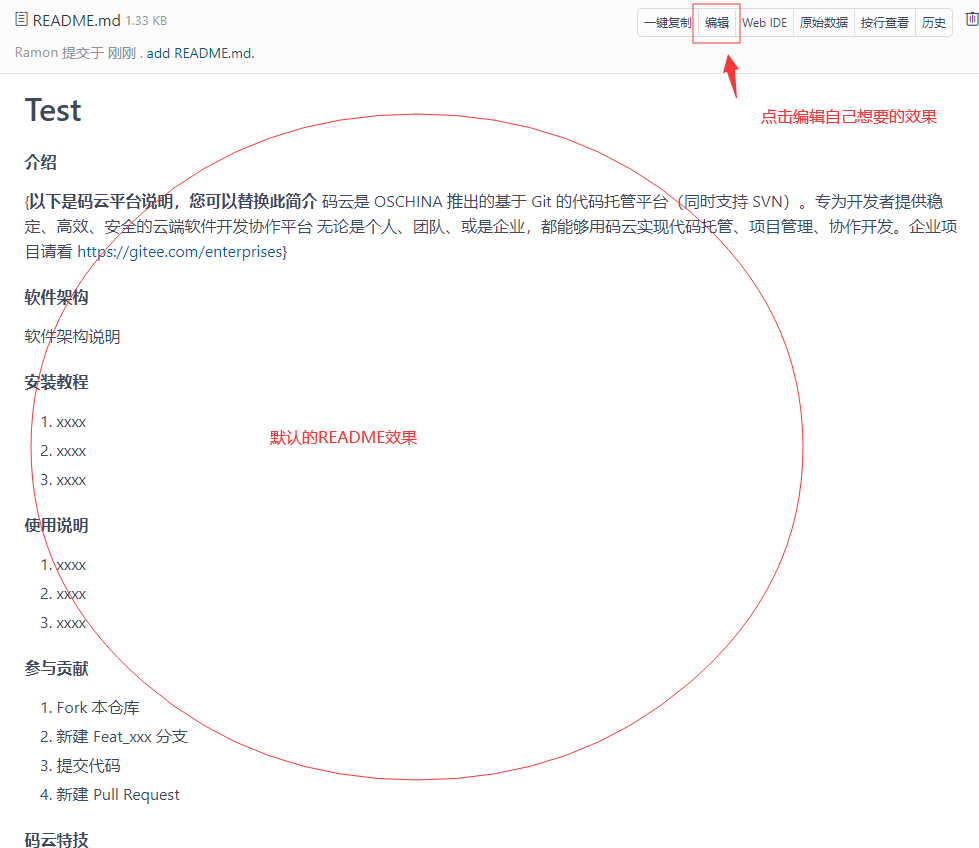
开始编辑README
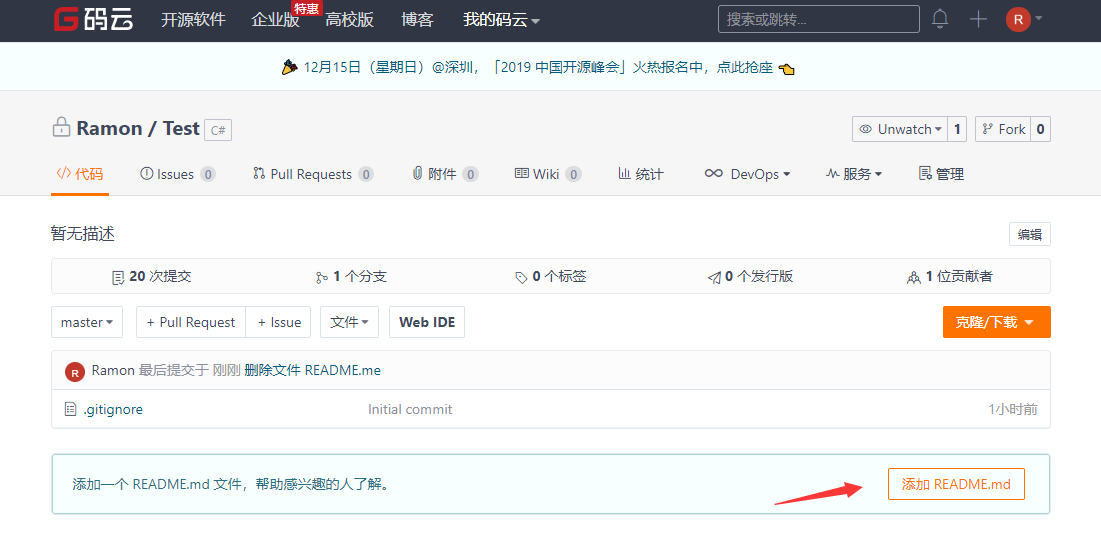
当没有README文件的时候我们可以添加一个README.me文件

关于标题
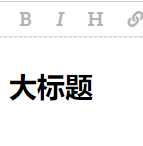
规范的README文件开头都写上一个标题,这被称为大标题
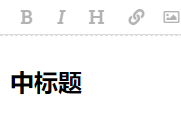
比大标题低一级的是中标题,也就是显示出来比大标题小点。
大标题 ===
效果如图:

在文本下面加上 等于号 = ,那么上方的文本就变成了大标题。等于号的个数无限制,但一定要大于0个哦。。
比大标题低一级的是中标题,也就是显示出来比大标题小点
中标题 -------
效果如图:

在文本下面加上 下划线 - ,那么上方的文本就变成了中标题,同样的 下划线个数无限制。
除此之外,你也会发现大,中标题下面都有一条横线,没错这就是 = 和 - 的显示结果。
如果你只输入了等于号=,但其上方无文字,那么就只会显示一条直线。如果上方有了文字,但你又只想显示一条横线,而不想把上方的文字转义成大标题的话,那么你就要在等于号=和文字直接补一个空行。
补空行:是很常用的用法,当你不想上下两个不同的布局方式交错到一起的时候,就要在两种布局之间补一个空行。
如果你只输入了短横线(减号)-,其上方无文字,那么要显示直线,必须要写三个减号以上。不过与等于号的显示效果不同,它显示出来时虚线而不是实线。同减号作用相同的还有星号*和下划线_,同样的这两者符号也要写三个以上才能显示一条虚横线。
除此以外,关于标题还有等级表示法,分为六个等级,显示的文本大小依次减小。不同等级之间是以井号 # 的个数来标识的。一级标题有一个 #,二级标题有两个# ,以此类推。
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
效果如图:

实际上,前文所述的大标题和中标题是分别和一级标题和二级标题对应的。即大标题大小和一级标题相同,中标题大小和二级标题相同
插入符号
圆点符
圆点符的语法在READM里* 后面要有一个空格。
* 这是一个圆点 * 这是另一个圆点 * 这还是一个圆点
效果如图:

此外还有二级圆点和三级圆点。就是多加一个Tab。
* 这是一个圆点
* 这是另一个圆点
* 这还是一个圆点
效果如图:

如果你觉得三级的结构还不够表达清楚的话,我们可以试着换一种形式,请看字符包围
缩进
缩进的含义是很容易理解的。
>数据结构 >>树 >>>二叉树 >>>>平衡二叉树 >>>>>满二叉树
效果如图:

当然比这个更一般的用法是这样。常常能在书籍里面看到的效果,比如引用别人的文章。直接看效果
显示文本
普通文本
直接输入的文字就是普通文本。需要注意的是要换行的时候不能直接通过回车来换行,需要使用<br>(或者<br/>)。也就是html里面的标签。事实上,markdown支持一些html标签,你可以试试。当然如果你完全使用html来写的话,就丧失意义了,毕竟markdown并非专门做前端的,然而仅实现一般效果的话,它会比html写起来要简洁得多得多啦。
这是一段普通的文本, 直接回车不能换行,<br> 要使用\<br>
注意第三行的<br>前加了反斜杠 \ 。目的就是像其他语言那样实现转义,也就是 < 的转义。
效果如图:

此外,要显示一个超链接的话,就直接输入这个链接的URL就好了。显示出来会自动变成可链接的形式的。
显示空格的小Tip
单行文本
使用一个Tab符实现单行文本。
Hello,大家好,我是果冻虾仁。
注意前面有一个Tab。在GitHub上单行文本显示效果如图:

多行文本
多行文本和单行文本异曲同工,只要在每行行首加一个Tab
欢迎到访
很高兴见到您
祝您,早上好,中午好,下午好,晚安
效果如图:

部分文字的高亮
如果你想使一段话中部分文字高亮显示,来起到突出强调的作用,那么可以把它用 ` ` 包围起来。注意这不是单引号,而是Tab上方,数字1左边的按键(注意使用英文输入法)。
Thank `You` . Please `Call` Me `Coder`
效果如图:

模块高亮
开头和结尾用```抱起来就可以实现模块高亮,里面的内容不需要<br>就可以换行
``` hello world 美好的一天 ```
效果如图:

文本超链接
给一段文字加入超链接的格式是这样的 [ 要显示的文字](链接的地址 "悬停显示")。比如:
[我的博客](https://www.cnblogs.com/IT-Ramon/ "糯米雪梨")
效果如图:

悬停显示注意这里是英文双引号,如果不需要悬停显示可以去除后面双引号部分的文本。
插入图片
网上有很多README插入图片的教程了,经我自己多次测试呢,发现可以使用的最简单,最基本的语法是:
//

效果如图:

添加图片超链接
//](url) [](https://www.cnblogs.com/)
效果和之前一样只是点击的时候可以跳转到指定的地址



 浙公网安备 33010602011771号
浙公网安备 33010602011771号