MVC3学习笔记(1)
安装,去官网上下,http://www.microsoft.com/web/gallery/install.aspx?appsxml=&appid=MVC3
提供一个学习地址,讲的很详细,英文的自己去看http://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part3-cs
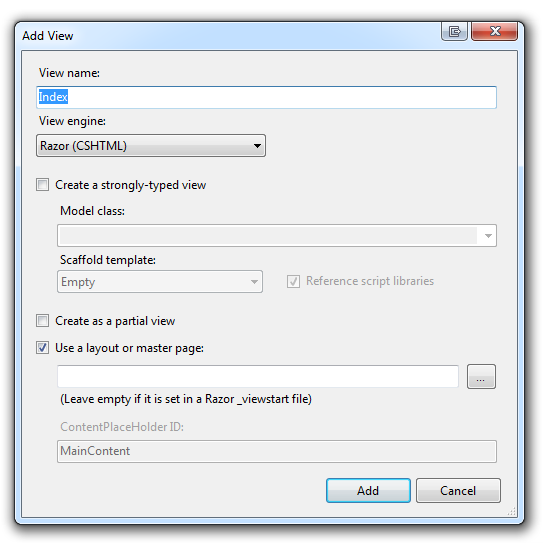
》新建项目
使用新特性吧,razor模板,html5支持,创建一个view,当然这不是必须的,可以先建立一个 control,这view和controller啥关系呢,一主外,一主内,懂就行,
没有view,controller照常运行,没有controller当然了,静态页面也可以
view和controller访问规则,[controller]/action/parameters/ 都是可选择项,
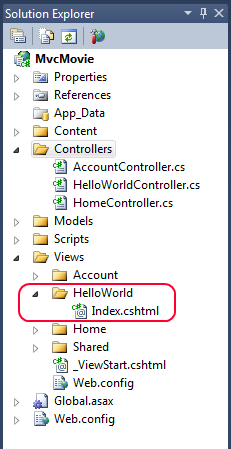
url和项目物理结构对应关系:
controller 就是views里面文件夹的名字,默认访问的是文件夹下index.cshtml ,如果没有view访问的就是controllers文件夹里面除去controller的cs文件名,默认访问的是index() 方法


可能看到
 View Code
View Code
Layout = "~/Views/Shared/_Layout.cshtml";
}
这个东西,不用理它,输入域名的时候,就是去找哪个view,就算没有这个,没关系,control会直接定向到/shared/_Layout.cshtml
可以对页面做基本布局
2,@Html.Partial("_LogOnPartial")
带@是服务端代码开始,很方便
Partial应该不陌生,类里面用来同个类的文件拆分,意思差不多,这里就表示此页面的引用view,相当于html里面的incluede,不过这里功能更加强大,三种重载保证你可以传参过去
3,ActionLink 注意
Html.ActionLink("linkText","actionName",routeValues,htmlAttributes)
htmlAttribute可以设置<a>标签的属性,如 Html.ActionLink("detail","Detail",new{id=1},new{ target="_blank"})会生成 <a href="Products/Detail/1" target="_blank">detail</a>,需要主要的是如果写成 new{ target="_blank",class="className"}则会报错,因为class是关键字,此处应该写成 @class="className"。
4,viewbag好东西,不过不性能咋样
viewbag 动态类型,MS是这么说的 ViewBag is a dynamic object, which means you can put whatever you want in to it; the ViewBag object has no defined properties until you put something inside it. 可以放任何对象到里面,类型未知,直到放进去了才初始化类型,芥子空间,啥都可以放。对象数据会立即传送到view
在view里面取值
 View Code
View Code
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>




