js脚本
js脚本
<script language="javascript" type="text/javascript">
function Button1_onclick() {
jQuery.ajax({
url:"Accept.aspx",
dataType:"json",
data:"aa=中国心",
type:"post",
success:function(data,type){ jQuery.each(data,function(i,v){
var row=jQuery("#tr").clone(true); //创建型函数
row.find("td").eq(0).text(v.a);
row.find("td").eq(1).text(v.b);
row.attr("id","tr"+i);
row.appendTo("#tb"); //alert(row[0].outerHTML);
});},
error:function(xhr){alert("Error:"+xhr.status);}
});
}
function getXml()
{
jQuery.ajax({
url:"Accept1.aspx",
data:"",
dataType:"xml",
error:function(x){alert(x.status);},
success:function(data){
//selectNodes("xpath") 获取多个节点
//var age=data.selectSingleNode("/student/age").text;
//alert(data.getElementsByTagName("name")[0].firstChild.data);
//alert(data.selectNodes("/students/student").length);
jQuery(data).find("student").each(function(j){
var row=jQuery("#tr3").clone(true);
row.find("td").eq(0).text(jQuery(this).children("age").text());
row.find("td").eq(1).text(jQuery(this).children("name").text());
row.attr("id","tr"+5);
row.appendTo("#tb1");
})
}
});
}
</script>页面:

 页面布局
页面布局
 <body>
<body>
 <form id="form1" name="form1">
<form id="form1" name="form1">
 <div>
<div>
 发送请求解析json:<input name="btnpost" type="button" value="发送请求" id="btnpost" onclick="return Button1_onclick()" />
发送请求解析json:<input name="btnpost" type="button" value="发送请求" id="btnpost" onclick="return Button1_onclick()" />
 </div>
</div>
 <table width="100%" id="tb">
<table width="100%" id="tb">
 <tr id="tr1" class="abc">
<tr id="tr1" class="abc">

 <td >id</td>
<td >id</td>
 <td >name</td>
<td >name</td>

 </tr>
</tr>
 <tr id="tr" class="cc">
<tr id="tr" class="cc">

 <td align="left"></td>
<td align="left"></td>
 <td align="left"></td>
<td align="left"></td>

 </tr>
</tr>
 </table>
</table>
 发送请求解析xml:<input name="btnpost" type="button" value="发送请求" id="btn2" onclick="getXml()" />
发送请求解析xml:<input name="btnpost" type="button" value="发送请求" id="btn2" onclick="getXml()" />
 <table width="100%" id="tb1">
<table width="100%" id="tb1">
 <tr id="tr2" class="abc">
<tr id="tr2" class="abc">

 <td >id</td>
<td >id</td>
 <td >name</td>
<td >name</td>

 </tr>
</tr>
 <tr id="tr3" class="cc">
<tr id="tr3" class="cc">

 <td align="left"></td>
<td align="left"></td>
 <td align="left"></td>
<td align="left"></td>

 </tr>
</tr>
 </table>
</table>
 </form>
</form>
 </body>
</body>后台程序1:
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)


 {
{
 Response.Write("[{a:\"va\",b:\"vb\"},{a:\"vc\",b:\"vd\"}]");//post传参 //{\"tb\":
Response.Write("[{a:\"va\",b:\"vb\"},{a:\"vc\",b:\"vd\"}]");//post传参 //{\"tb\":
 Response.End();
Response.End();
 }
}
后台程序2:

 Code
Code
 if (!IsPostBack)
if (!IsPostBack)


 {
{
 string s = "<?xml version=\"1.0\" encoding=\"utf-8\" ?><students><student><name>CHENFEI</name><age>20</age></student><student><name>lucklong</name><age>30</age></student></students>";
string s = "<?xml version=\"1.0\" encoding=\"utf-8\" ?><students><student><name>CHENFEI</name><age>20</age></student><student><name>lucklong</name><age>30</age></student></students>";
 Response.ContentType = "text/xml";
Response.ContentType = "text/xml";
 Response.Write(s);
Response.Write(s);

 Response.End();
Response.End();

 }
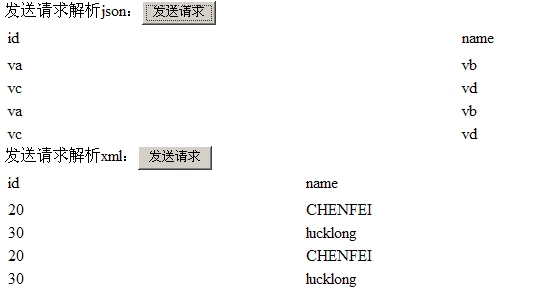
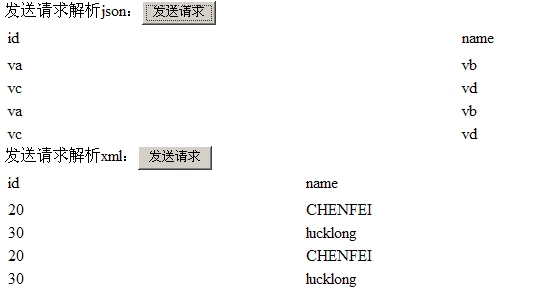
} 结果:

自己写的一个ajax发送请求,分别返回json和xml的,以做备用
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ Response.Write("[{a:\"va\",b:\"vb\"},{a:\"vc\",b:\"vd\"}]");//post传参 //{\"tb\":
Response.Write("[{a:\"va\",b:\"vb\"},{a:\"vc\",b:\"vd\"}]");//post传参 //{\"tb\": Response.End();
Response.End(); }
}