Python实现一个小小的图片播放器,就是这么简单!
零、小序
Python是一个语法简单的语言,Python的框架却没有那么简单,真想学好Python来做项目并不是一件简单的事情,这里在windows下用PyCharm开发,使用PyQt5来实现了一个小小的图片播放器。
一、图片播放器介绍
1、功能介绍
使用PyQt5这个强大的库来实现界面和图片浏览功能,界面使用QtDesigner来设计并通过PyUIC把Qt设计师绘制的界面转化为Python代码,界面布局主要有QMainWindow和QLabel这另两个空间来实现。该工具支持单张图片的打开和打开文件夹两种功能,图片显示使用QLabel+QPixmap来显示,界面的周边使用QLabel增加了一些动态文字的显示功能。
2、用到的技术
主要使用到PyQt5的信号和槽处理机制、QTimer定时器的使用、Qt设计师的使用、QLabel的使用、QPixmap的使用、QFileDialog打开文件和文件夹的使用等技术,详细使用情况请看代码。Qt设计师的使用可以参考我之前写的一篇文章:https://blog.csdn.net/toby54king/article/details/101383374
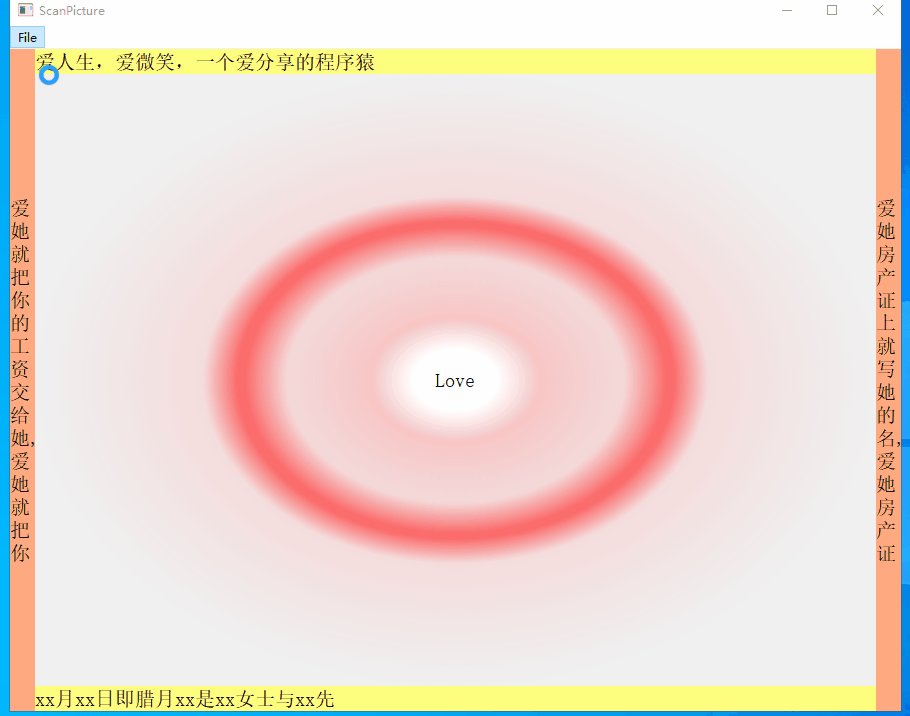
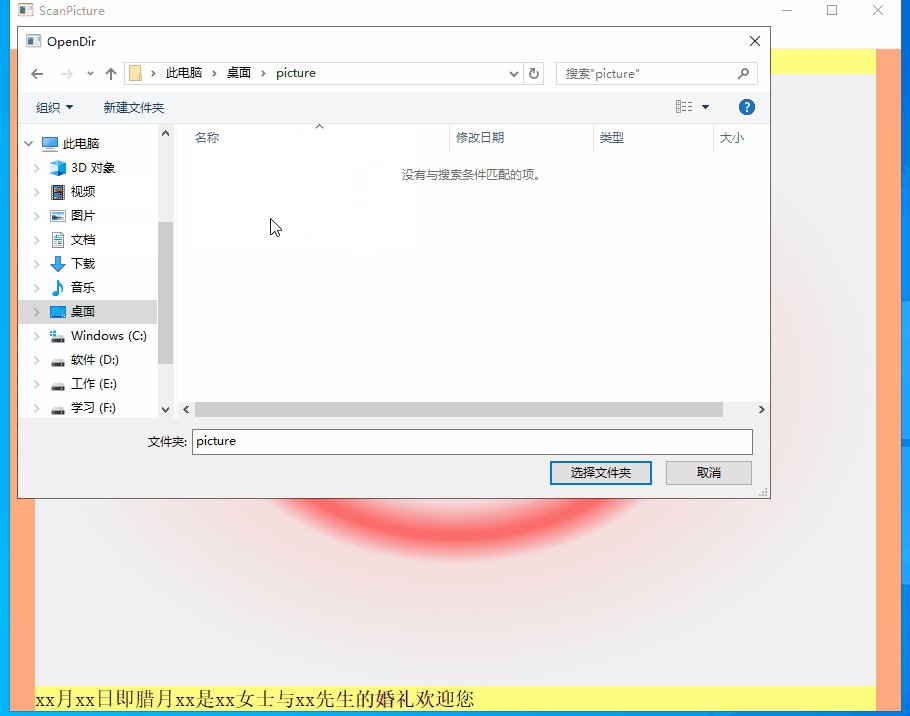
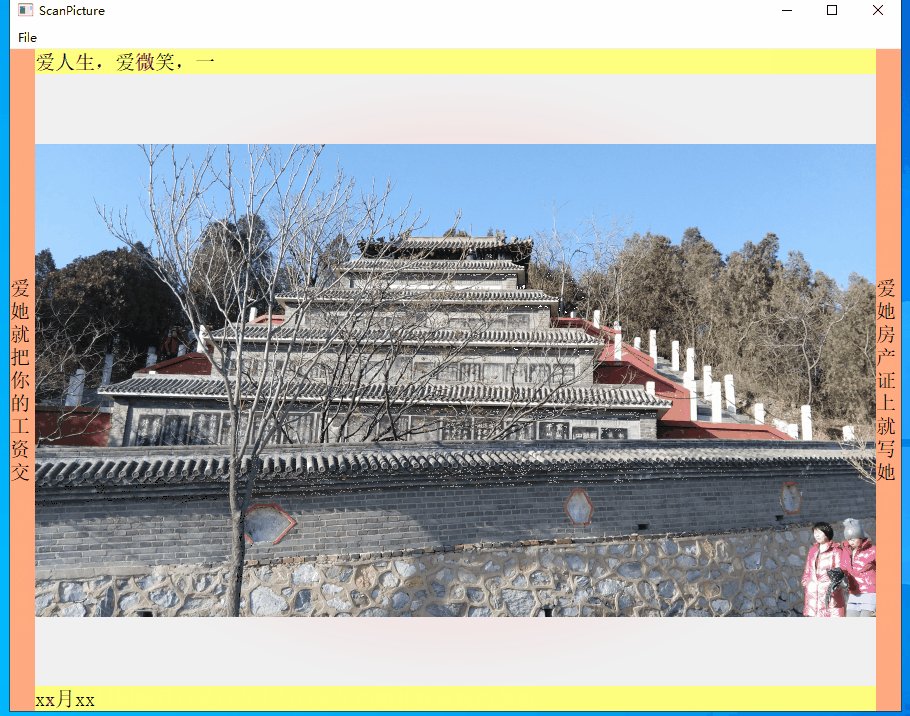
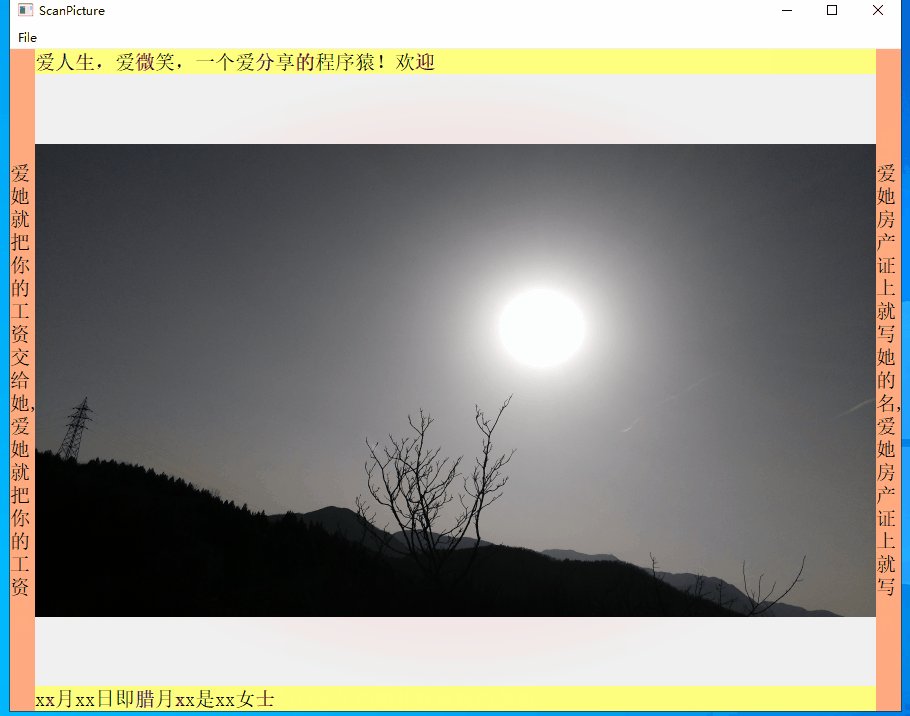
3、图片播放效果
下图是操作和效果,为了减小动态图占用空间,录制的动态图做了一些减帧处理,效果看着可能有些不是很好。

二、主要代码
1、Python代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'ScanPicture.ui'
#
# Created by: PyQt5 UI code generator 5.13.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import QTimer
import sys,os
class Ui_MainWindow(object):
def __init__(self):
# 存储图片vector
self.vector = []
self.posTop = 0
self.posBottom = 0
self.posLeft = 0
self.posRight = 0
self.index = 0
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(891, 685)
font = QtGui.QFont()
font.setPointSize(9)
MainWindow.setFont(font)
self.centralwidget = QtWidgets.QWidget(MainWindow)
font = QtGui.QFont()
font.setPointSize(15)
font.setBold(False)
font.setWeight(50)
self.centralwidget.setFont(font)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setSpacing(0)
self.gridLayout.setObjectName("gridLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setSpacing(0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.labelLeft = QtWidgets.QLabel(self.centralwidget)
self.labelLeft.setMinimumSize(QtCore.QSize(25, 0))
self.labelLeft.setMaximumSize(QtCore.QSize(25, 16777215))
self.labelLeft.setStyleSheet("background-color: rgb(255, 170, 127);")
self.labelLeft.setObjectName("labelLeft")
self.horizontalLayout.addWidget(self.labelLeft)
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setSpacing(0)
self.verticalLayout.setObjectName("verticalLayout")
self.labelTop = QtWidgets.QLabel(self.centralwidget)
self.labelTop.setMinimumSize(QtCore.QSize(0, 25))
self.labelTop.setMaximumSize(QtCore.QSize(16777215, 25))
self.labelTop.setStyleSheet("background-color: rgb(255, 255, 127);")
self.labelTop.setObjectName("labelTop")
self.verticalLayout.addWidget(self.labelTop)
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setStyleSheet("background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 rgba(255, 255, 255, 255), stop:0.1 rgba(255, 255, 255, 255), stop:0.2 rgba(255, 176, 176, 167), stop:0.3 rgba(255, 151, 151, 92), stop:0.4 rgba(255, 125, 125, 51), stop:0.5 rgba(255, 76, 76, 205), stop:0.52 rgba(255, 76, 76, 205), stop:0.6 rgba(255, 180, 180, 84), stop:1 rgba(255, 255, 255, 0));")
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.labelBottom = QtWidgets.QLabel(self.centralwidget)
self.labelBottom.setMinimumSize(QtCore.QSize(0, 25))
self.labelBottom.setMaximumSize(QtCore.QSize(16777215, 25))
self.labelBottom.setStyleSheet("background-color: rgb(255, 255, 127);")
self.labelBottom.setObjectName("labelBottom")
self.verticalLayout.addWidget(self.labelBottom)
self.horizontalLayout.addLayout(self.verticalLayout)
self.labelRight = QtWidgets.QLabel(self.centralwidget)
self.labelRight.setEnabled(True)
self.labelRight.setMinimumSize(QtCore.QSize(25, 0))
self.labelRight.setMaximumSize(QtCore.QSize(25, 16777215))
self.labelRight.setStyleSheet("background-color: rgb(255, 170, 127);")
self.labelRight.setScaledContents(False)
self.labelRight.setObjectName("labelRight")
self.horizontalLayout.addWidget(self.labelRight)
self.gridLayout.addLayout(self.horizontalLayout, 0, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 891, 23))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
self.menu.setObjectName("menu")
MainWindow.setMenuBar(self.menubar)
self.actionOpenFile = QtWidgets.QAction(MainWindow)
self.actionOpenFile.setObjectName("actionOpenFile")
self.actionOpenDir = QtWidgets.QAction(MainWindow)
self.actionOpenDir.setObjectName("actionOpenDir")
self.menu.addAction(self.actionOpenFile)
self.menu.addAction(self.actionOpenDir)
self.menubar.addAction(self.menu.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# 初始化信息
self.initInfo()
#添加信号和槽连接
self.actionOpenDir.triggered.connect(self.openPicDir)
self.actionOpenFile.triggered.connect(self.openPicFile)
self.timerPicture = QTimer()
self.timerText = QTimer()
self.timerPicture.timeout.connect(self.timerShowPic)
self.timerText.timeout.connect(self.timerShowText)
self.timerPicture.start(1000)
self.timerText.start(500)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "ScanPicture"))
self.labelLeft.setText(_translate("MainWindow", "LeftLabe"))
self.labelTop.setText(_translate("MainWindow", "Top"))
self.label.setText(_translate("MainWindow", "Love"))
self.labelBottom.setText(_translate("MainWindow", "Botton Label"))
self.labelRight.setText(_translate("MainWindow", "RightLabel"))
self.menu.setTitle(_translate("MainWindow", "File"))
self.actionOpenFile.setText(_translate("MainWindow", "OpenFile"))
self.actionOpenDir.setText(_translate("MainWindow", "OpenDir"))
#初始化界面信息
def initInfo(self):
self.labelLeftText = "爱她就把你的工资交给她,爱她就把你的工资交给她"
self.labelRightText = "爱她房产证上就写她的名,爱她房产证上就写她的名"
self.labelTopText = "爱人生,爱微笑,一个爱分享的程序猿!欢迎关注!"
self.labelBottomText = "xx月xx日即腊月xx是xx女士与xx先生的婚礼欢迎您的参加"
# 打开图片目录
def openPicDir(self):
self.timerPicture.start()
dirPic = QFileDialog.getExistingDirectory(None,"OpenDir",".")
#print("dirPic:%s"%dirPic)
for dir,subdir,files in os.walk(dirPic):
#print("files:%s"%files)
for file in files:
#print("file:%s"%file)
splitStr = os.path.splitext(file)[1]
#print("splitStr:%s"%splitStr)
if splitStr == '.jpg':
picPath = os.path.join(dirPic,file)
#print("picPath:%s"%picPath)
self.vector.append(picPath)
# 打开图片文件
def openPicFile(self):
self.timerPicture.stop() # 当需要单独查看图片时,需要关闭正在循环播放的图片
self.vector.clear()
filePic = QFileDialog.getOpenFileName(None,"openFile",".","*.jpg *.png *.gif")
print("openPicFile--------------")
print("filePic:%s"%filePic[0])
if len(filePic[0])>0:
self.label.setPixmap(QPixmap(filePic[0]))
# 循环定时播放文件夹中的图片
def timerShowPic(self):
print("index=%s"%self.index)
#当文件夹中的图片浏览完后从头再次开始播放
if self.index == len(self.vector):
self.index = 0
if len(self.vector) > 0:
print("vector_len=%s" %len(self.vector))
self.image = QImage(self.vector[self.index])
#设置图片缩放保持原来的比例
self.scalePic = self.image.scaled(self.label.width(),self.label.height(),Qt.KeepAspectRatio,Qt.SmoothTransformation)
self.label.setPixmap(QPixmap(self.scalePic))
self.index += 1
# 显示文字
def timerShowText(self):
#当文字加载完后,重置从头加载
if self.posTop > len(self.labelTopText):
self.posTop = 0
if self.posBottom > len(self.labelBottomText):
self.posBottom = 0
if self.posLeft > len(self.labelLeftText):
self.posLeft = 0
if self.posRight > len(self.labelRightText):
self.posRight = 0
self.labelTop.setText(self.labelTopText[0:self.posTop])
self.labelBottom.setText(self.labelBottomText[0:self.posBottom])
self.labelLeft.setText(self.labelLeftText[0:self.posLeft])
self.labelLeft.setWordWrap(True)
self.labelRight.setText(self.labelRightText[0:self.posRight])
self.labelRight.setWordWrap(True)
self.posTop += 1
self.posBottom += 1
self.posLeft += 1
self.posRight += 1
if __name__ == "__main__":
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
2、代码下载地址
为了方便界面设计,使用了Qt设计师,生成的有UI文件,这里没法粘贴,这个工程的代码下载地址在这里:https://download.csdn.net/download/toby54king/12281508
能力有限,如有错误,多多指教!原创不易,点赞鼓励一下吧!
本文为博主原创文章,未经博主允许请勿转载!作者:ISmileLi


