VScode安装、配置和使用
VScode安装、配置和使用
零、前言
VSCode全称是Visual Studio Code,是微软推出的一个跨平台的编辑器,能够在windows、Linux、IOS等平台上运行,通过安装一些插件可以让这个编辑器变成一个编译器。VSCode支持C++、Python、Java、C#、Go等多种语言,功能强大、插件丰富并且启动速度极快,值得每个开发人员尝试一把!
一、下载
1、下载地址
官方下载网址:https://code.visualstudio.com/download#
2、版本
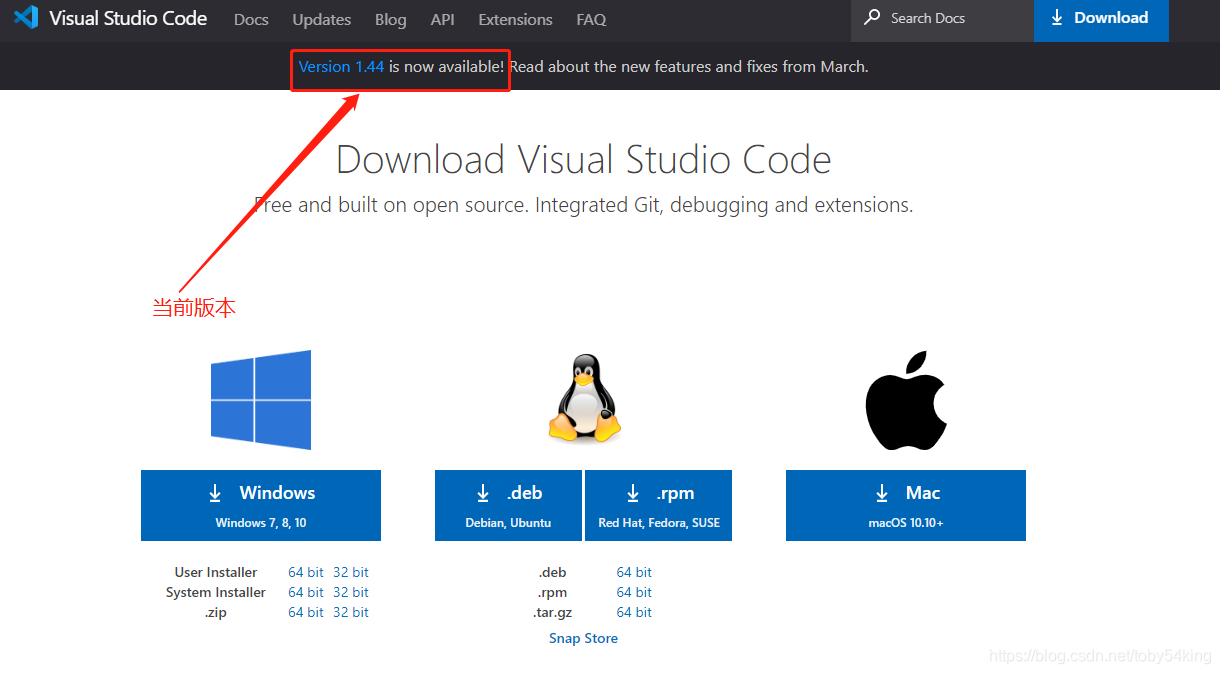
根据自己的电脑和系统直接下载需要的版本就行,官方提供的各个平台的版本如下图:

二、安装
1、脑残安装
VSCode安装很简单,勾选好我接受协议、安装过程中注意安装路径设置、环境变量默认自动添加到系统中,一路Next到底就行。

2、界面介绍
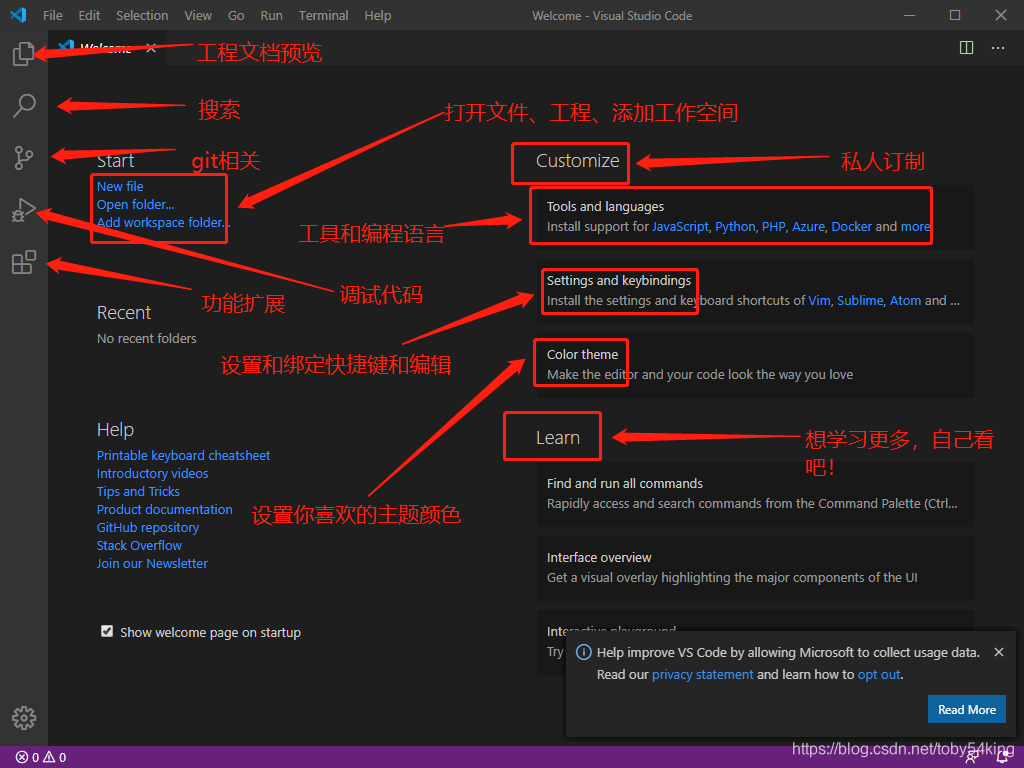
VScode安装完成后,启动界面如下,整个面板的介绍在下面图中,可以根据自己的需要扩展插件、设置编辑器主题颜色等等。

三、扩展插件
1、扩展介绍
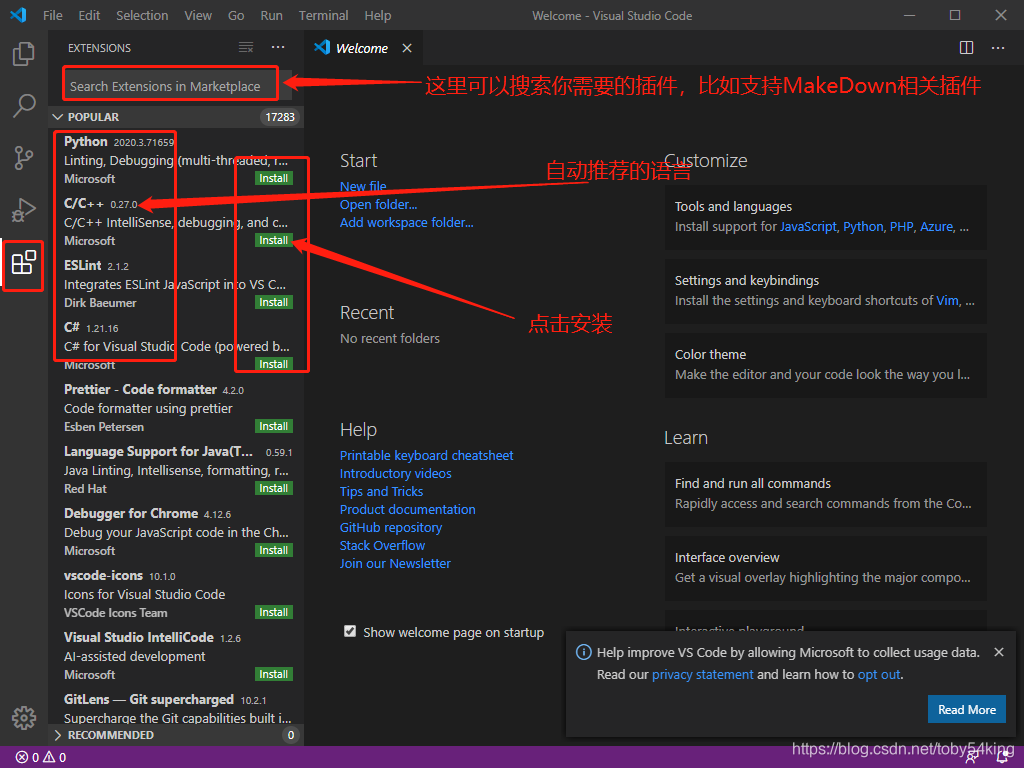
点击界面的插件扩展,会自动推荐一些你可能需要安装的插件,你也可以在上部搜索框搜索自己需要的插件。

2、安装插件
我这里安装了C++和Python两种语言的插件,安装后的插件可以禁用和卸载,如下所示介绍。

VScode还有个强大之处就是会根据你的语言选择和工程,自动推荐你需要做的配置,这个不在细说,使用过程中就知道了。
3、已经安装的插件
VSCode安装完插件再次启动后,点击扩展插件,就会自动罗列出已经安装的插件有哪些,我这里安装了C++插件、Python插件、C++智能提示插件和MarkDown语法检测插件,可以根据自己的需要自由扩展,并且每种语言或者工具不仅仅一种插件,可以根据插件的详情介绍选择安装哪一个。

四、VSCode使用
这里以C++环境配置使用来进行说明,其他语言的大同小异,可以根据自己语言来进行创建工程,大概流程都是一样的。
1、添加工作空间
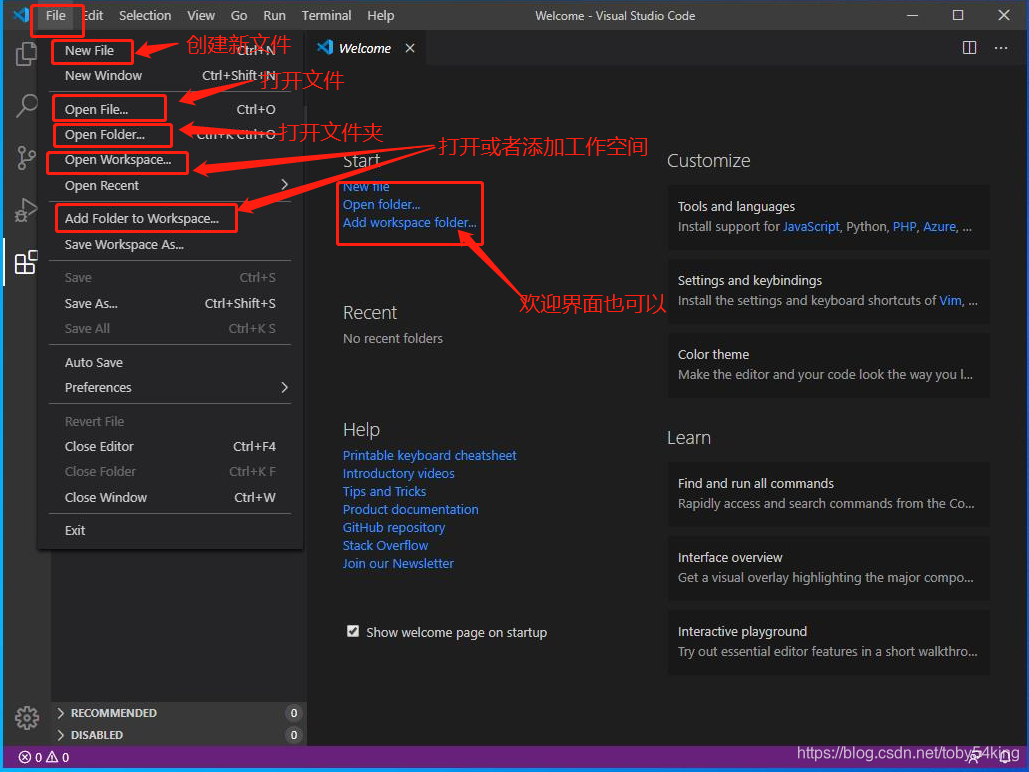
创建工程前需要先给添加一个工作空间(一个文件夹),可以从欢迎界面或者VSCode的菜单栏上的file进行添加,如下图。

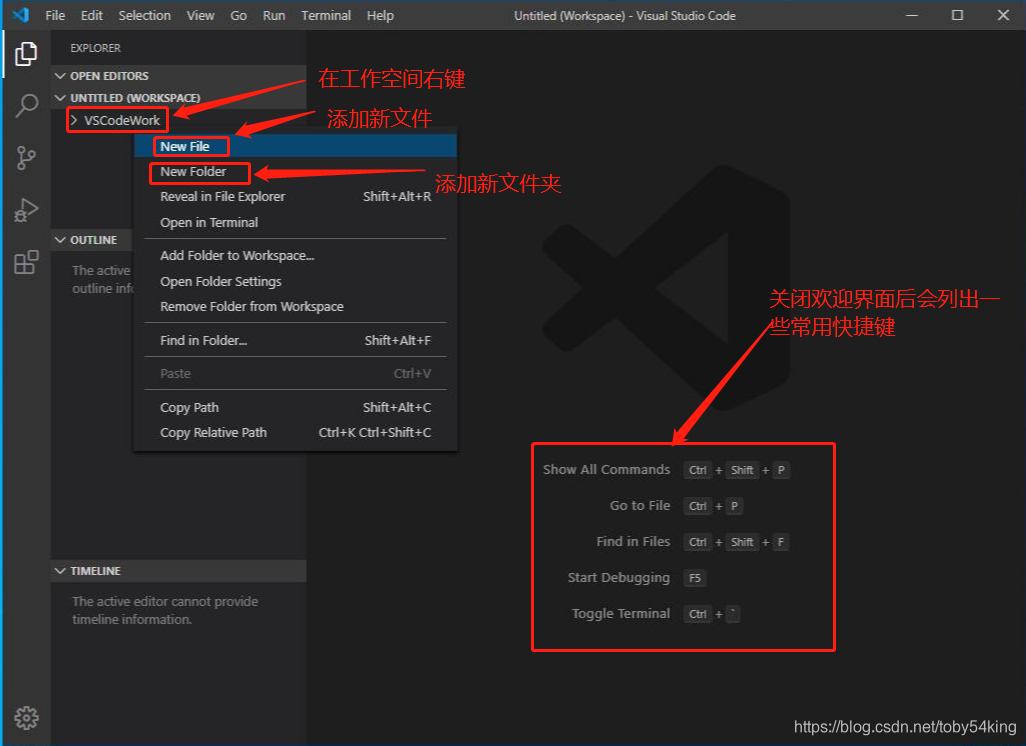
添加工作空间前,需要先提前创建好自己需要的工作空间,我这里已经提前创建好了工作空间VSCodeWork,选中这个工作空间目录可以添加新的文件或者文件夹等等。

2、创建工程
在工程空间VSCodeWork上右键创建一个工程文件夹HelloWorld,在文件夹HelloWorld上创建一个helloWorld.cpp文件。

3、配置工程
编写完代码后,就需要配置VSCode编译C++的运行环境了,这里需要配置几个文件,VSCode的配置文件都是json格式的。
1)c_cpp_properties.json
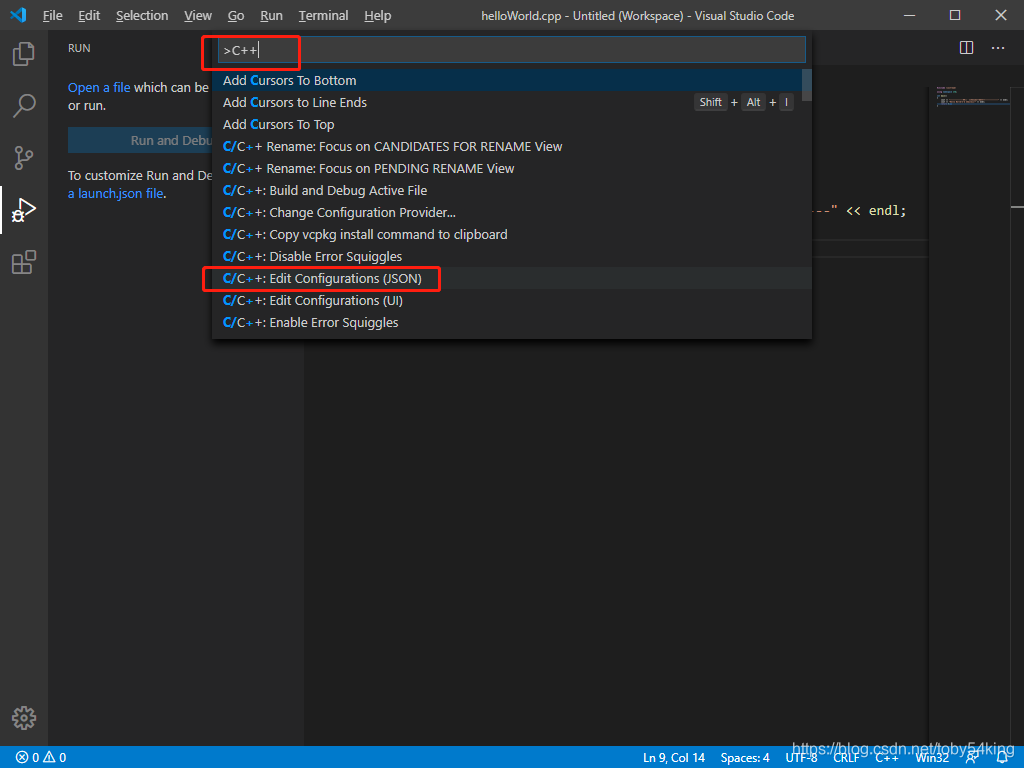
按F1,在弹出的命令窗口中输入C++,选择C++配置文件选项,会自动生成C++相关的属性配置文件。

生成的文件中会有一些平台、文件路径、调试模式、语言等属性,自动填充,可以根据自己的需要进行修改。

2)launch.json
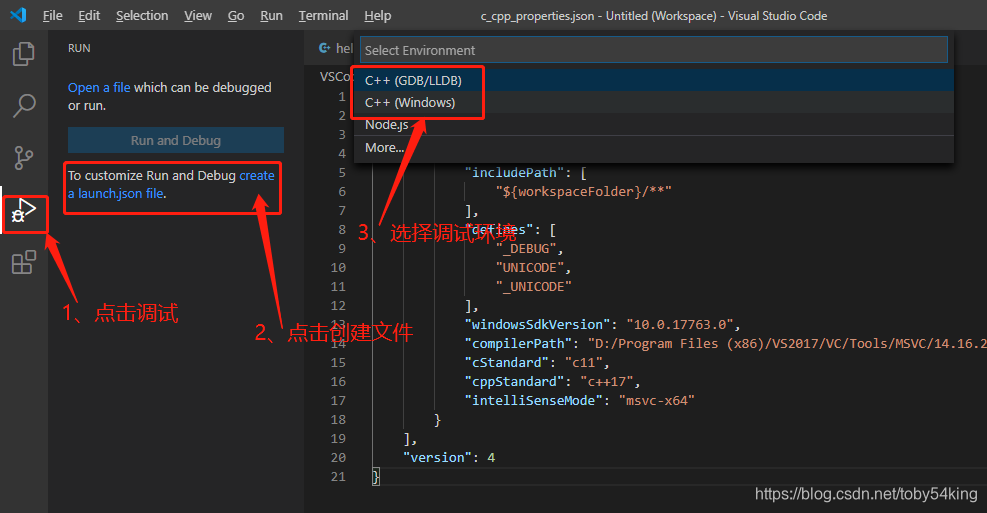
点击调试->创建一个launch.json文件->选择调试环境C++(Windows)->cl.exe build and debug active file,如下。

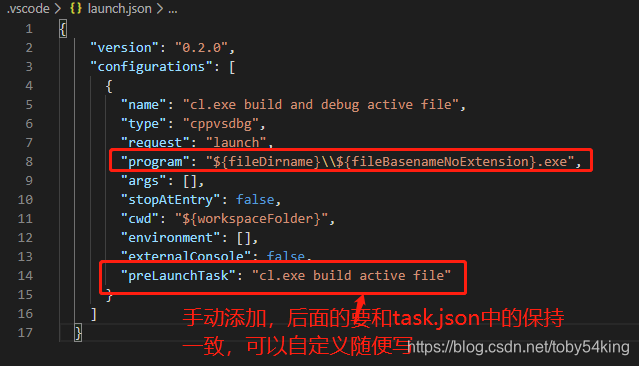
aunch.json配置文件,需要手动添加preLaunchTask字段,该字段需要和task.json中的label字段内容保持一致,字段内容可以随意填写比如可以写:build如下:

3)tasks.json
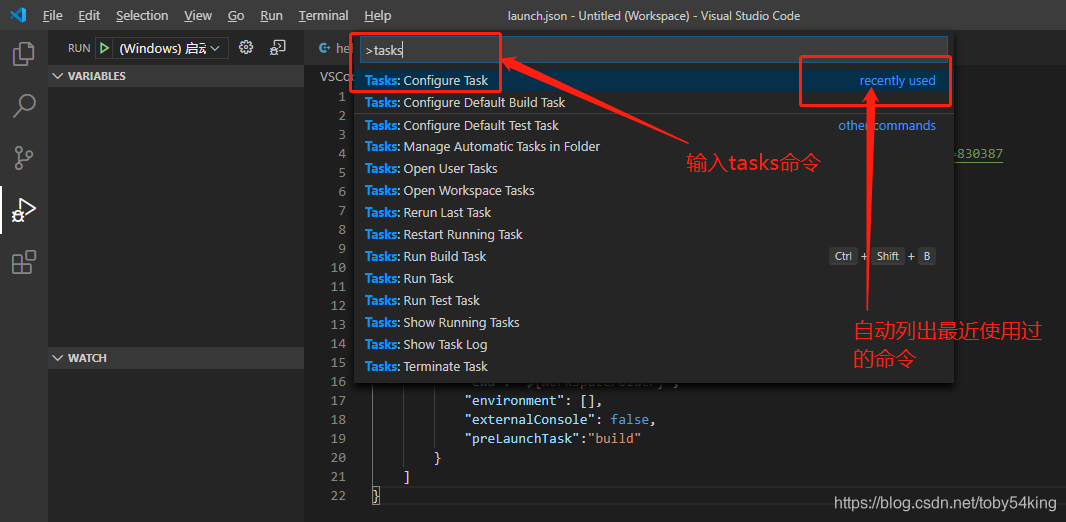
按F1输入task命令,会列出很多可供选择的任务配置项,这里选择Configure Task就可以,也可以根据需要选择其他配置项,选择这个后会再让你选择编译命令,我的window下因为安装了VS2017,这里就选择使用cl.exe build active file来编译程序。

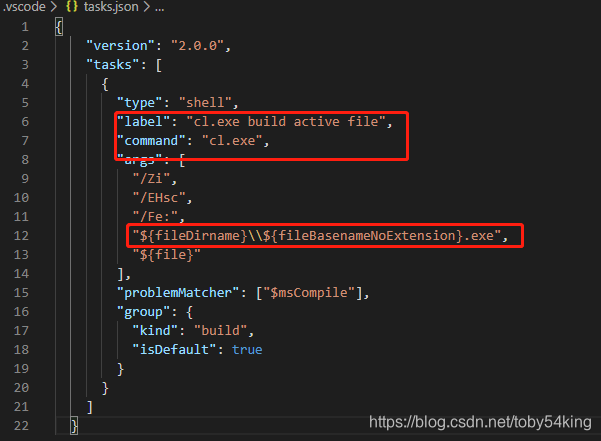
生成的tasks.json文件如下:

4)运行工程
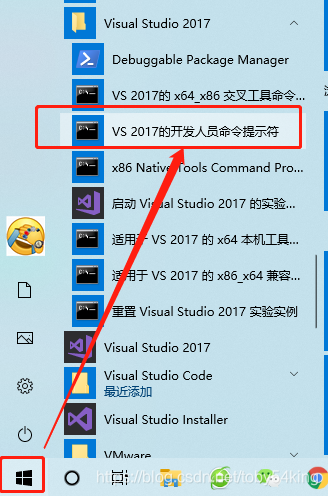
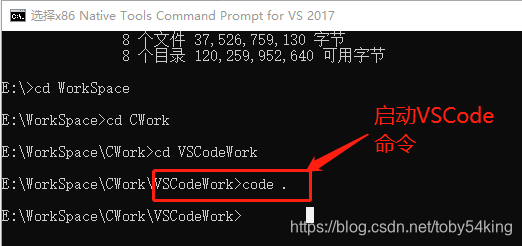
VSCode比较麻烦的地方就是,调试运行的配置太过麻烦了,经过上面的配置后还不能直接去运行代码,直接运行还是会报错,需要先保存刚才的配置,关闭VSCode。由于我这里是借助VS2017做的编译,需要从VS2017的开发人员命令提示符,进入到VSCode的工作空间,在命令领提示符中使用命令:code . 启动VSCode才能运行工程,操作如下:


运行结果如下:

4、其他配置方法
使用VSCode在windows下调试C++程序还是有点麻烦的!当然,如果你仅仅把它当做一个编辑器使用的话,那它还是很完美的。在linux下相对简单一些,如果在windows下安装配置好GCC的话,使用GCC进行调试的话,大致配置方法就和linux差不多了。
具体方法和VSCode的使用可以参考微软官方网站:https://code.visualstudio.com/docs/cpp/config-mingw
能力有限,如有错误,多多指教!原创不易,点赞鼓励一下吧!



