软件工程第二次结对作业
小程序项目:AL聚能阁 🤝💻
前情提要 🌟
在上一次的结对编程作业中,我们团队展现出了各自的才华和技能。我们深入分析了用户的需求和困扰,提出了多种实现方案,包括WEB应用、移动APP和微信小程序,最终提出了一款名为“AL聚能阁”的跨界合作平台小程序,旨在帮助学生找到志同道合的合作伙伴,促进跨专业项目的开展。我们利用了各种原型设计工具,如墨刀,来构建我们的产品设计。通过这个过程,我们意识到,将简单的想法转化为专业的原型,需要经过复杂的构思、专业的工具使用、合适的内容编排和精致的呈现。
项目信息 📝
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 通过具体的程序实现跨界合作平台小程序 |
| 姓名及学号 | 来再提·叶鲁别克 102202153 |
| 结对成员及学号 | 阿依娜孜·赛日克 102202124 |
| 结对同学博客链接 | https://www.cnblogs.com/102202124aynz |
| Github仓库地址 | https://github.com/zzsthere/102202153-102202124 |
小程序开发目录📝🚀
-
团队分工 🤝
- 来再提同学
- 阿依娜孜同学
-
个人软件过程(PSP)表格 📊
- 我们的PSP表格记录了每个开发阶段的预估和实际耗时,让我们更清楚地看到时间都去哪儿了🕰️。
-
解题思路与设计实现说明 🛠
- 代码实现思路:
- 我们如何把用户需求变成一行行代码!🧙♂️
- 问题分析:
- 我们遇到了哪些挑战,又是如何一一克服的。👾
- 模块划分:
- 把我们的项目模块一块块拼起来,最终变成了一个强大的系统!🧩
- 代码实现思路:
-
流程图和数据流图 🌐️
- 项目信息数据流图:
- 我们的项目信息在系统中的流动有多顺畅!
- 代码片段:
- 项目发布功能:
- 🚀 我们是如何让项目发布变得简单又快捷的~
- 项目的搜索与查看:
- 🔍️ 项目搜索让我们轻松找到每一个宝藏项目!
- 用户聊天功能:
- 💬 聊天功能让团队沟通无障碍,推进项目高质量完成!
- 项目发布功能:
- 项目信息数据流图:
-
附加特点设计与展示 ✨
- 自动回复功能:
- 🤖 自动回复,让聊天更智能,让回复更迅速。
- 通知偏好设置:
- 🔔️ 让每个通知都符合你的心意。
- 通知分类展示:
- 📊 分为项目通知、审核通知、成员通知等类别,每个类别用不同的图标进行标识,一目了然。
- 自动回复功能:
-
小程序界面展示 🌐️
- 首页展示模块
- 项目搜索
- 项目展示
- 项目发布
- 通知查看
- 通知偏好展示
- 聊天功能
- 用户登录
-
目录说明和使用说明 📂️
- 我们的目录结构清晰有序,使用说明详细又易懂,让用户轻松上手!🛠
-
单元测试 🧪
- 我们的测试用例覆盖了所有功能,确保了代码的稳定性和可靠性,让用户用得放心!🛡
-
Github代码签入记录截图 📸
- 我们的代码提交记录见证了项目的成长历程,每一步都记录得清清楚楚!📜
-
代码模块异常及解决方法 🐛
- 我们遇到了哪些坑,又是如何填平它们的,比挖宝还刺激!🕳️
-
队友评价 🏅
- 我们互相评价,表扬优点,提出改进意见,让团队协作更上一层楼!🥇
一、团队分工 🤝
来再提同学
-
首页展示模块 🏠
- 负责首页的布局设计和实现,确保首页内容清晰、吸引人。
- 集成项目列表,展示推荐项目。
-
项目搜索 🔍
- 开发项目搜索功能,包括搜索结果展示。
-
项目展示 🖼
- 设计和实现项目详情页,展示项目详细信息。
-
用户登录 🔑
- 开发用户登录和注册模块,确保安全性和用户体验。
-
博客的填写 📖️
阿依娜孜同学
-
项目发布 📝
- 设计项目发布流程,实现项目发布功能。
-
通知查看 📬
- 实现通知系统,包括查看和管理通知。
-
通知偏好展示 🎵
- 设计和开发通知偏好设置界面,允许用户自定义通知类型。
-
聊天功能 💬
- 开发实时聊天模块,支持项目内的成员沟通。
-
后端的编写📝
二、PSP表格 📊
| 阶段 | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|
| 计划 | 1 | 1.5 |
| 需求分析 | 0.5 | 1 |
| 重新构思 | 1.5 | 2 |
| 分工 | 0.5 | 1 |
| 具体设计 | 5 | 8 |
| 具体编码 | 50 | 70 |
| 代码复审 | 2 | 5 |
| 测试 | 1.5 | 1.5 |
| 博客编写 | 3 | 3 |
| 合计 | 65 | 93 |
三、解题思路描述与设计实现说明 💡
在本次项目中,我们的目标是创建一个微信小程序,用于提供可以使用户发布项目寻找队友,也可以查找项目参与他人项目的平台,提供搜索和项目详情查看功能、发布项目功能以及聊天功能。我们首先确定了各个页面,接下来,我们具体的设计了每个页面以及各种功能。在前端页面设计中,我们使用了微信小程序的WXML和WXSS技术,实现了一个简洁而直观的用户界面。在后端服务器中,我们结合了node.js+Express,实现了更完整的功能。
代码实现思路 🛠
一、界面美观性和设计性功能
(一)整体风格与布局
- 色彩搭配
1.主色调选择淡雅的灰色系,给人一种专业、可靠的感觉。辅助色可以采用米白色作为背景色,增加页面的柔和感。
2.在不同模块页面,根据功能特点进行微调。例如,聊天页面的聊天气泡背景色可以交替使用淡橙色和白色,增加视觉区分度。 - 字体选择
1.选用系统默认的简洁字体,如苹方字体(iOS)或思源黑体(Android),确保在不同设备上的显示效果。
2.对于重要信息或提示文字,可以使用不同的颜色进行区分,如可点击内容,灰色表示辅助说明文字。 - 布局设计
1.采用卡片式布局和流式布局相结合的方式。卡片式布局用于展示重要信息,如用户信息、项目详情等,每个卡片有适当的阴影和圆角效果,增加立体感。流式布局用于展示列表信息,如项目列表等,使信息更加流畅地呈现。
(二)交互元素设计
- 输入框样式
搜索输入框采用白色背景,在左侧添加一个放大镜图标,增强用户对输入内容的理解。输入框的占位符文字颜色为灰色。
二、功能完善与详细化
(一)用户管理模块
- 用户信息管理
- 头像选择优化
1.点击头像区域时,弹出一个底部菜单,包含 “从相册选择” 和 “拍照” 两个选项。
2.如果上传头像失败,弹出一个提示框,显示 “上传头像失败,请检查网络或重新尝试”,并提供一个 “重新上传” 的按钮。 - 身份选择交互
1.当用户选择身份(教师或学生)时,对应的 radio 按钮旁边显示一个勾号图标,表示选中状态。 - 信息保存确认
1.当用户点击保存用户信息按钮后,弹出一个对话框,内容显示 “您确定要保存修改后的信息吗?”,有 “确定” 和 “取消” 两个按钮,按钮颜色分别为蓝色和灰色。
(二)项目管理模块
- 项目发布
- 项目名称和描述提示
1.在项目名称输入框旁边,添加一个问号图标,当用户点击图标时,弹出一个提示框,显示 “项目名称应简洁明了,突出项目核心内容,建议长度为 8 - 20 个字符,避免使用特殊符号。”
2.对于项目描述输入框,下方显示一个实时字数统计,例如 “已输入字数:XX/200”,同时提示 “项目描述字数限制在 200 字以内”。 - 需求和招募人数验证
1.项目需求输入框要求用户以列表形式输入,每条需求以 “-” 开头,换行输入。当用户输入不符合格式时,在输入框下方显示 “请按照格式输入项目需求,例如:- 需求 1 - 需求 2”,并将不符合格式的内容标红。
2.招募人数输入框只能输入正整数,当用户输入非数字或负数时,输入框自动清空,并显示 “请输入正整数” 的提示信息。 - 截止日期选择优化
1.在截止日期选择器中,默认显示当前日期后一周的日期,并以 “YYYY-MM-DD” 的格式显示。当用户选择日期后,在页面上以 “XXXX 年 XX 月 XX 日(星期 X)” 的格式显示,例如 “2024 年 10 月 15 日(周二)”。
(三)实时交流模块
- 聊天界面
- 输入框功能增强
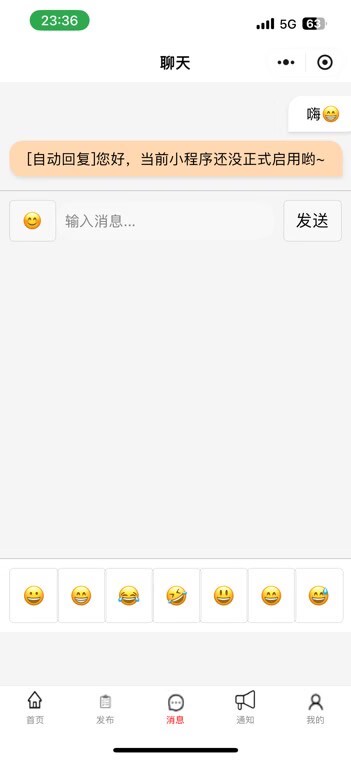
在输入框旁边添加一个表情图标按钮,按钮为一个黄色的笑脸图标。点击后弹出一个表情选择面板,表情面板以网格形式展示各种常见表情,用户点击表情即可将其添加到输入框中。同时,支持输入框的语音输入功能,用户长按输入框时,出现一个提示 “长按说话”,说完话后自动转换为文字并发送(需要调用微信小程序的语音识别 API)。在语音输入过程中,输入框背景变为淡绿色,表示正在录音。
- 输入框功能增强
(四)通知模块
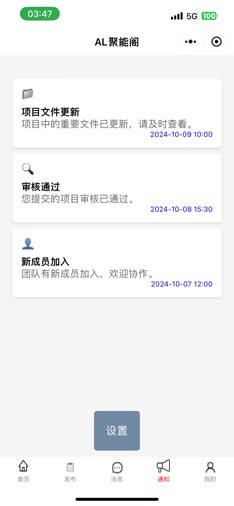
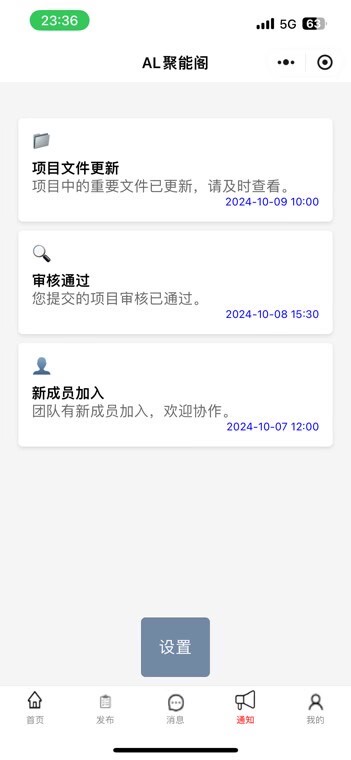
- 系统通知
- 通知分类展示
1.在通知中心,将系统通知分为项目通知、审核通知、成员通知等类别。每个类别用一个不同的图标进行标识,项目通知用一个文件夹图标,审核通知用一个放大镜图标,成员通知用一个人物图标。通知按照时间顺序从上到下排列,最新的通知排在最上方。每个通知的标题用黑色加粗字体显示,内容用灰色常规字体显示,发布时间用蓝色小字显示在通知的右下角。 - 通知详情页面
1.当用户点击系统通知时,跳转到通知详情页面。通知详情页面采用卡片式布局,背景为白色,边框为淡蓝色。通知详情包括通知标题、内容、发送时间等信息。在通知详情页面的底部,添加 “标记为已读” 和 “返回” 两个按钮,“标记为已读” 按钮为蓝色,点击后通知状态变为已读,在通知列表中不再显示为未读状态;“返回” 按钮为灰色,点击后返回通知中心。如果是项目相关通知,还会在页面上显示一个 “查看相关项目” 的按钮,按钮颜色为橙色,点击后跳转到对应的项目详情页面。 - 用户通知
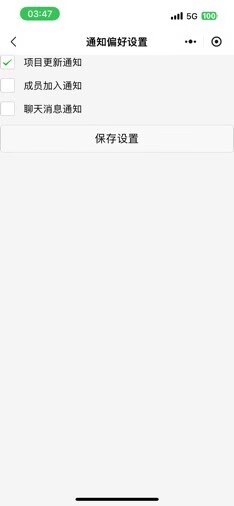
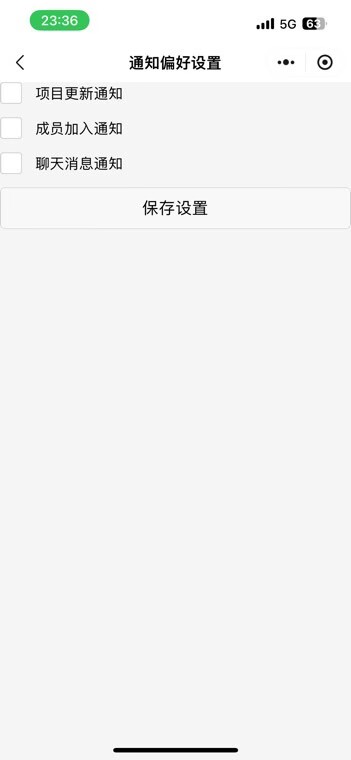
1.通知偏好设置页面
2.在通知页面中,创建一个 “通知偏好设置” 页面。页面采用列表形式展示通知类型,每个通知类型前面有一个复选框,用户可以勾选自己想要接收的通知类型,如项目更新通知、成员加入通知、聊天消息通知等。每个通知类型旁边添加一个简要的说明,告知用户该通知类型的具体内容和频率。
四、关键的流程图 📈
较为简单的流程图~

五、附加特点设计与展示 🌟
设计的创意独到之处 🎨
-
自动回复功能:
- 🤖 自动回复,让聊天更智能,让回复更迅速。

- 🤖 自动回复,让聊天更智能,让回复更迅速。
-
通知偏好设置:
- 🔔️ 让每个通知都符合你的心意。

- 🔔️ 让每个通知都符合你的心意。
-
通知分类展示:
- 📊 分为项目通知、审核通知、成员通知等类别,每个类别用不同的图标进行标识,一目了然。

- 📊 分为项目通知、审核通知、成员通知等类别,每个类别用不同的图标进行标识,一目了然。
实现思路 🛤
六、小程序界面展示🌐️
-
小程序logo:
- 字母"A"和"L"分别是我们两个的首字母,“聚能阁”象征着集聚人才、知识、资源和创意的能量。这个小程序代表着一个集聚能量、促进学习、鼓励合作和创新的服务平台。(目前还做不出这么厉害的平台😀)

- 字母"A"和"L"分别是我们两个的首字母,“聚能阁”象征着集聚人才、知识、资源和创意的能量。这个小程序代表着一个集聚能量、促进学习、鼓励合作和创新的服务平台。(目前还做不出这么厉害的平台😀)
-
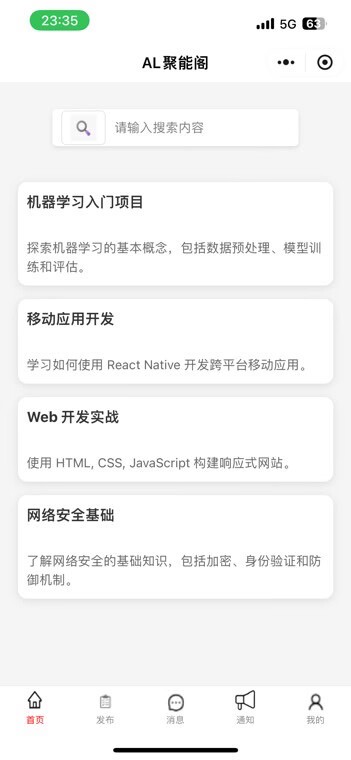
首页展示模块:
- 展示精选或热门项目,吸引用户注意。

- 展示精选或热门项目,吸引用户注意。
-
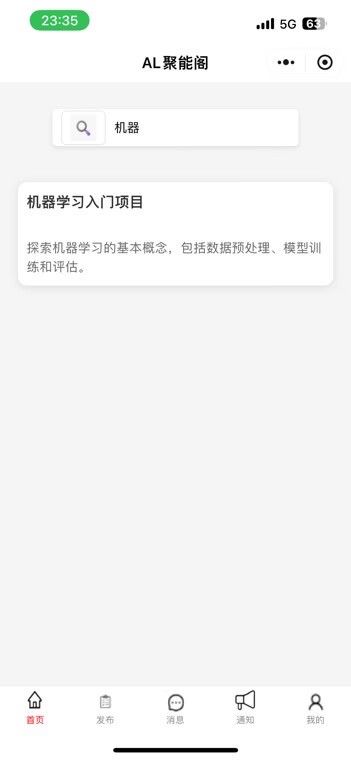
项目搜索:
- 提供搜索框,允许用户根据关键词搜索项目。

- 提供搜索框,允许用户根据关键词搜索项目。
-
项目展示:
- 详细展示项目信息,包括介绍、状态、参与人数等。

- 详细展示项目信息,包括介绍、状态、参与人数等。
-
项目发布:
- 允许用户发布新项目。

- 允许用户发布新项目。
-
通知查看:
- 展示系统通知和项目相关通知。

- 展示系统通知和项目相关通知。
-
通知偏好展示:
- 允许用户设置和管理通知偏好。

- 允许用户设置和管理通知偏好。
-
聊天功能:
- 提供聊天功能,支持项目成员间的沟通。

- 提供聊天功能,支持项目成员间的沟通。
-
个人中心:
- 提供用户信息。

- 提供用户信息。
七、重要代码片段 👩💻
1.项目详情页面
// 项目详情页的设计
Page({
data: {
project: {}
},
onLoad: function (options) {
const projectId = options.id;
// 假设以下是一个硬编码的推荐项目列表
const recommendations = [
{
id: 1,
title: '机器学习入门项目',
description: '探索机器学习的基本概念,包括数据预处理、模型训练和评估。',
participants: 20,
total: 50,
views: 150,
deadline: '2024-12-31',
status: '进行中'
},
{
id: 2,
title: '移动应用开发',
description: '学习如何使用 React Native 开发跨平台移动应用。',
participants: 15,
total: 40,
views: 120,
deadline: '2024-11-30',
status: '即将开始'
},
{
id: 3,
title: 'Web 开发实战',
description: '使用 HTML, CSS, JavaScript 构建响应式网站。',
participants: 30,
total: 60,
views: 200,
deadline: '2024-10-31',
status: '进行中'
},
{
id: 4,
title: '网络安全基础',
description: '了解网络安全的基础知识,包括加密、身份验证和防御机制。',
participants: 10,
total: 30,
views: 80,
deadline: '2024-09-30',
status: '已完成'
}
];
const project = recommendations.find(item => item.id === parseInt(projectId));
if (project) {
this.setData({ project });
} else {
wx.showToast({
title: '未找到项目',
icon: 'none'
});
}
},
goBack: function () {
wx.navigateBack({
delta: 1 // 返回上一级页面
});
},
joinProject: function () {
wx.showModal({
title: '提示',
content: '您确定要参与这个项目吗?',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
// 这里可以添加参与项目的逻辑
wx.showToast({
title: '参与成功',
icon: 'success',
duration: 2000
});
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
}
});
这段代码用于展示项目详情,使用户能更详细的获取项目内容。在加载时获取传递的项目ID,并从硬编码的项目列表中查找匹配的项目数据,然后使用setData更新页面数据以展示项目信息。提供了返回和参与项目的函数,其中参与项目时会弹出模态对话框确认用户操作。
2.项目发布页面
// 项目发布页的设计
Page({
data: {
projectName: '',
description: '',
descriptionLength: 0,
requirements: '',
recruitCount: '',
recruitCountError: '',
requirementError: '',
date: '',
showConfirm: false,
},
onLoad: function() {
const currentDate = new Date();
const nextWeek = new Date(currentDate.setDate(currentDate.getDate() + 7));
this.setData({
date: nextWeek.toISOString().split('T')[0],
});
},
onNameInput(e) {
this.setData({ projectName: e.detail.value });
},
onDescriptionInput(e) {
const value = e.detail.value;
if (value.length > 200) {
this.setData({ description: value.substring(0, 200), descriptionLength: 200 });
} else {
this.setData({ description: value, descriptionLength: value.length });
}
},
onRequirementInput(e) {
const value = e.detail.value;
const isValid = value.split('\n').every(req => req.startsWith('-'));
this.setData({
requirements: value,
requirementError: isValid ? '' : '请按照格式输入项目需求,例如:- 需求 1'
});
},
onRecruitCountInput(e) {
const value = e.detail.value;
if (!/^\d+$/.test(value) || value <= 0) {
this.setData({ recruitCount: '', recruitCountError: '请输入正整数' });
} else {
this.setData({ recruitCount: value, recruitCountError: '' });
}
},
onDateChange(e) {
this.setData({ date: e.detail.value });
},
showConfirmDialog() {
this.setData({ showConfirm: true });
},
confirmPublish() {
// TODO: Add API request to publish the project
wx.showToast({ title: '项目发布成功', icon: 'success' });
this.setData({ showConfirm: false });
},
cancelPublish() {
this.setData({ showConfirm: false });
},
showInfo() {
wx.showModal({
title: '项目名称提示',
content: '项目名称应简洁明了,突出项目核心内容,建议长度为 8 - 20 个字符,避免使用特殊符号。',
});
}
});
这段代码用于创建和发布新项目。页面包含多个数据字段,用于收集项目名称、描述、需求、招募人数和截止日期等信息。提供了输入处理函数,用于更新页面数据,并进行简单的输入验证。还包含了显示确认对话框和取消发布功能的函数。
3.聊天界面
// 聊天界面的设计
const app = getApp();
Page({
data: {
messages: [],
inputValue: '',
showEmojiPanel: false,
emojis: ['😀', '😁', '😂', '🤣', '😃', '😄', '😅'],
isLoading: false,
hasMoreMessages: true,
},
onLoad() {
this.loadMessages();
// 不再直接连接后端服务器,而是准备调用云函数
},
loadMessages() {
if (this.data.isLoading) return;
this.setData({ isLoading: true });
wx.cloud.callFunction({
name: 'getMessages',
success: (res) => {
const newMessages = res.result;
if (newMessages.length > 0) {
this.setData({
messages: [...this.data.messages,...newMessages],
isLoading: false,
});
} else {
this.setData({ isLoading: false, hasMoreMessages: false });
}
},
fail: (err) => {
console.error('获取消息失败:', err);
this.setData({ isLoading: false });
}
});
},
onInput(e) {
this.setData({ inputValue: e.detail.value });
},
sendMessage() {
const { inputValue } = this.data;
if (!inputValue) return;
const message = {
content: inputValue,
timestamp: Date.now(),
isSender: true,
};
this.addMessage(message);
// 将消息发送到云函数
wx.cloud.callFunction({
name: 'socketFunction',
data: {
action: 'sendMessage',
message: message,
},
success: (res) => {
console.log('云函数调用成功:', res);
},
fail: (err) => {
console.error('云函数调用失败:', err);
},
});
this.setData({ inputValue: '' });
// 添加自动回复逻辑
const autoReplyMessage = {
content: '[自动回复]您好,当前小程序还没正式启用哟~',
timestamp: Date.now(),
isSender: false,
};
this.addMessage(autoReplyMessage);
},
addMessage(message) {
const newMessages = [...this.data.messages, message];
this.setData({
messages: newMessages,
});
const messageWrappers = newMessages.map((msg, index) => {
return {
style: `justify-content: ${msg.isSender? 'flex-end' : 'flex-start'};`
};
});
this.setData({
messages: newMessages.map((msg, index) => ({...msg, wrapperStyle: messageWrappers[index].style }))
});
this.scrollToBottom();
},
scrollToBottom() {
const query = wx.createSelectorQuery();
query.select('.chat-window').boundingClientRect();
query.selectViewport().boundingClientRect();
query.exec((rect) => {
if (rect[0]) {
this.setData({ scrollTop: rect[0].height });
}
});
},
showNotification(message) {
wx.setTabBarBadge({
index: 0,
text: '1',
});
},
loadMoreMessages() {
if (!this.data.hasMoreMessages || this.data.isLoading) return;
this.loadMessages();
},
openEmojiPanel() {
this.setData({ showEmojiPanel:!this.data.showEmojiPanel });
},
insertEmoji(e) {
const emoji = e.target.dataset.emoji;
this.setData({ inputValue: this.data.inputValue + emoji });
},
formatTimestamp(timestamp) {
const date = new Date(timestamp);
const hours = date.getHours();
const minutes = date.getMinutes();
return `${hours}:${minutes}`;
},
});
这段代码用于实现聊天界面,它定义了数据结构来存储消息列表、输入值、表情面板状态等,并包含加载消息、发送消息、添加消息到列表、滚动到底部和时间格式化的方法。还包含了显示更多消息和打开表情面板的功能。
实现成果展示 📱
用户可以通过扫二维码查看小程序

七、目录说明和使用说明 📖
目录组织
我们的目录结构如下:
miniprogram/
├── pages/
│ ├── index/
│ │ ├── images
│ │ │ ├── indexbg2.jpg
│ │ │ └── sousuo.png
│ │ ├── index.json
│ │ ├── index.wxml
│ │ ├── index.wxss
│ │ └── index.js
│ ├── logs/
│ │ ├── logs.wxml
│ │ ├── logs.wxss
│ │ ├── logs.js
│ │ └── logs.json
│ ├── projectDetails/
│ │ ├── projectDetails.js
│ │ ├── projectDetails.json
│ │ ├── projectDetails.wxml
│ │ └── projectDetails.wxss
│ ├── projectList/
│ │ ├── projectList.js
│ │ ├── projectList.json
│ │ ├── projectList.wxml
│ │ └── projectList.wxss
│ ├── projects/
│ ├── chat/
│ │ ├── chat.js
│ │ ├── chat.json
│ │ ├── chat.wxml
│ │ └── chat.wxss
│ ├── notifications/
│ │ ├── notificationsDetails
│ │ │ ├── notificationsDetails.js
│ │ │ ├── notificationsDetails.json
│ │ │ ├── notificationsDetails.wsxml
│ │ │ └── notificationsDetails.wxss
│ │ ├── notificationsPerference
│ │ │ ├── notificationsPerference.js
│ │ │ ├── notificationsPerference.json
│ │ │ ├── notificationsPerference.wsxml
│ │ │ └── notificationsPerference.wxss
│ │ ├── notifications.js
│ │ ├── page.json
│ │ ├── notifications.wxml
│ │ └── notifications.wxss
│ └── app.js
│ └── app.wxss
│ └── package-lock.json
│ └── package.json
│ └── server.js
│ └── app.json
├── utils/
├── server/
│ ├── package.json
│ └── package-lock.json
└── cloudfunctions/
├── socketFunction
│ ├── index.js
│ ├── package.json
└── └── package-lock.json
功能说明
- 首页:展示推荐项目列表,支持搜索功能。
- 项目详情页:查看项目的详细信息,包括项目介绍、参与人数、截止时间等。
- 项目列表页:展示所有项目的列表。
- 聊天模块:支持项目成员间的实时聊天。
- 通知模块:查看和管理通知,包括通知详情页和通知偏好设置。
八、单元测试 🧪
为了确保我们的小程序的各个功能模块能够正常运行,我们进行了全面的单元测试。以下是我们测试的关键功能及其结果:
-
测试消息发送功能 💬
- 目的:验证用户能否成功发送消息。
- 方法:通过模拟用户输入消息并触发发送事件。
- 结果:消息成功发送至聊天窗口,并在服务器端正确记录。
-
测试自动回复功能 🤖
- 目的:检查系统是否能够对用户消息进行自动回复。
- 方法:发送特定格式的消息以触发自动回复。
- 结果:系统准确地识别了触发词,并返回了预期的自动回复内容。
-
测试项目发布功能 📝
- 目的:确保用户能够顺利发布新项目。
- 方法:填写项目发布表单并提交。
- 结果:项目信息正确提交至数据库,前端页面也相应更新。
-
测试通知偏好设置功能 🔔️
- 目的:验证用户是否能够根据自己的偏好设置通知。
- 方法:在设置页面更改通知偏好。
- 结果:用户设置被正确保存,且后续通知行为符合用户设定的偏好。
-
测试搜索功能 🔍️
- 目的:检查搜索功能是否能够准确返回结果。
- 方法:在搜索框输入关键词并查看搜索结果。
- 结果:搜索结果与输入的关键词匹配,且结果列表正确展示。
-
测试查看项目详情功能 🔎
- 目的:确保用户可以查看项目的详细信息。
- 方法:点击项目列表中的项目,跳转至详情页。
- 结果:项目详情页正确加载了项目的详细信息,包括描述、状态和截止日期。
-
测试个人信息填写功能 👤
- 目的:验证用户是否能够填写和更新个人信息。
- 方法:在个人资料页面填写信息并保存。
- 结果:个人信息被正确保存至用户档案,且在需要时能够成功加载显示。
通过这些单元测试,我们确保了小程序的每个关键功能都能够按预期工作,为用户提供了稳定且可靠的服务。🛠️
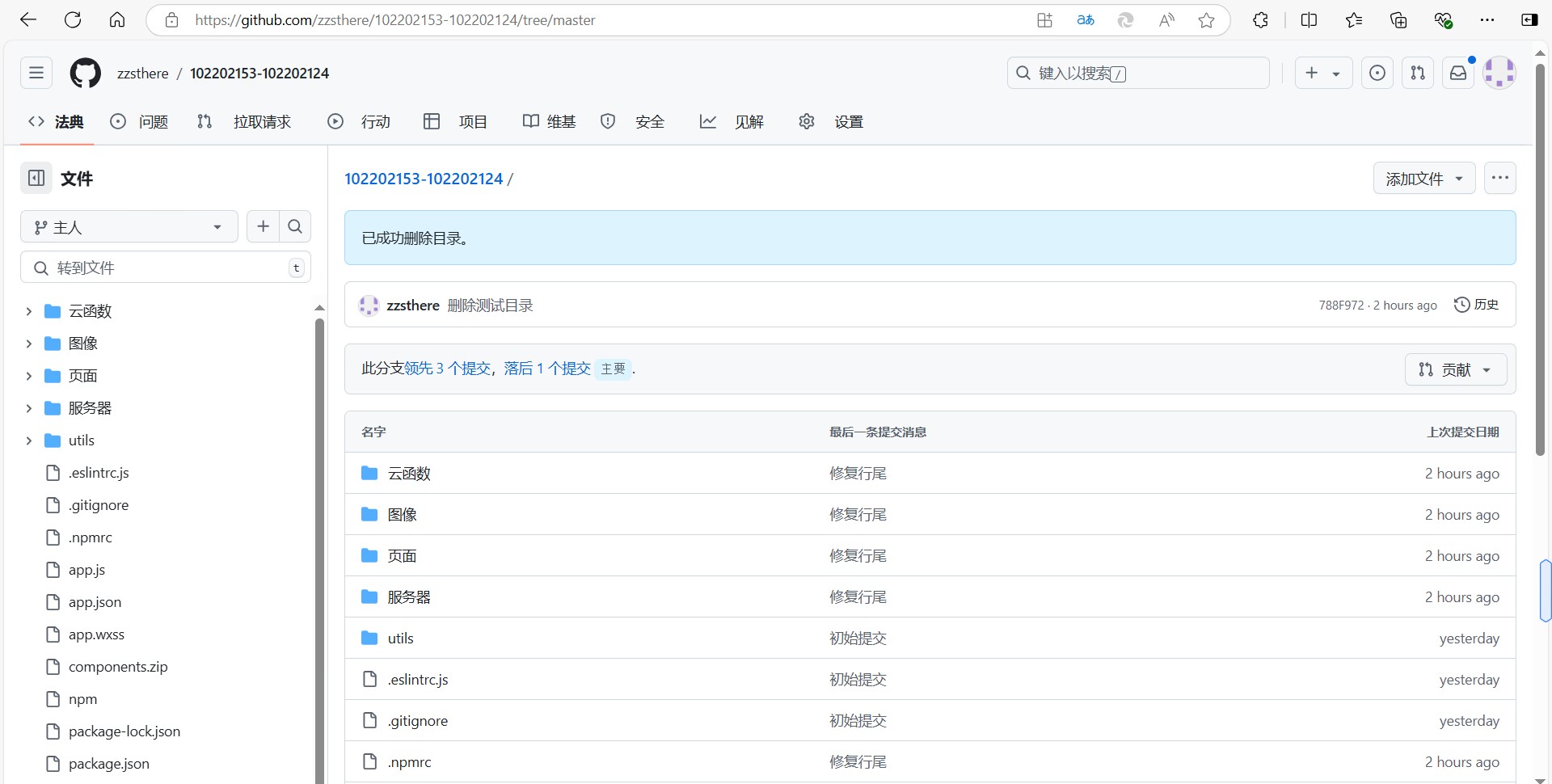
九、Github代码签入记录 📜

十、码模块异常或结对困难及解决方法 🚑
1. 小程序无法找到 socket.io-client 模块
问题描述
小程序在调用云函数时无法找到 socket.io-client 模块。
尝试的解决方案
-
检查云函数配置
- 确认云函数的
package.json文件中正确指定了socket.io的版本依赖。 - 确保在云函数目录下已经安装了依赖,可以在云函数目录下打开终端,运行
npm install来安装依赖。
- 确认云函数的
-
检查小程序端调用云函数的代码
- 检查是否有其他地方错误地尝试引入了
socket.io-client。
- 检查是否有其他地方错误地尝试引入了
-
清理缓存和重新编译
- 尝试清理小程序开发工具的缓存,然后重新编译和运行小程序。
- 关闭开发工具后再次打开,重新部署云函数并运行小程序。
-
检查错误日志和控制台输出
- 检查云函数的日志,看是否有关于
socket.io安装或运行的错误。
- 检查云函数的日志,看是否有关于
是否解决
不再直接连接后端服务器,而是调用云函数,正确部署云函数;将 sendMessage 方法修改为调用名为 mySocketFunction 的云函数来发送消息。同时,在云函数中可以根据传入的 action 和 message 进行相应的处理,最终解决了问题。
收获
-
依赖管理的重要性:确保云函数的
package.json文件中正确指定并安装所需的依赖是至关重要的。这次经历让我们更深入地理解了如何有效管理和检查项目依赖,避免因遗漏或错误配置而导致的运行问题。🔍 -
代码审查的必要性:在小程序端仔细检查调用云函数的代码,能够识别出潜在的引入错误。这提醒我们在开发过程中,要始终保持代码的整洁和一致性,以减少不必要的错误。🛠️
-
清理与重启的价值:清理缓存和重新编译的过程虽然看似简单,但往往能解决许多难以追踪的问题。这让我意识到在开发过程中,不要忽视这些基础但重要的步骤。♻️
-
日志监控习惯:查看云函数的错误日志和控制台输出对快速定位问题至关重要。通过日志,我们学会了如何基于输出信息进行调试和优化代码,这将对未来的开发工作产生积极影响。📈
-
灵活应对需求变化:在不再直接连接后端服务器的情况下,灵活调整逻辑,通过云函数处理消息,让我们认识到适应变更的重要性。这种灵活性提升了代码的可维护性和扩展性。💡
-
云函数的应用:通过成功部署
mySocketFunction云函数来处理消息,我们对云函数的使用有了更深的理解,认识到其在小程序架构中的重要角色和优势。☁️
2. 在运行 npm audit fix 时遇到了 ECONNRESET 错误
问题描述
在运行 npm audit fix 时,出现 ECONNRESET 错误。
尝试的解决方案
-
检查网络连接:确保你的计算机可以正常访问互联网。尝试打开一个网页,或使用
ping命令测试网络连接。 -
清除 npm 缓存:执行
npm cache clean --force来清除缓存。 -
更改注册源:尝试将 npm 的注册源更改为其他源,比如淘宝镜像。
是否解决
最终通过将云存储文件重新上传并更新文件路径,同时确保正确处理下载失败的情况,给用户提供了默认的备用图片,问题得到解决。
收获
-
网络稳定性的关键性:检查网络连接让我们意识到,良好的网络状态是进行项目依赖管理的基础。未来在遇到类似问题时,我们会更加注重网络环境的稳定性。🌐
-
源的灵活性:尝试更改 npm 注册源,特别是使用淘宝镜像,让我认识到 npm 的灵活性和社区支持的重要性。这种方式不仅能提高下载速度,还能在某些情况下避免连接问题。⚡
-
调试能力的提升:在面对网络相关错误时,通过逐步排查和尝试不同的方法,我的调试能力得到了提高。这种系统化的解决思路可以应用于其他技术问题的处理。🧩
-
文档和社区资源的价值:在解决问题的过程中,我们参考了 npm 的文档和社区资源,这让我们更加意识到利用好这些资源的重要性。了解常见错误及其解决方案,可以大大提高开发效率。📚
-
保持耐心和学习心态:面对技术问题时,保持耐心和积极的学习态度是非常重要的。每次解决问题的经历都是一次学习的机会,有助于提升自己的技术水平。😊
总之,这次经历不仅成功解决了具体的错误,也增强了我们对 npm 管理工具的理解,并提升了我们的问题解决能力,为未来的开发提供了宝贵的经验。🚀
十一、评价队友 👥
根据分工,我们可以为两位队友分别撰写评价。以下是两份评价队友的文本:
评价来再提同学 👨💻🌟
值得学习的地方:
- 来再提同学在前端设计方面展现出了卓越的才能。他对用户界面的美学有着敏锐的洞察力,能够设计出既美观又实用的首页布局。🎨
- 他的项目搜索功能实现得非常高效,提供了流畅的用户体验,让用户能够快速找到他们感兴趣的项目。🔍
- 项目详情页的设计充满了创意,信息布局清晰,让用户能够一目了然地获取项目的关键信息。🖼
- 在用户登录模块的开发中,来再提同学注重安全性和用户体验,确保了用户数据的安全和登录流程的便捷。🔑
需要改进的地方:
- 虽然来再提同学在前端领域有着出色的表现,但希望他能更积极地参与后端逻辑的讨论,以促进前后端更紧密的协作。🤝
- 增强对后端开发流程的理解,这将有助于提升项目的整体质量,并在团队中形成更全面的技术覆盖。
评价阿依娜孜同学 👩💻🌟
值得学习的地方:
- 阿依娜孜同学在项目发布流程的设计上表现出了极高的专业性,她实现的功能既直观又易于操作,极大地方便了用户发布和管理自己的项目。📝
- 她在通知系统上的实现非常到位,不仅让用户能够轻松查看和管理通知,还通过精心设计的界面提升了用户与系统之间的互动。📬
- 阿依娜孜同学开发的聊天功能强大而稳定,为项目成员之间的沟通提供了一个高效平台,增强了团队协作。💬
- 她在后端开发上展现了扎实的技术功底,编写的代码既干净又高效,为项目的稳定运行提供了坚实的后盾。📝
需要改进的地方:
- 阿依娜孜同学在后端开发方面已经做得非常出色,但如果能进一步强化前端技能,将有助于她在全栈开发领域的发展。🌐️
- 增强与前端开发者的沟通和协作,以确保前后端开发能够无缝对接,提供更连贯的用户体验。
十二、开发心得分享 📖️
在这次小程序项目开发中,我们不仅学习了如何使用Markdown编辑器来提高文档编写效率,还通过PSP表格来监控和分析我们的时间管理能力。我们深入探讨了项目的需求分析、模块划分和技术选型,确保了项目的顺利进行。
通过绘制流程图和数据流图,我们更清晰地理解了项目中数据的流动和处理过程。在实现项目的关键功能时,我们注重代码的质量和可维护性,同时也不忘添加一些创新的附加功能来提升用户体验。
在整个开发过程中,我们始终坚持单元测试,确保了代码的稳定性和可靠性。通过Github的代码签入记录,我们能够追踪项目的进展和变化。面对开发中遇到的挑战,我们通过团队合作和不断学习,一一克服了困难。
最后,我们对队友的表现给予了高度评价,认为这次合作是一次宝贵的学习和成长经历。我们相信,通过不断的努力和探索,我们能够创造出更多优秀的软件产品。🚀🌟



