【开发】谷粒学院-项目前端基础知识-09-Webpack
一、什么是Webpack

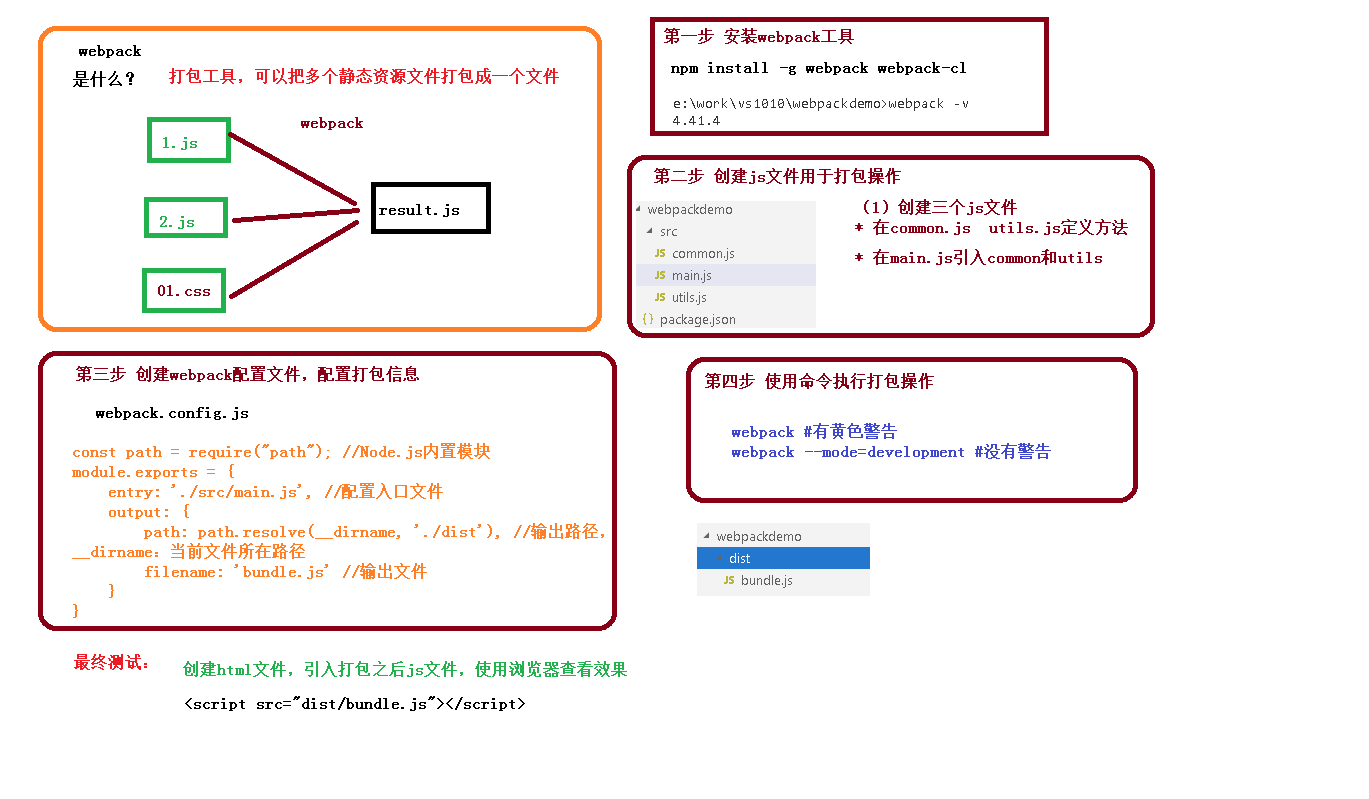
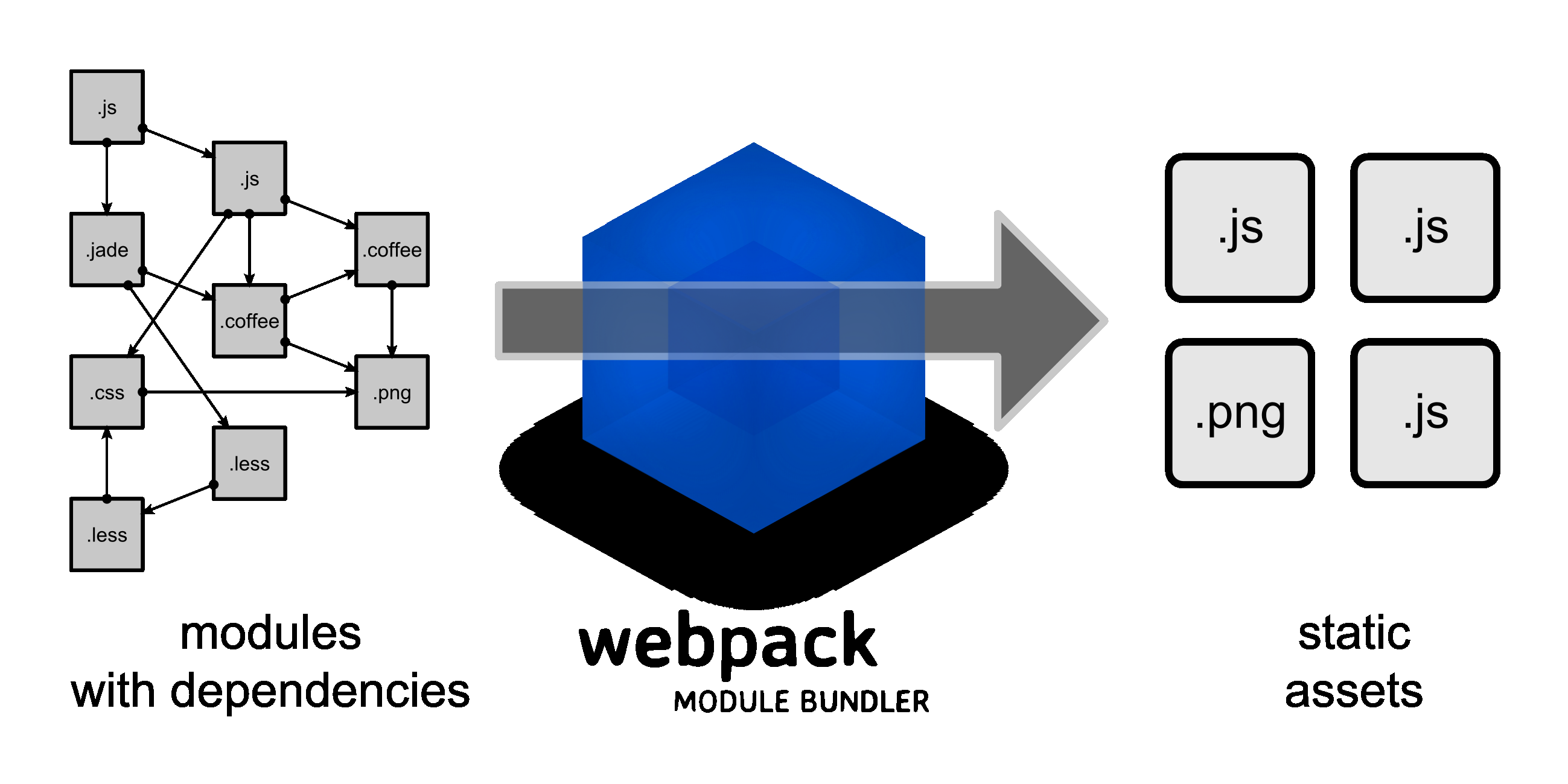
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

二、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
三、初始化项目
1、创建webpack文件夹
进入webpack目录,执行命令
npm init -y
2、****创建src文件夹,创建三个js文件,演示webpack打包过程
3、src下****创建common.js
exports.info = function (str) { document.write(str); }
4、src下创建utils.js
exports.add = function (a, b) { return a + b; }
5、src下创建main.js,引用其他两个js文件
const common = require('./common'); const utils = require('./utils'); common.info('Hello world!' + utils.add(100, 200));
四、JS打包
1、webpack目录下创建配置文件****webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块 module.exports = { entry: './src/main.js', //配置入口文件 output: { path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径 filename: 'bundle.js' //输出文件 } }
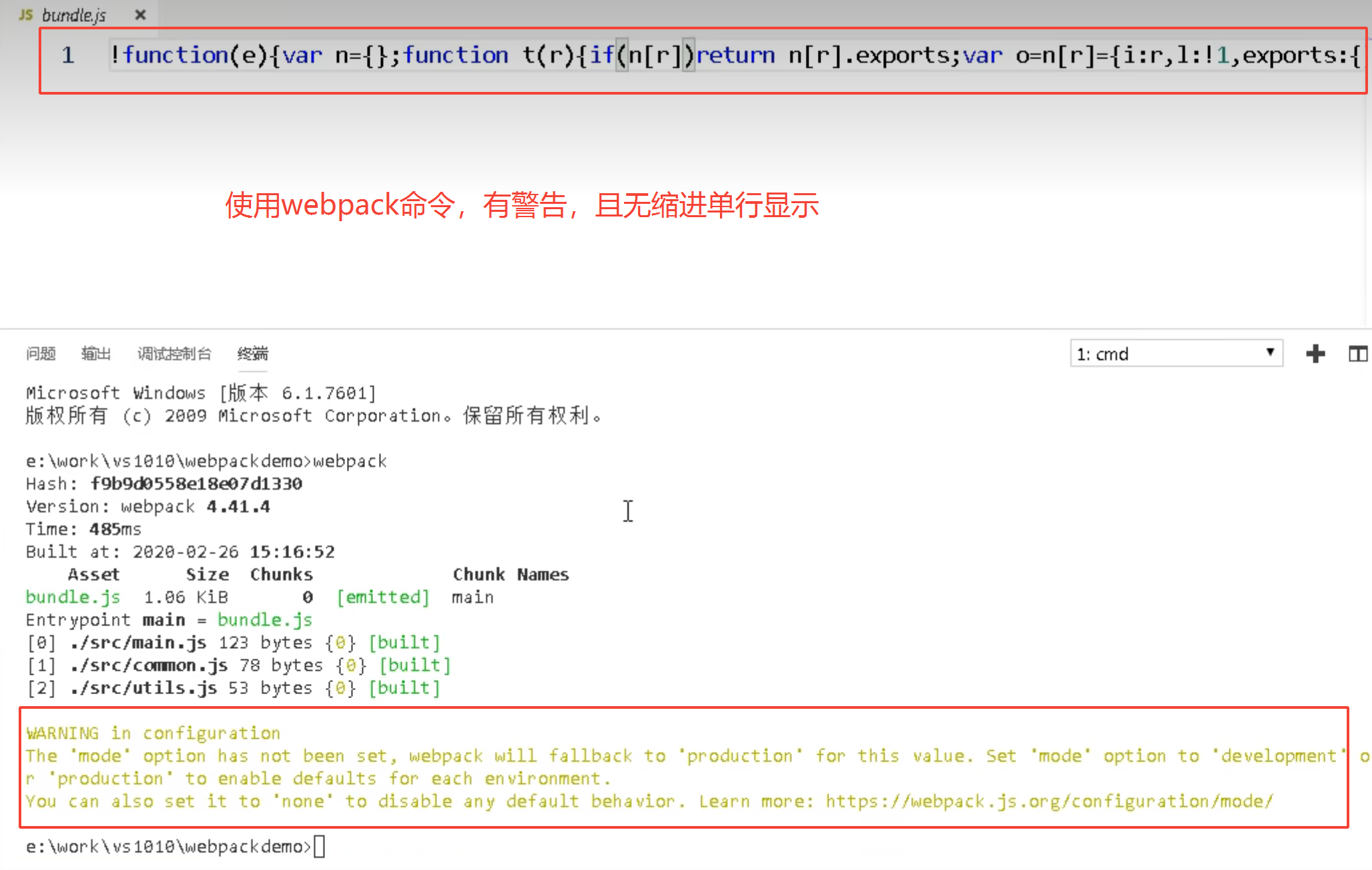
2、命令行执行编译命令
webpack #有黄色警告 webpack --mode=development #没有警告 #执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩

也可以配置项目的npm运行命令,修改package.json文件
"scripts": { //..., "dev": "webpack --mode=development" }
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html
引用bundle.js
<body> <script src="dist/bundle.js"></script> </body>
4、浏览器中查看index.html
五、CSS打包

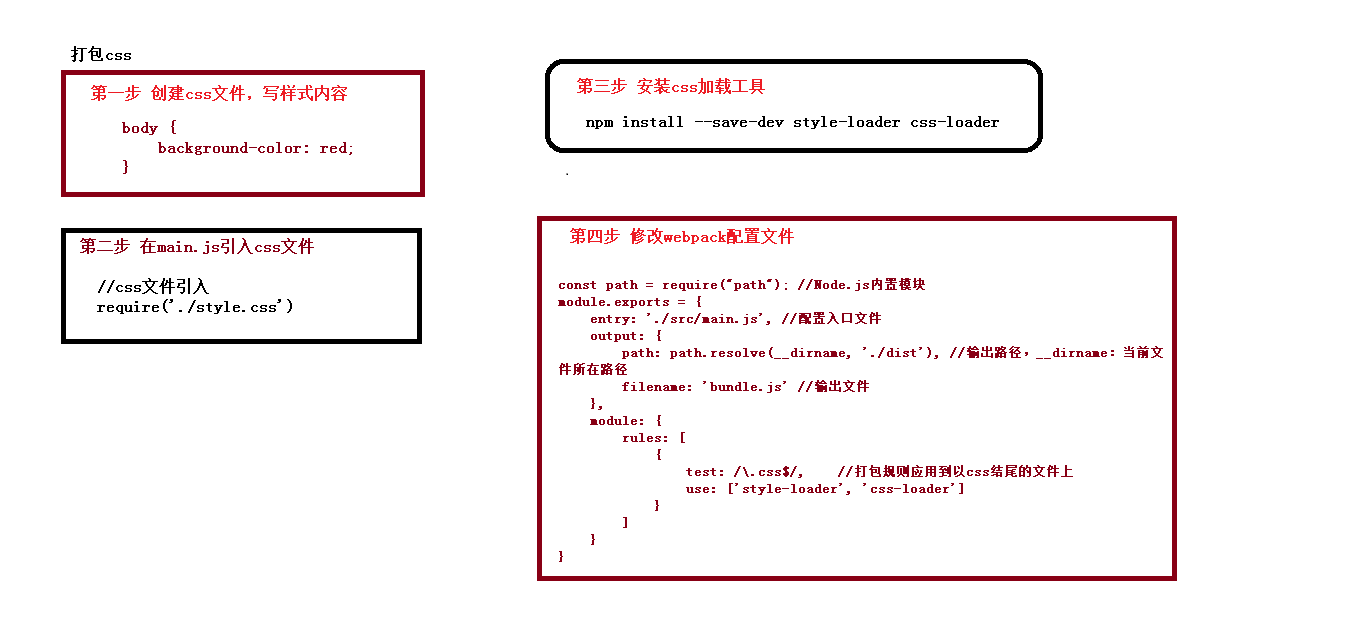
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块 module.exports = { //..., output:{}, module: { rules: [ { test: /\.css$/, //打包规则应用到以css结尾的文件上 use: ['style-loader', 'css-loader'] } ] } }
3、在src文件夹****创建style.css
body{ background:pink; }
4、修改main.js
在第一行引入style.css
require('./style.css');
5、浏览器中查看index.html
看看背景是不是变成粉色啦?
作者:Shine
若标题中有“转载”类似字样,则本文版权归原作者所有。若无转载字样,本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异