【CSS】伪类选择器之 :nth-child() 和 :nth-of-type() 的区别
1. 示例代码
CSS 代码
div {
font-weight: bold;
}
div :nth-of-type(2) {
color: blue;
}
div :nth-child(1) {
color: red;
}
HTML 代码
<div>
<span>sp</span>
<span>sp</span>
<i>i</i>
<span>sp</span>
<i>i</i>
<span>sp</span>
<span>sp</span>
<p>
<span>sp</span>
<span>sp</span>
</p>
<span>sp</span>
</div>
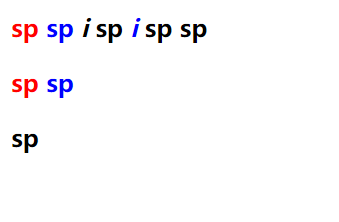
2. 实际效果

3. 总结
:nth-child(n): 第一个子元素,一次只在一层标签嵌套中选出一个
:nth-of-type(n): 不同标签的第一个子元素,一次选出的元素个数根不同标签出现次数有关
补充
<div id="out">
<div>
<p></p>
</div>
<p>这个p的选择器应该是 div#out>p:nth-of-type(2)</p>
</div>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现