HTML TabIndex属性
TabIndex作用:
tabindex:全局属性。指示其元素是否可以聚焦(获得焦点),以及它是否/在何处参与顺序键盘导航(因通常使用tab键操作,顾因此得名)。
当使用tab键在网页控件中进行导航时,将首先移动到具有最小tabindex属性值的控件上,最后在具有最大tabindex属性值的控件上结束。
TabIndex的用法:
1 <a href="//www.baidu.com" tabindex="2">百度</a> 2 <a href="//www.sina.com" tabindex = "1">新浪</a>
HTML 4.0.1与HTML5之间的差异:
在HTML5中,tabindex属性可用于任何的HTML元素(它会验证任何HTML元素。但不一定是有用)。
在HTML 4.0.1中,tabindex属性可用于:<a>,<area>,<button>,<input>,<object>,<select>和<textarea>。
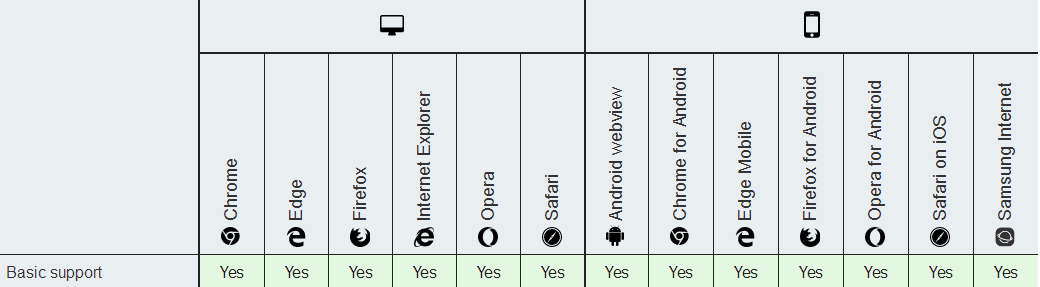
浏览器兼容性:

TabIndex的方法:
tabindex接受一个整数作为值,根据值得不同,具有不同的结果:
-
- tabindex=负值(通常是tabindex="-1"),表示元素是可聚焦的,但是不能通过键盘进行导航来访问到该元素。在使用tab键时,此元素被忽略。用JS做页面小组件内部键盘导航的时候非常有用,注意:如果使用-1值时,onfocus与onblur事件仍能启动。
- tabindex="0"(默认),表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的DOM结构来决定的,即使采用了浮动改变了页面中显示的顺序,依然是按照HTML文档中的顺序来定位。
- tabindex=正值(32767是临界点,具体请参考注意事项),表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex的数值递增而滞后获取焦点。如果多个元素拥有相同的tabindex,它们的相对顺序按照它们在当前DOM中的先后顺序决定。
根据键盘序列导航的顺序,值为0、非法值、或者没有tabindex值的元素应该放置在tabindex值为正值的元素后面。
如果我们在<div>上设置了tabindex属性,它的子元素内容不能使用箭头键来滚动,除非我们在内容上也设置tabindex。
注意事项:tabindex的最大值不应超过32767。在IE中,tabindex范围从1~32767之间(包括32767),在Firefox、Chrome无限制,不过一旦超出32767时,顺序跟tabindex=0时一样。如果没有指定,它的默认值为-1;
分类:
HTML




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现