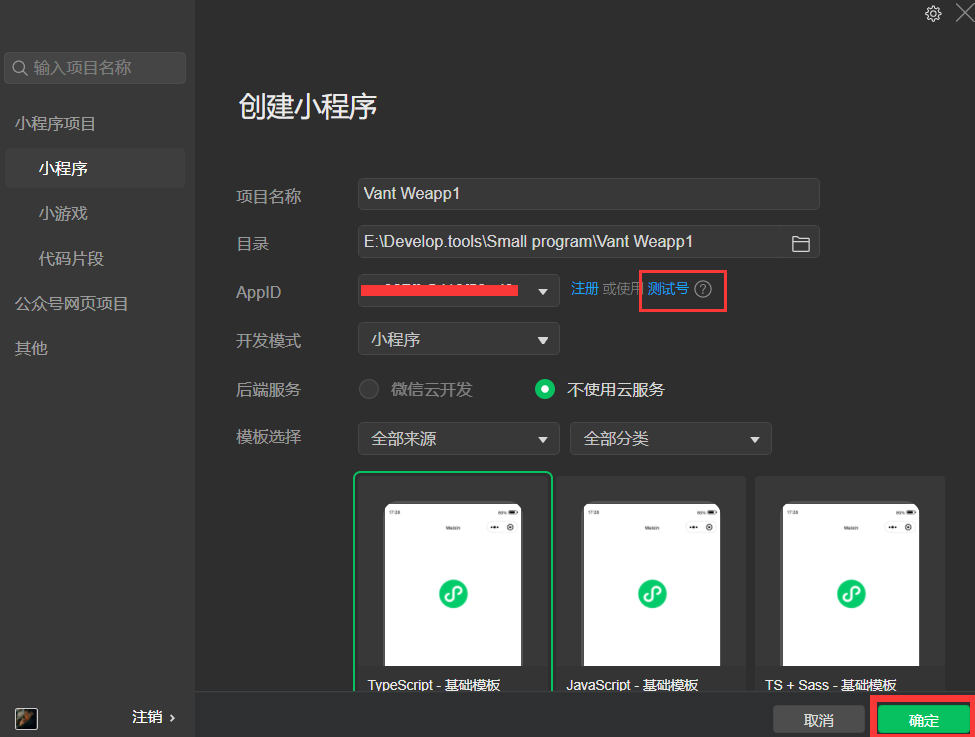
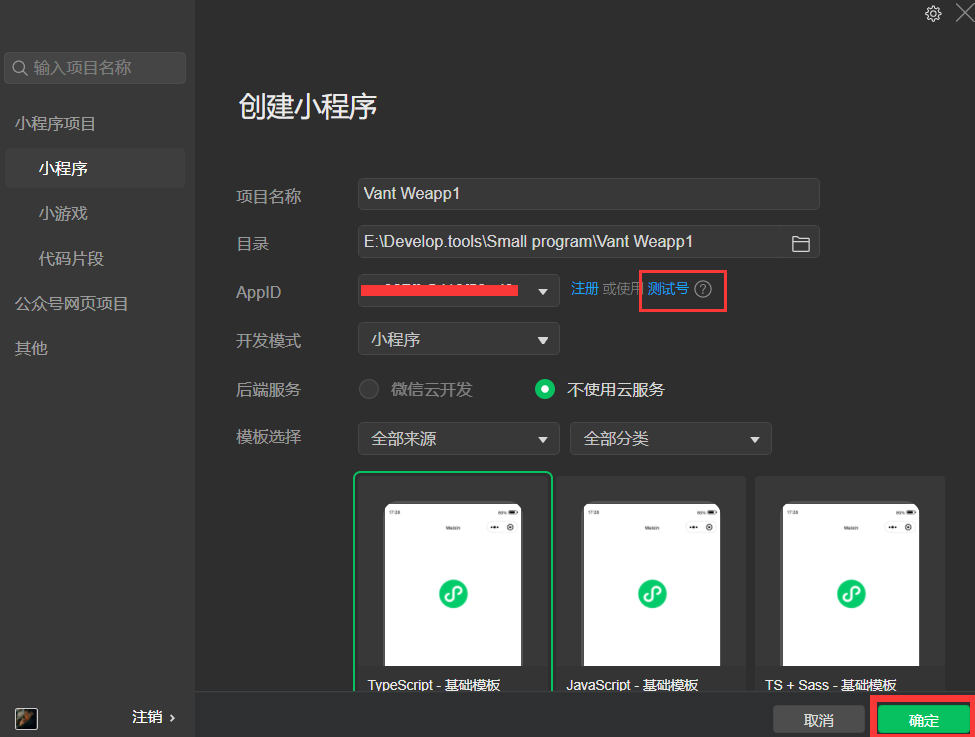
1.使用微信开发者工具创建一个小程序项目

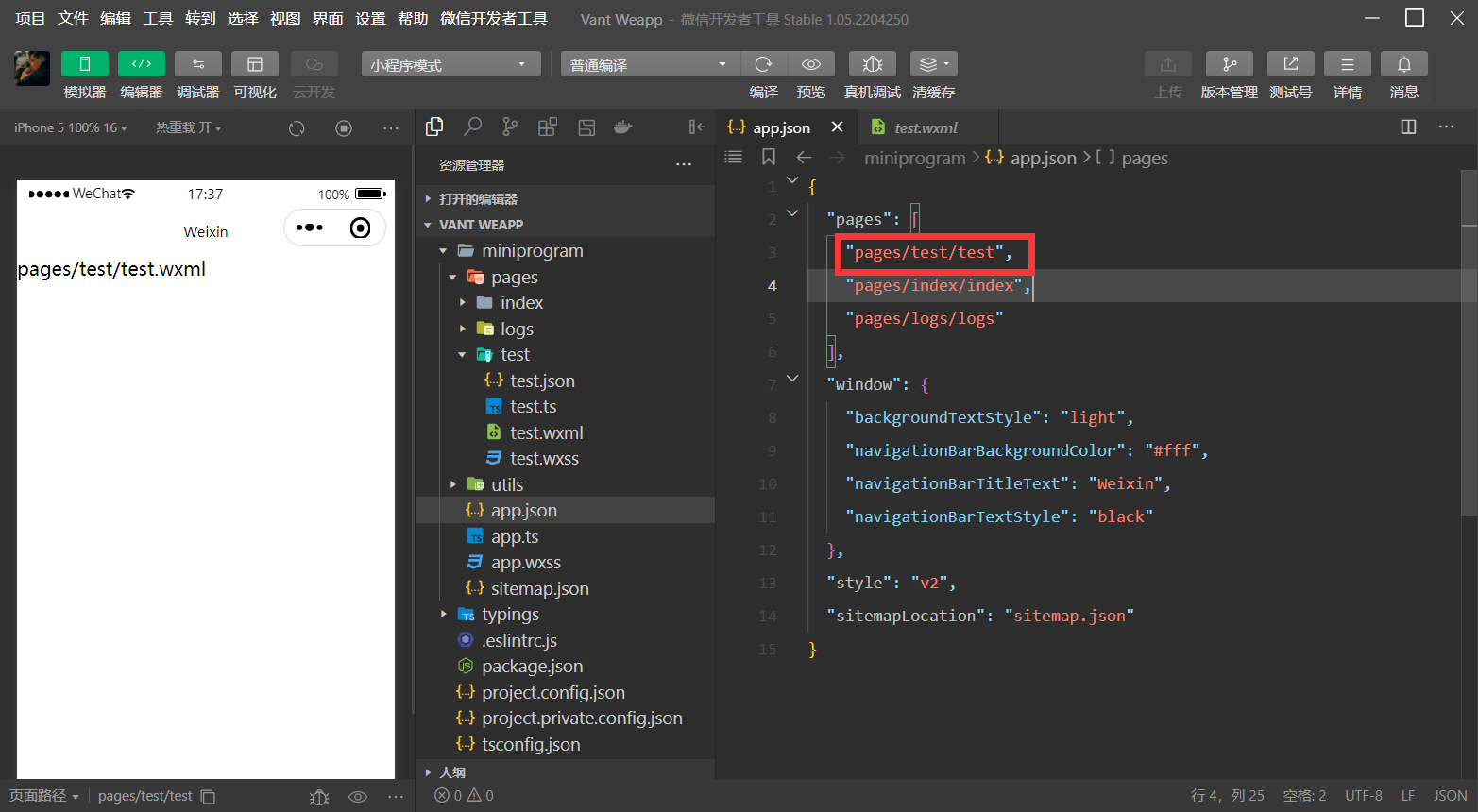
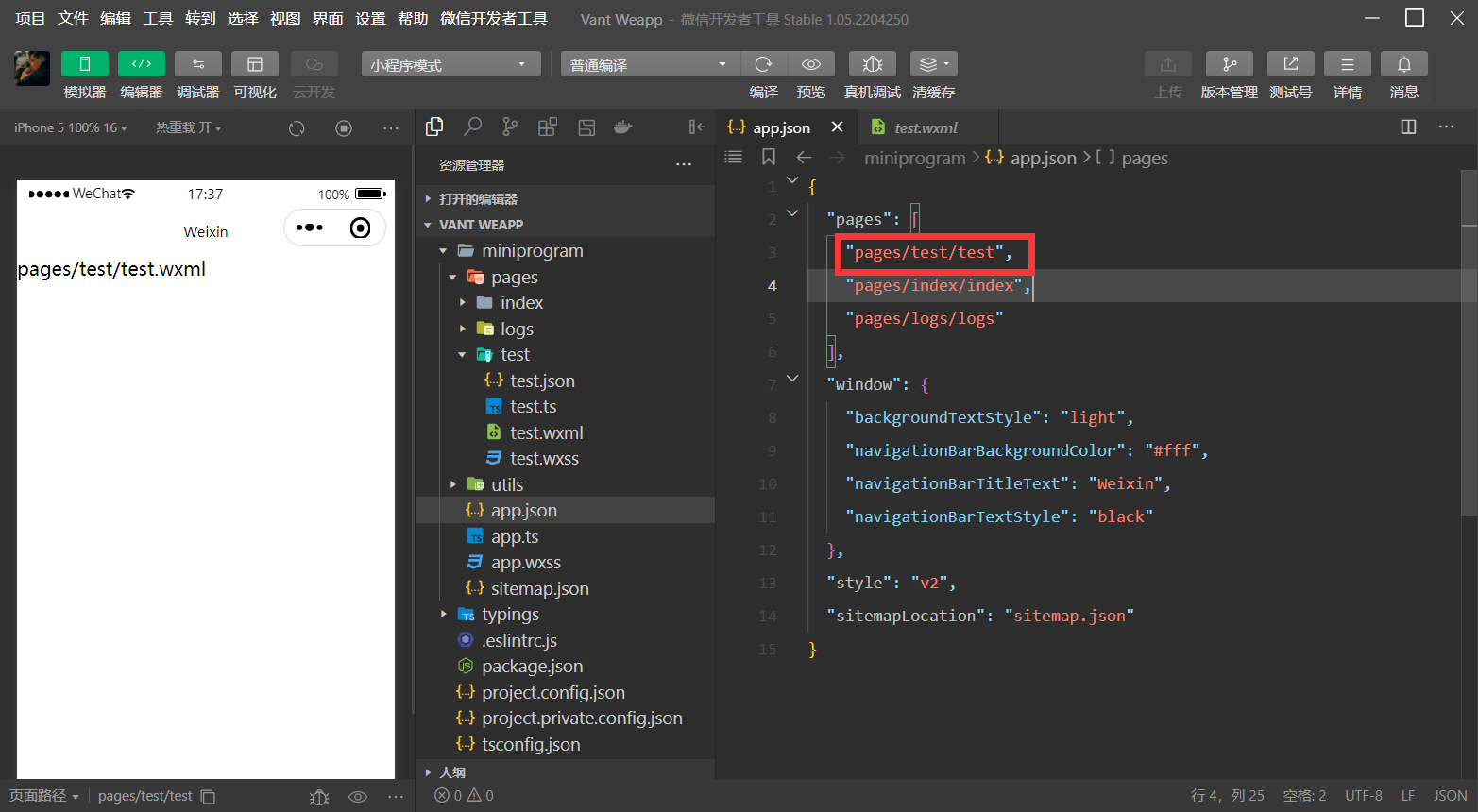
2.在app.json中的pages下写一个测试页面的路径

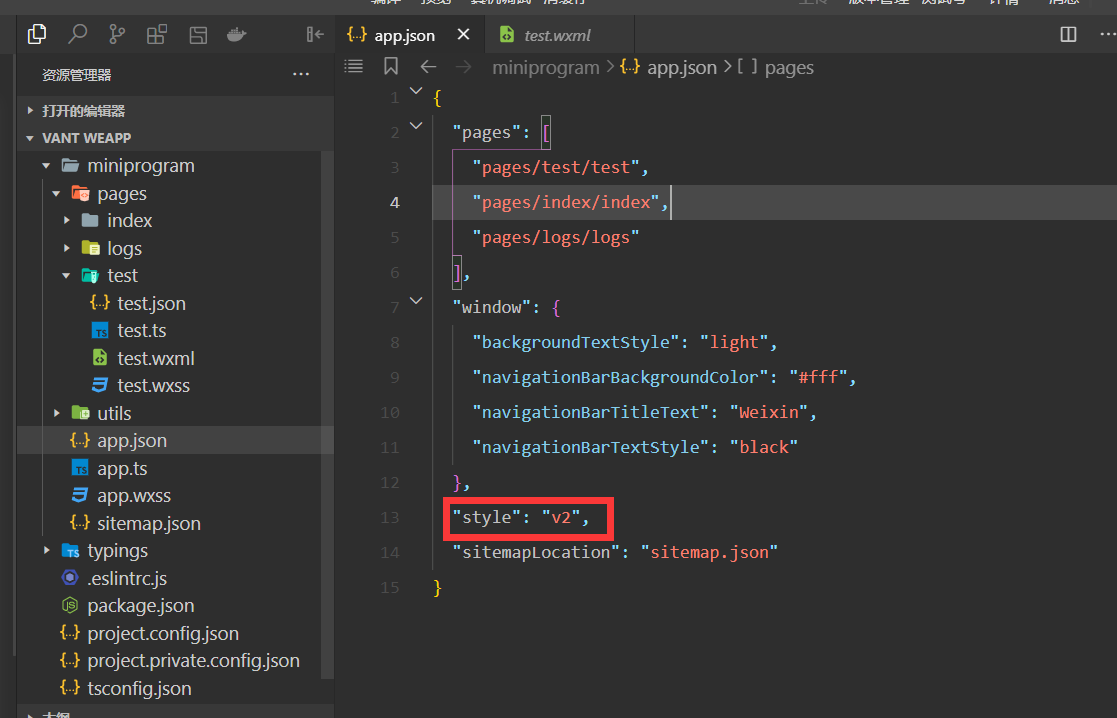
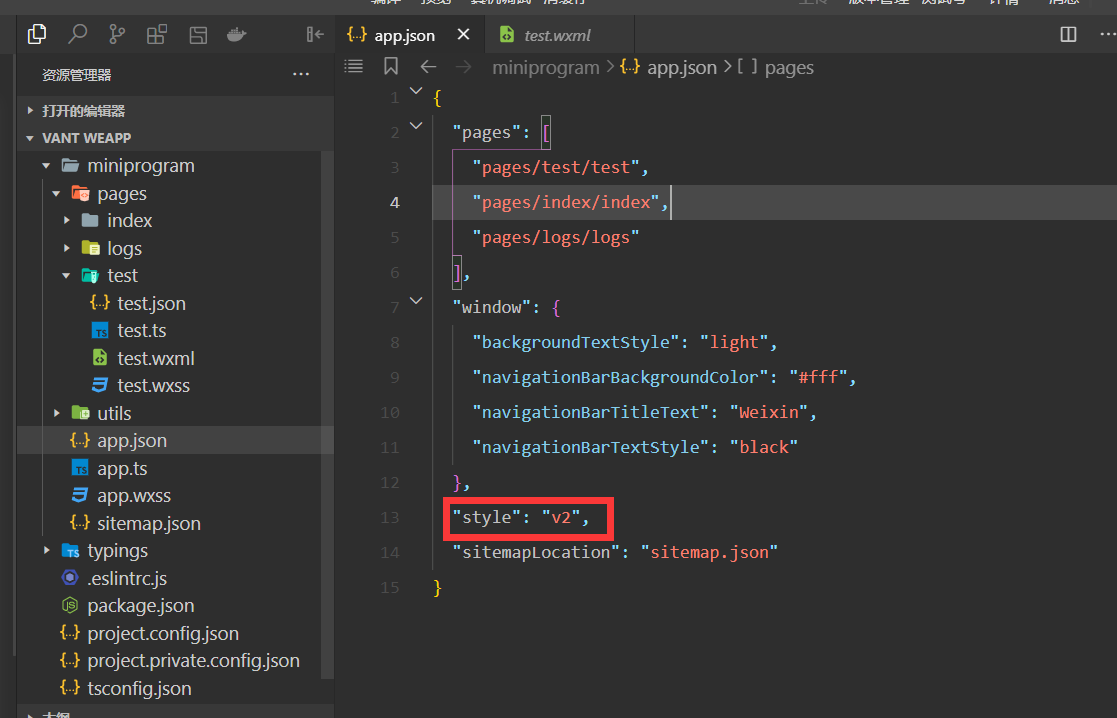
3.删除app.json中的“style”:"v2"


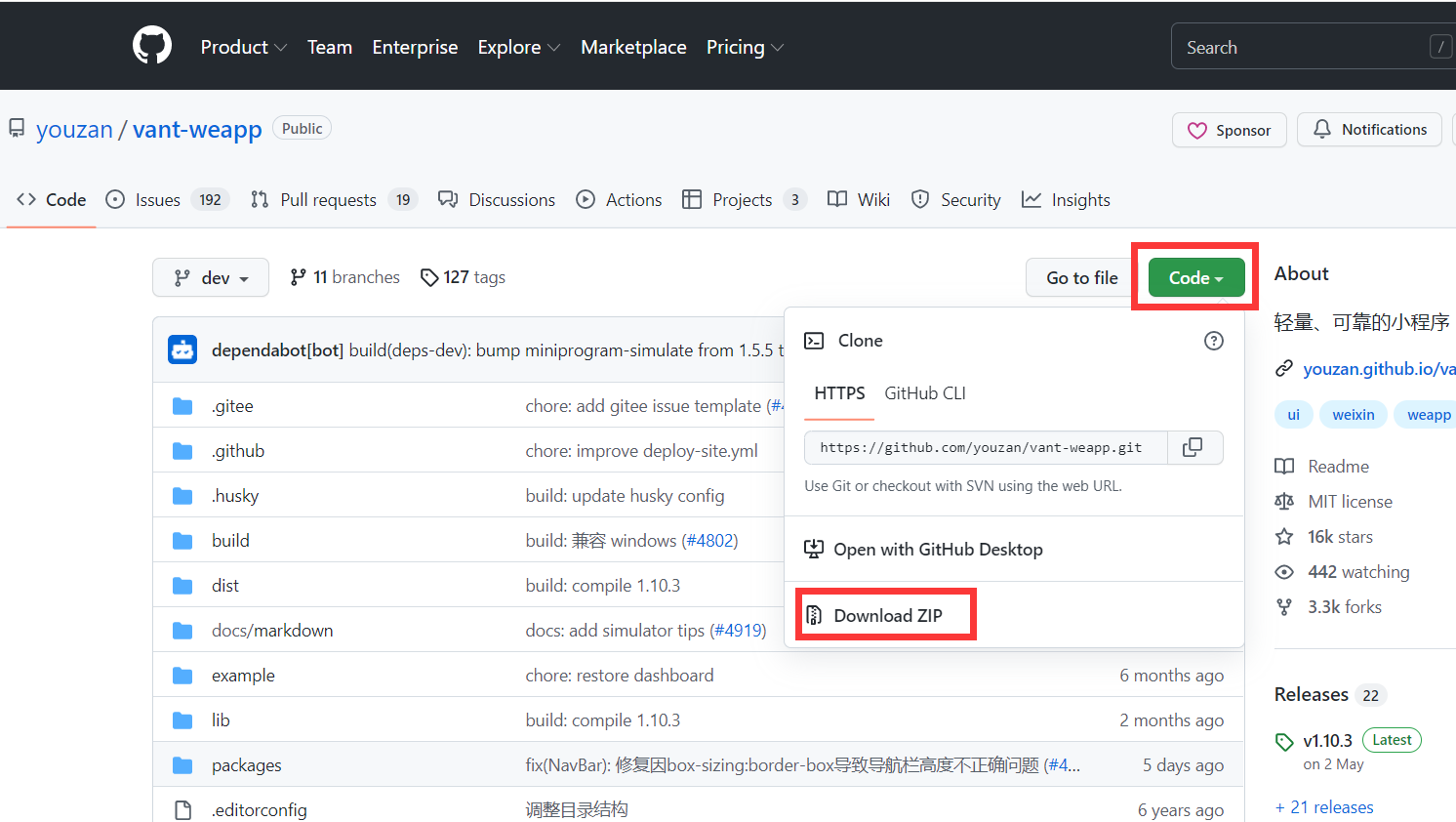
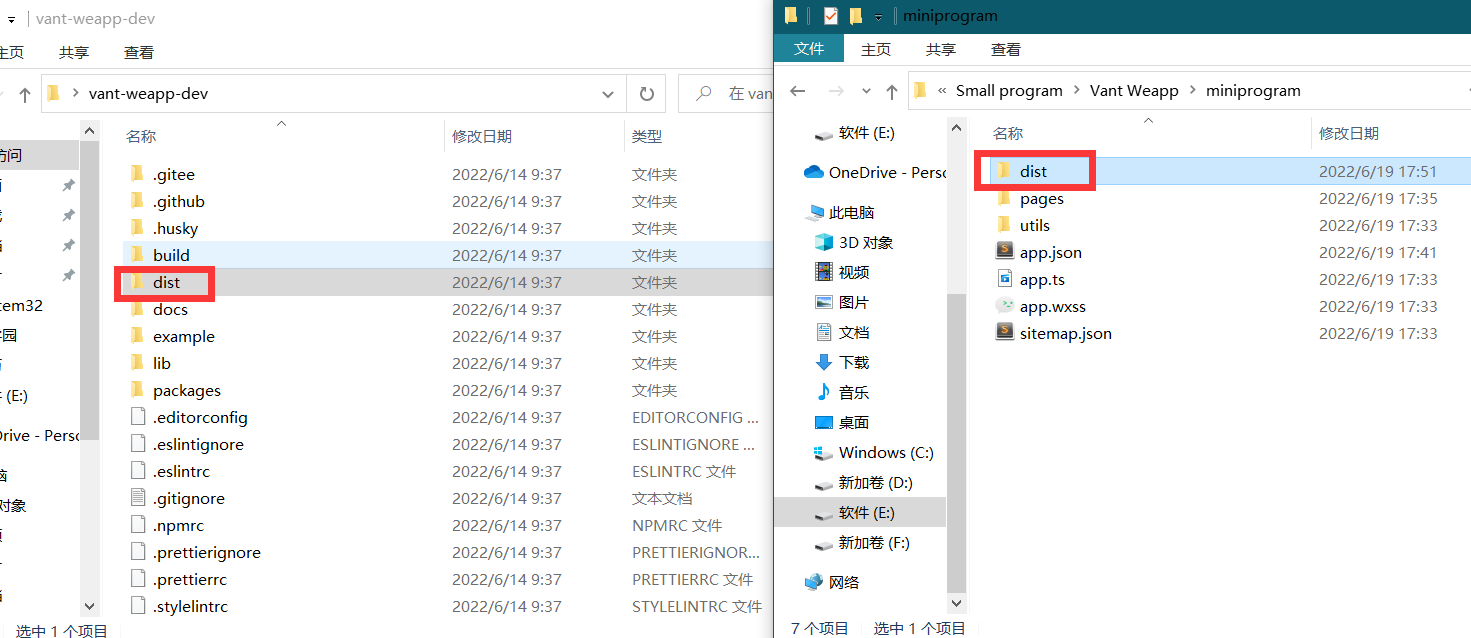
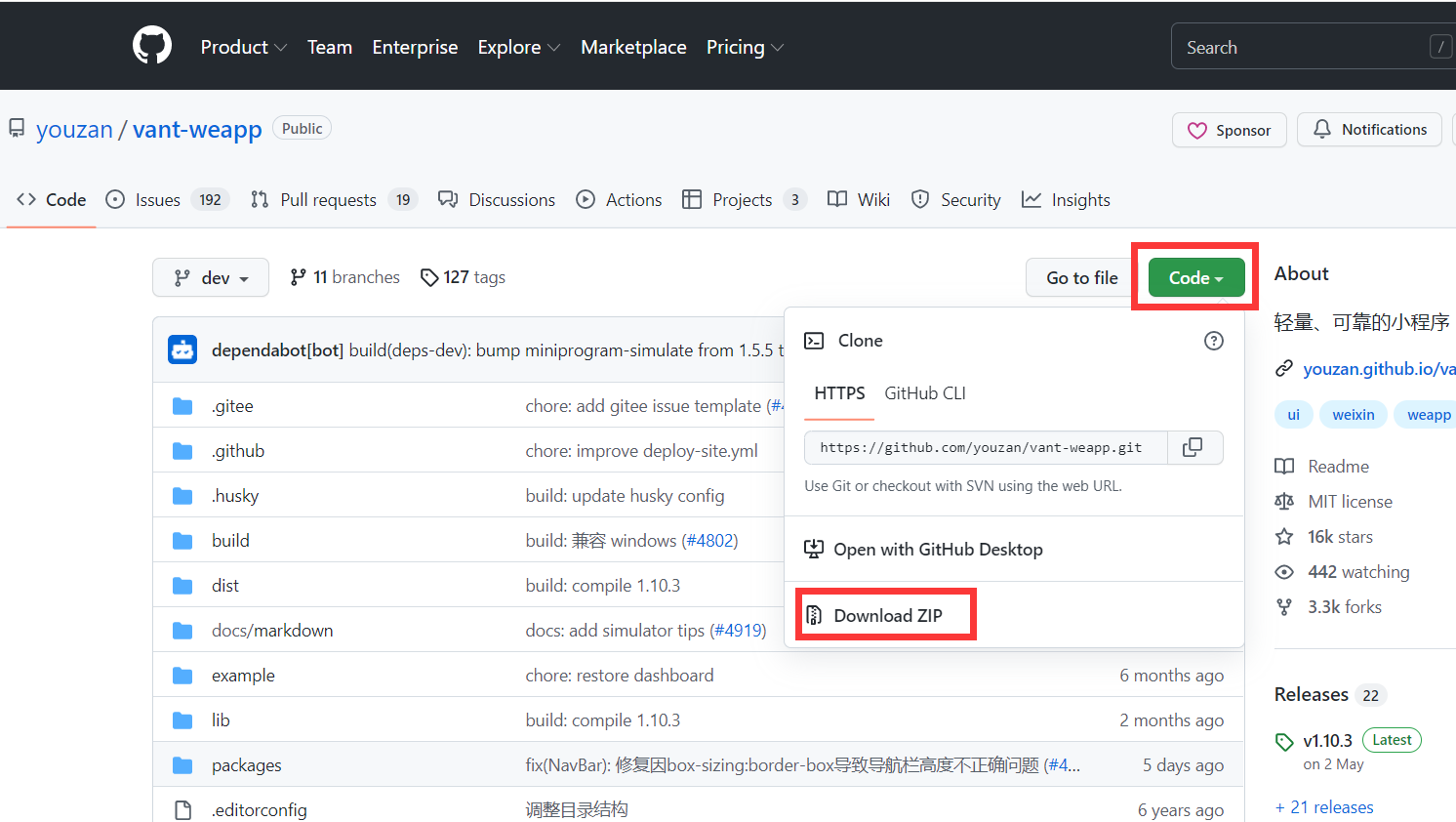
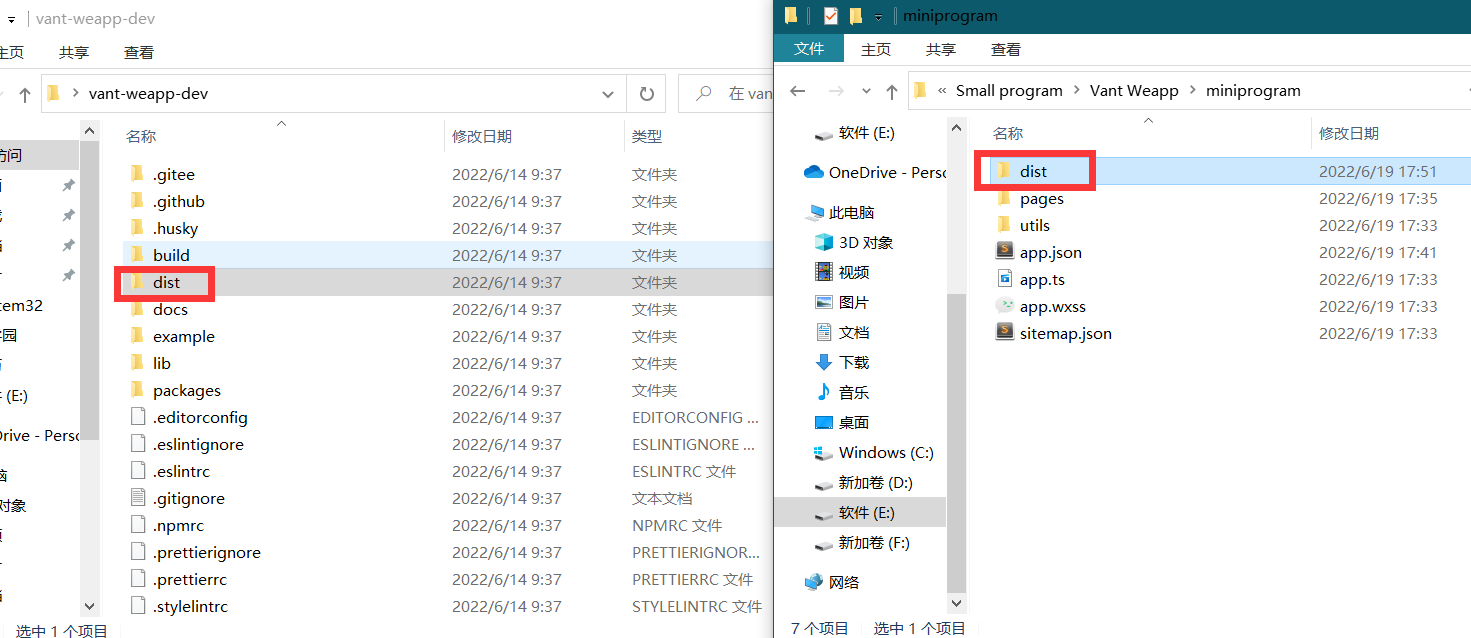
5.下载后解压,然后将里面的dist文件放到小程序的目录下

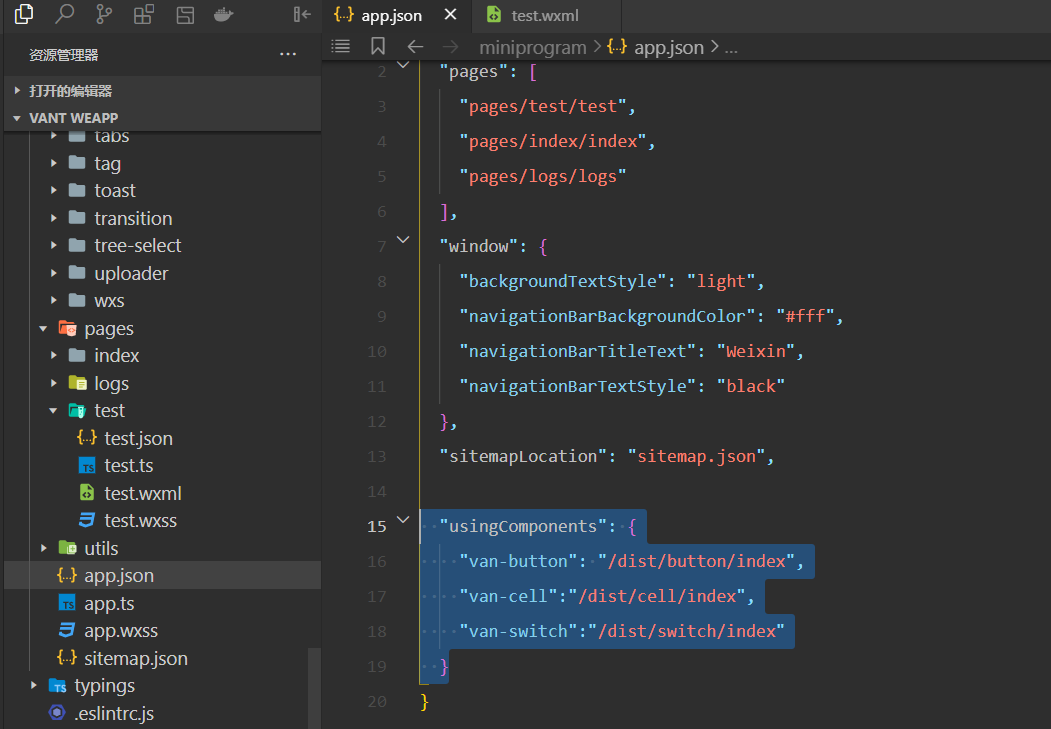
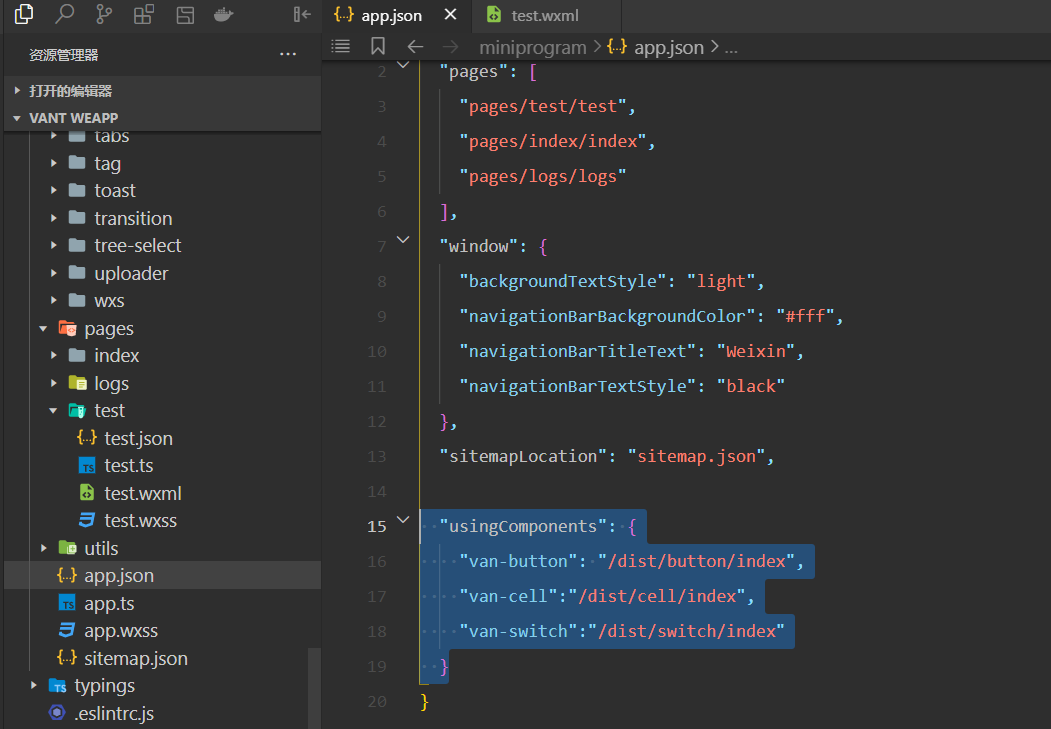
6.在app.json中添加
- 注意:这里我只是拿了几个用来做展示,需要其他样式的在vant-weapp的官网中找
- vant-weapp官网
- 需要什么直接在app.json中填写就好,然后把需要的组件放在wxml就好
"usingComponents": {
"van-button": "/dist/button/index",
"van-cell":"/dist/cell/index",
"van-switch":"/dist/switch/index"
}

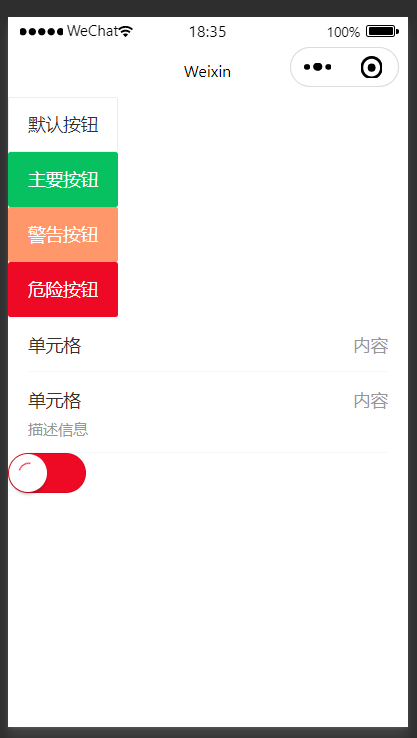
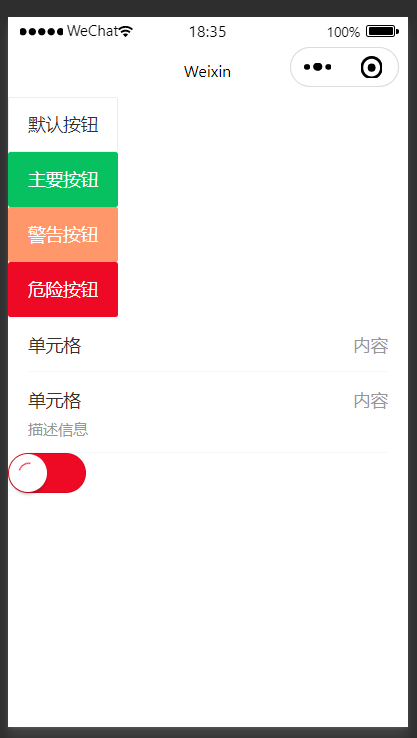
7.在test页面中进行测试
<!--pages/test/test.wxml-->
<view>
<van-button type="default">默认按钮</van-button></view>
<view>
<van-button type="primary">主要按钮</van-button></view>
<view>
<van-button type="warning">警告按钮</van-button></view>
<view>
<van-button type="danger">危险按钮</van-button></view>
<view>
<van-cell-group inset>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容" label="描述信息" />
</van-cell-group>
</view>
<view>
<van-switch checked="{{checked}}" active-color="#07c160" inactive-color="#ee0a24" loading />
</view>










 浙公网安备 33010602011771号
浙公网安备 33010602011771号