webpack
node -v
npm -y 创建package..json
npm install webpack webpack-cli --save--dv
作用:.index文件夹中写es6代码,es6模块化,压缩代码
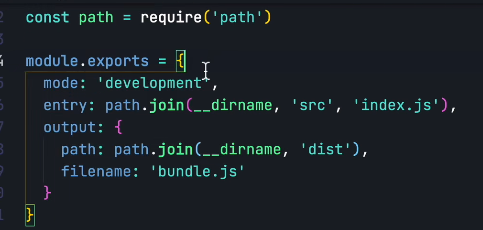
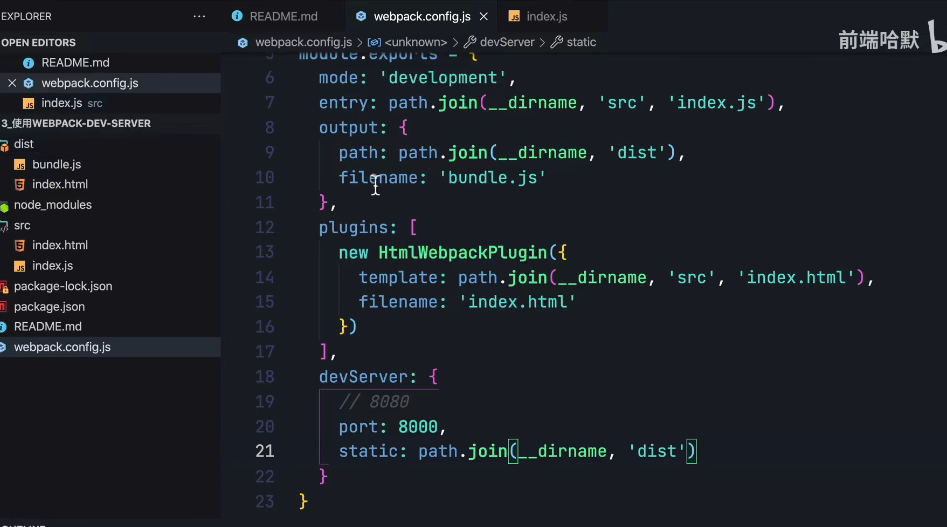
1.创建webpack.config.js 用commonjs语法

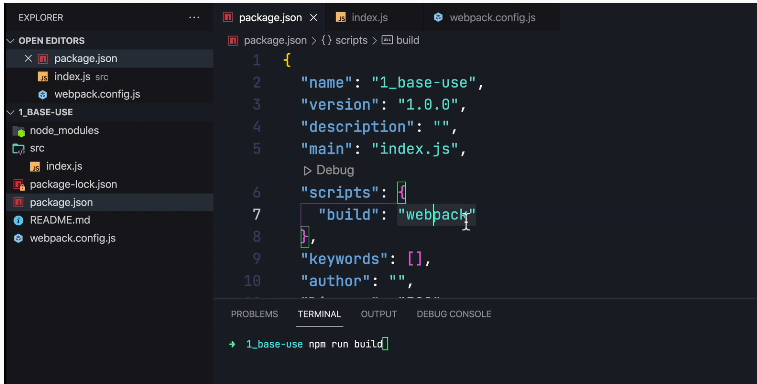
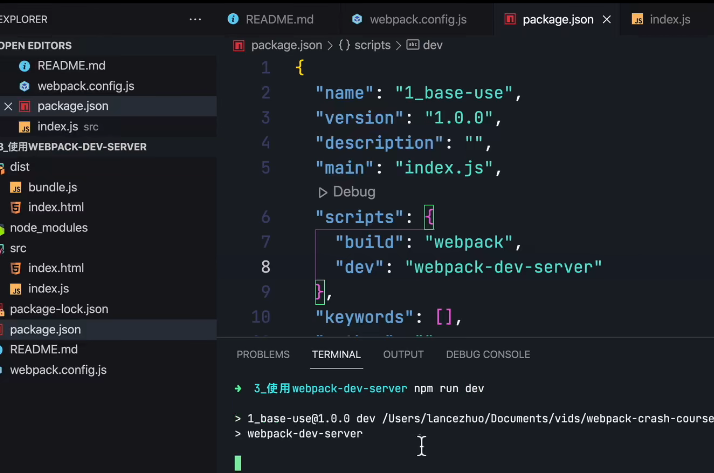
打包


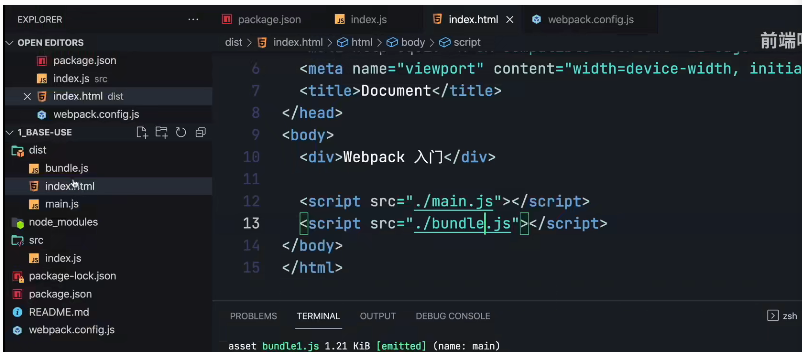
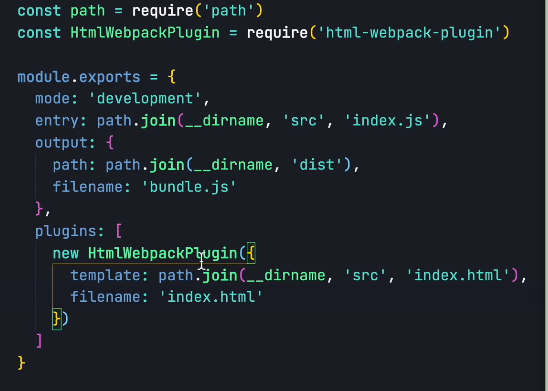
2.自动打包
npm install html-webpack-plugin --save-dev

3.更改数据自动打包
npm install webpack -dev-server-dev


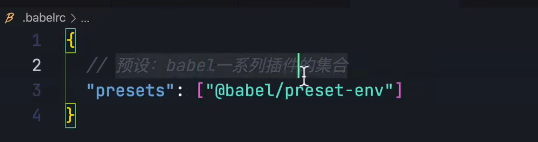
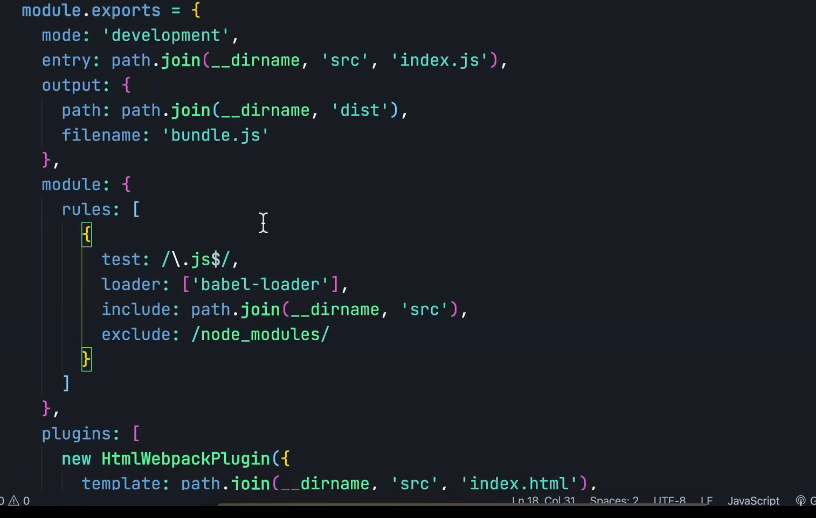
4.编译es6
npm install @babel/core @babel/preset-env babel-loader --save --dev







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)