transtion过渡
transtion过渡

Vue在插入、更新或者移动dom时,提供了多种不同的方式来进行应用过渡
Vue提供了transition组件来帮助我们实现过渡效果,依据就是在控制元素显示隐藏的时候为dom在指定的时刻添加上对应的类名
而我们呢只需要在这些类名上写上对应的css样式,就可以完成
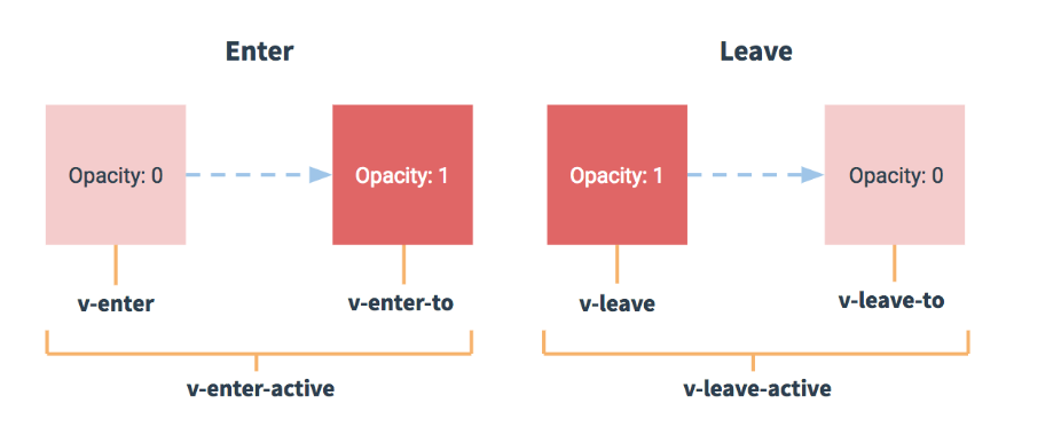
在进入/离开的过渡中,会有 6 个 class 切换(v代表的是transition的name属性的值)。
v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效 (于此同时 v-enter 被删除),在 transition/animation 完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
v-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 (于此同时 v-leave 被删除),在 transition/animation 完成之后移除。
(1)单元素/组件过渡
- css过渡
- css动画
- 结合animate.css动画库
<transition
leave-active-class="animated fadeOut"
enter-active-class="animated slideInLeft">
<p v-if="isShow" class="box"></p>
</transition>
(2)多个元素的过渡
当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
<div id="app">
<aaa></aaa>
</div>
<template id="aaa">
<div>
<button @click="isShow=!isShow">toggle</button>
<transition-group name="abc" tag="div">
<div key="1" v-if="isShow" class="box"></div>
<div key="2" v-if="isShow" class="box"></div>
<div key="3" v-if="isShow" class="box"></div>
</transition-group>
</div>
</template>
(3)列表过渡(设置key)
不同于 transition, 它会以一个真实元素呈现:默认为一个 span元素。你也可以 通过 tag 特性更换为其他元素。
提供唯一的 key 属性值
(4)过渡模式
in-out: 新元素先进行过渡,完成之后当前元素过渡离开
out-in: 当前元素先进行过渡,完成之后新元素过渡进入



