Vue之脚手架vue-cli相关配置
现在前端工程化开发是现在的一个流程趋势,借助一些工具帮助我们搭建一个舒适的开发环境,已经被提上日程
在这里,介绍一种官方网站推荐的一种工具脚手架--Vue-cil
注意:Vue-cli是要求写在ode.js版本是8+的一个环境当中
1.安装脚手架
- 全局安装
- npm i -g @vue/cli
- 或者是通过yarn global add vue/cli
- 安装结束后,可以通过vue -V来检测安装是否成功,并且会得到安装的一个版本
2.通过脚手架创建一个项目
- vue create .(通过 . 可以安装到当前路径,也就可以指定安装的一个文件名)
- 然后根据终端给出的提示,按照自己的需求,通过上下键来控制光标上下移动,空格来控制是否选中来进行vue-cli的一个安装配置
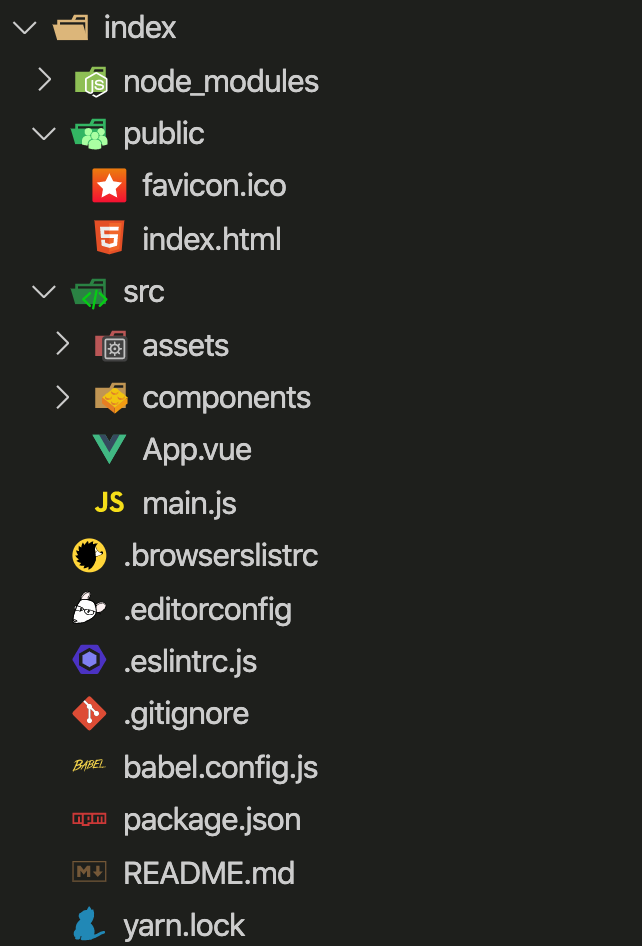
- 配置完成后,会在选中的文件夹中创建以下文件

3.eslint语法
- vue-cli中会使用一种编写代码的代码规范,一旦书写规范不正确,会在页面中报错,如果不习惯使用,可以在vue.config.js中进行关闭使用
- 首先在选中的文件夹中建立一个vue.config.js文件
module.exports = { devServer: { overlay: { warnings: false, errors: false } }, lintOnSave:false //直接关闭eslint检查 }
4.alias别名设置
- 在我们编写文件路径的时候,往往会头疼于../到哪,./到哪等,vue-cli中提供了一个符号'@' ,它代表的是建立的文件中的src文件夹,所以就比如像访问components中的组件的时候就可以直接@components了
- 通过上面讲述,发现提供了@符,还是会觉得麻烦,那我们就可以在vue.config.js文件中进行一个别名配置了
configureWebpack: { resolve: { alias: { 'assets': '@/assets', 'con': '@/components', 'views': '@/views', } } }
- 其中con就代表了@/components了,比如上面的我们要访问其余组件需要@components/....,现在只需要con/....
5.Vetur
比如用的编辑器如果是vscode的话,我们点开生成的App.vue文件会发现,整篇文档没有一点代码高亮,这在程序员眼前可是忍不了的存在,所以此时我们就需要用到vscode给我们提供的一个插件了——Vetur
将它安装好后,就会发现,真香,代码效果一眼便知。
6.单文件组件
官方文档将.vue文件命名为单文件组件,是由template,script,style组成,所以我们每建立一个.vue文件就需要重新写一遍这些标签,都是重复代码,所以我们可以进行一个自动补齐配置
流程
- 点击文件进入首选项
- 点击用户片段
- 点击新建全局代码片段文件,命名为vue.json
- 进入后把我们不需要的删了,就可以书写我们的模板了,把自己想自动生成的,写入这个文件
{ "Print to console": { "prefix": "vue", "body": [ "<!-- $1 -->", "<template>", "<div class='$2'>$5</div>", "</template>", "", "<script>", "//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)", "//例如:import 《组件名称》 from '《组件路径》';", "", "export default {", "//import引入的组件需要注入到对象中才能使用", "components: {},", "data() {", "//这里存放数据", "return {", "", "};", "},", "//监听属性 类似于data概念", "computed: {},", "//监控data中的数据变化", "watch: {},", "//方法集合", "methods: {", "", "},", "//生命周期 - 创建完成(可以访问当前this实例)", "created() {", "", "},", "//生命周期 - 挂载完成(可以访问DOM元素)", "mounted() {", "", "},", "beforeCreate() {}, //生命周期 - 创建之前", "beforeMount() {}, //生命周期 - 挂载之前", "beforeUpdate() {}, //生命周期 - 更新之前", "updated() {}, //生命周期 - 更新之后", "beforeDestroy() {}, //生命周期 - 销毁之前", "destroyed() {}, //生命周期 - 销毁完成", "activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发", "}", "</script>", "<style lang='scss' scoped>", "//@import url($3); 引入公共css类", "$4", "</style>" ], "description": "Log output to console" } }
-
prefixd 后面跟的是我们输入的一个快捷短语,在这里我设置成vue,也可以根据自己喜好设置,此时,我们建立.vue文件的时候,就可以直接输入vue然后按下回车,我们缩写好的模板就生成好了
<!-- --> <template> <div class=''></div> </template> <script> //这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; export default { //import引入的组件需要注入到对象中才能使用 components: {}, data() { //这里存放数据 return { }; }, //监听属性 类似于data概念 computed: {}, //监控data中的数据变化 watch: {}, //方法集合 methods: { }, //生命周期 - 创建完成(可以访问当前this实例) created() { }, //生命周期 - 挂载完成(可以访问DOM元素) mounted() { }, beforeCreate() {}, //生命周期 - 创建之前 beforeMount() {}, //生命周期 - 挂载之前 beforeUpdate() {}, //生命周期 - 更新之前 updated() {}, //生命周期 - 更新之后 beforeDestroy() {}, //生命周期 - 销毁之前 destroyed() {}, //生命周期 - 销毁完成 activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发 } </script> <style lang='scss' scoped> //@import url(); 引入公共css类 </style>
7.数据请求的跨域问题
- 我们在访问本地文件的时候是遇不到跨域问题的
- 当我们需要请求一个在线的地址接口的时候,显然,我们会报错,因为已经违背了浏览器的同源策略,我们可以直接通过后端来进行CORS的配置来解决跨域问题,也可以通过前端代理服务器的方式来进行
-
devServer: { open:true,//自动开启浏览器 port:8000,//随便更改端口号 proxy: {//进行配置代理项,解决前端浏览器跨域的问题 // 检索遇到/api的时候进行的操作 '/api': { target:'https://m.maoyan.com',// 目标请求的域名地址 changeOrigin:true, //是否改变 pathRewrite: { //重写地址 '^/api': '' } } } }
便可以完成代理服务器的一个配置
- 我们对数据的一个异步请求,可以在生命周期的created钩子函数中完成,在这里我们使用axios方法来进行
// 引入axios import axios from "axios"
created(){
axios.get("/api/ajax/filterCinemas?ci=10&optimus_uuid=C65FF030043711EAA90DB72AF81017842766AFA17B0B4FC182E45BB02A3963B2&optimus_risk_level=71&optimus_code=10")
.then(res=>{
console.log('res===>',res)
})
}
这时,我们也就拿到了我们要请求的数据
以上,就是我对vue-cli脚手架初步使用的一些配置介绍,若有出入,欢迎指出,立马改正





