浅谈css盒模型
盒模型
做网页设计,对网页中的每个元素的了解就尤为重要,“box model”这一术语,就经常被我们提到了。
见名知意,"box model",也就是网页中存放着元素的各个方方正正的盒子,我们称它为盒模型。
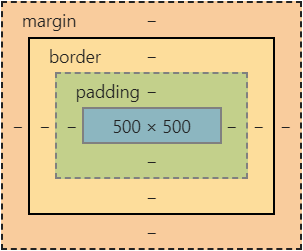
盒模型示意图

盒模型的属性
width:;元素宽度
height:;元素高度
padding:;元素内填充物,也就是元素到边框的距离
border:;盒模型边框,也就是盒子的宽度
margin:;盒模型外边距
那么我们了解了盒模型的属性,便可以通过示意图,来得出盒模型真正的宽高
盒模型真实的宽度:width+2*padding+2*border
盒模型真实的高度:height+2*padding+2*border
padding的用法
1:padding是长在内容和和盒子之间的,在盒子内部。
2:padding是为了调整子元素在父元素里面的位置关系。
3:padding的特点:padding会把盒子给撑大,这也就是盒子实际宽为什么加上padding的原因
4:如果想让盒子保持大小,需要在原有宽高的基础上减掉padding值。
5:可以给单一方向设置padding。
padding-left:;向左设置
padding-right:;向右设置
padding-top:;向上设置
padding-bottom:;向下设置
6:也可以直接通过padding进行设置。
padding:1个值;向四周设置
padding:2个值;第一个值代表上下,第二个值代表左右
padding:3个值;第一个值上,第二值为左右,第三个值为下
padding:4个值;分别为上,右,下,左
7:padding是不能够设置负值的。
8:padding也不会对背景图造成影响。
9:如果一个盒子它本身没有设置宽高,那么添加padding时是不用减的。
border的用法
1:可以通过border-width来设置边框粗细eg:border-width:1px;
2:具有常用的四种不同的边框线样式,通过border-style:;来进行设置。
solid(实线) dashed(虚线) dotted(点状线) double(双线)
3:可以通过border-color来对边框添加颜色样式eg:border-color:red;
4:也可以合起来,直接用border来进行设置eg:border:1px solid red;
5:我们通过border也可以完成一个好玩的事情,可以通过border自身带的特性,在网页上完成一个三角形。
eg:
<style> div{ width: 0; border-top: 100px solid pink; border-right: 100px solid transparent; border-left: 100px solid transparent; } </style> </head> <body> <div></div> </body>

margin的用法
1:margin是长在元素之外的。
2:margin控制的是同级元素之间的位置关系。
3:margin不会对盒子本身宽高造成影响。
4:给单一方向添加margin值。
margin-left:;向左设置
margin-right:;向右设置
margin-top:;向上设置
margin-bottom:;向下设置
5:也可以单独设置margin值。
margin:1个值;向四周设置
margin:2个值;第一个值代表上下,第二个值代表左右
margin:3个值;第一个值上,第二值为左右,第三个值为下
margin:4个值;分别为上,右,下,左
6:相比padding,margin是可以设置负值的。
7:margin有一个小bug:
a:当父元素和第一个子元素没有设置浮动的时候,给第一个子元素增加margin-top把整体都拉下来,也就是错误的把margin-top加到了父元素上面。
b:上下相邻的两个元素之间的margin值,不会叠加,按照最大值去设置。
8:margin:0 auto;可以使当前元素在父元素中居中呈现。
有一些标签是自带一些padding值和margin值的,为了方便我们在网页设计更好的设计版块,也可以通过以上我们总结的知识进行一个设置
*{
margin:0;
padding:0;
}
这样,我们所有的标签默认的margin值和padding值都被设置为0。



