登陆页面
登陆页面
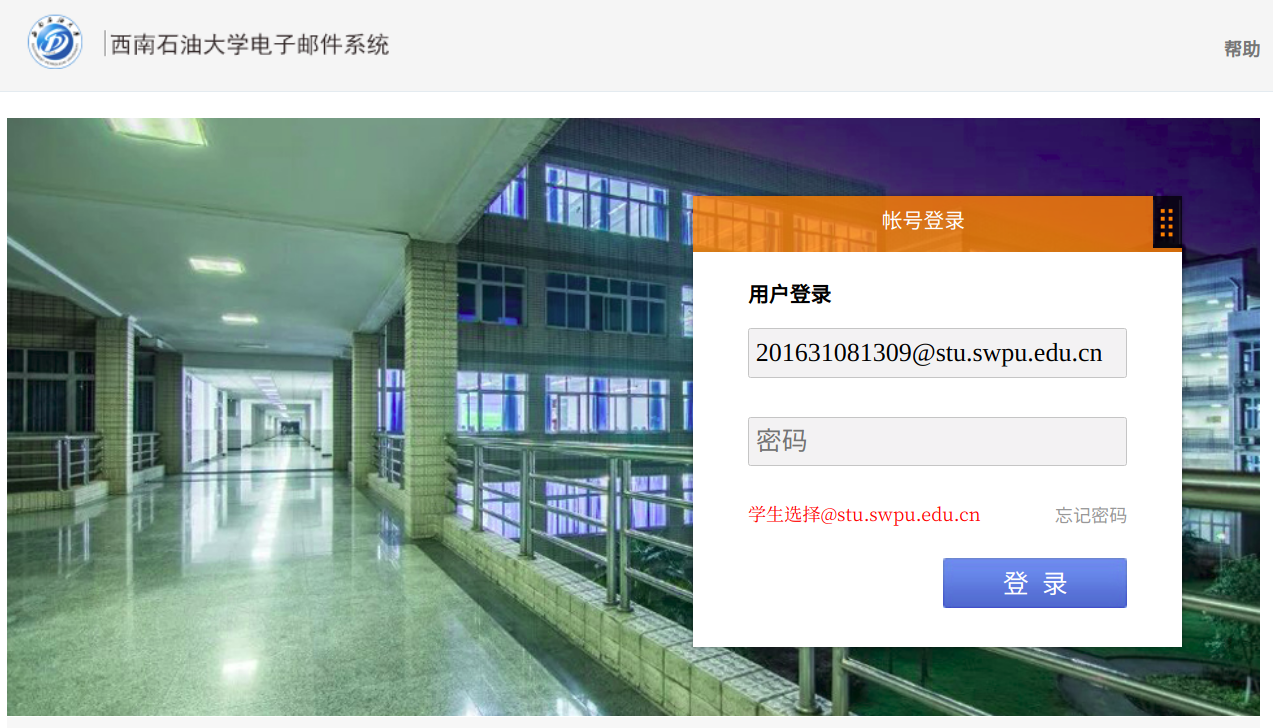
参考邮件主页,编写了一个只有form的登陆页面,可跳转至http://mail.swpu.edu.cn/
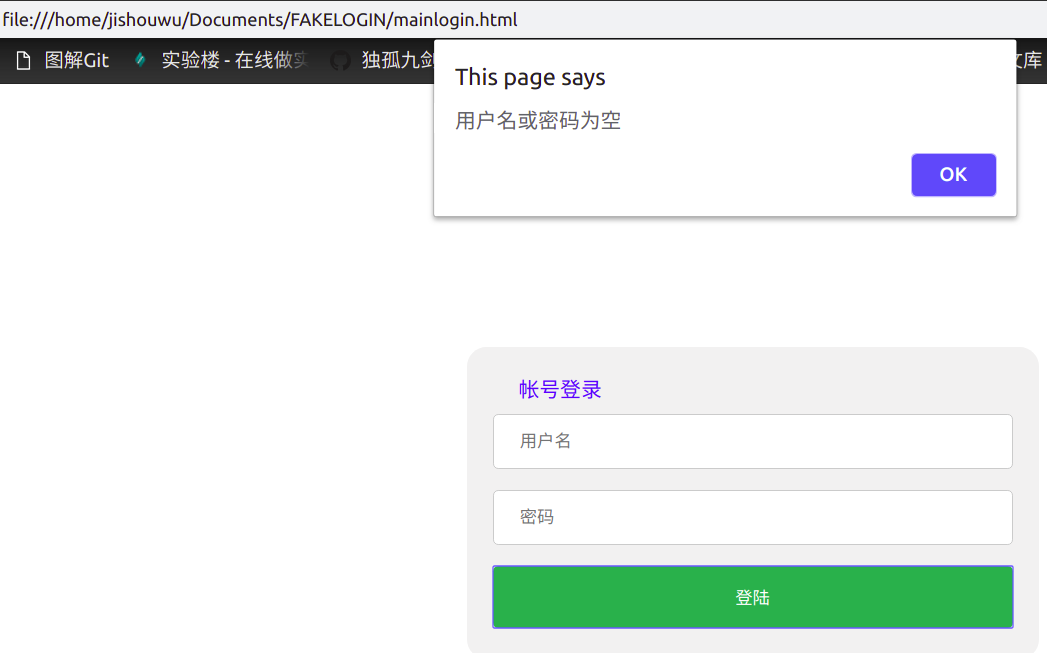
运行效果



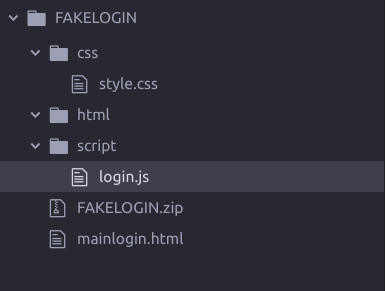
文件目录

html代码
<!DOCTYPE html>
<html lang="zh" dir="ltr">
<head>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="script/login.js"></script>
<meta charset="utf-8">
<title>FAKE NEWS</title>
</head>
<body>
<div class="logform">
<label class="title"for="AAAA">帐号登录</label>
<form class="loginform" id="aaa" onsubmit="checkinput()" method="get">
<input class="inputbox" type="text" id="userid" placeholder="用户名">
<input class="inputbox" type="password" id="passwd" placeholder="密码">
<input class="submit" type="submit" name="submit" value="登陆">
</form>
</div>
</body>
</html>
<!--
->
js代码
function checkinput(){
var id = document.getElementById('userid').value;
var passwd = document.getElementById('passwd').value;
if(id=="" || passwd=="")
{
alert('用户名或密码为空');
}
else if(id=="tom" && passwd=="123")
{
document.getElementById('aaa').action="http://mail.swpu.edu.cn";
}
else {
alert('用户名或密码错误');
}
return;
}
css代码
.logform{
border-radius: 15px;
background-color: #f2f2f2;
width:400px;
height: 200px;
position: absolute;
left:50%;
top:50%;
margin-left:-200px;
margin-top:-150px;
padding: 20px;
}
.inputbox{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.submit {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.submit:hover {
background-color: #45a049;
}
.title{
width: 100%;
color: Blue;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
百度云盘
链接: https://pan.baidu.com/s/1SPZSgXiCCfxXH3rSDZmPJQ 提取码: azak 复制这段内容后打开百度网盘手机App,操作更方便哦



