使用Microsoft Expression Blend制作漂亮Silverlight按钮模版
也许你和我一样,对silverlight默认的样式不是很满意,其实利用wpf&silverlight界面与逻辑分离特性,就可以制作出任意想要的样式.实例如下:
(注意:请使用silverlight 4 Beta 运行)
我使用Expression Blend版本是 Microsoft Expression Blend Preview for .net 4, 是当前的最新版本,想尝鲜的朋友不防下来安装. 只要装在不同的目录, 是可以和 Blend 3 一起安装的, 并且对VS2008 开发silverlight 3应用也是没有影响的,请放心使用:)
在wpf&silverlight中,可以设置控件Template值,即可获得各种不同的样式.步骤如下:
1.首先在工作区拖出一个Button控件:
2.生成模版
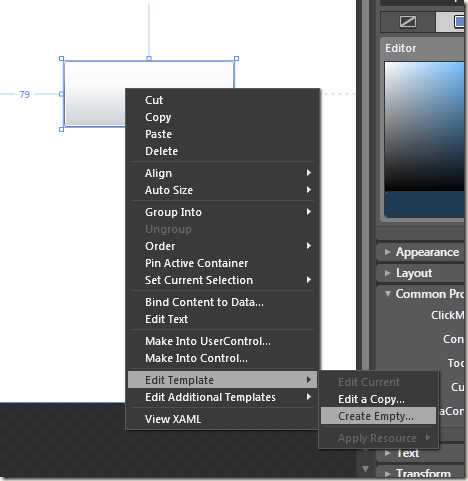
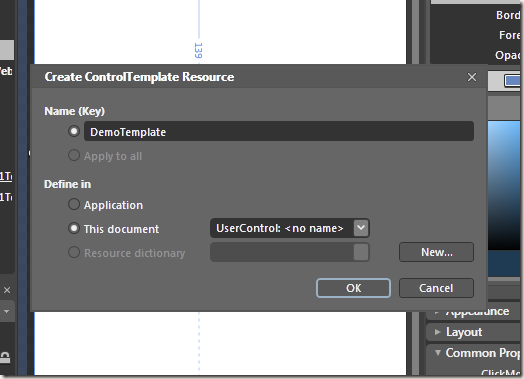
右击按钮控件,在上下文菜单中选择EditTemplate/Create Empty, 在弹出的对话框中填写模版名字和存放的位置,可以选择存在app.xaml/当前页面/资源字典库,在Appliaction时,其它xmal页面也可以引用到.我存在当前xaml页面,点击"ok"后,转向模版编辑页面.
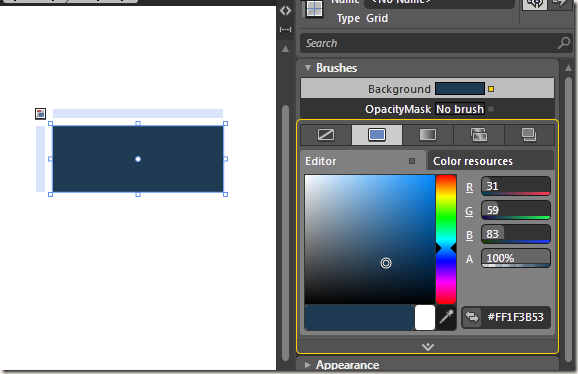
3.建立按钮主背景
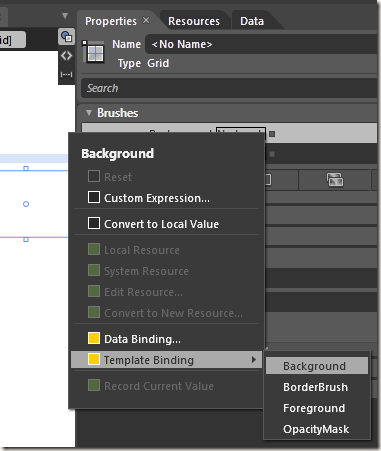
在模版编辑工作区,看到模版的根元素是Grid,此时整个模版是空的,我们需要添加自己的内容,把按钮控件的一些属性来关联到模版,这样,外部在使用时,可以通过更改按钮属性,从而更新模版.我们的背景色来自Button控件的Background,可以用"模版绑定"功能方便的实现绑定.当然,你也可以直接编辑xaml文件.在属性选项卡的笔刷面板,点击Background属性的高级选项按钮,在上下文中现在"Template Binding"/"Background",完成绑定.
4.制作按钮各种状态.
需要仔细调,此时要注意的是ContentPresenter控件,它标记内容添加到的位置,如:"Button"字符串显示的位置.
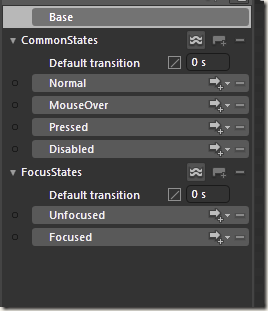
5.使用状态面板制作动画.
选择状态模版(states),Blend 会显示出控件的所有状态.
选择某个状态,调整模版元素属性,即可实现鼠标经过,聚焦,禁用等状态.此时,制作完成.
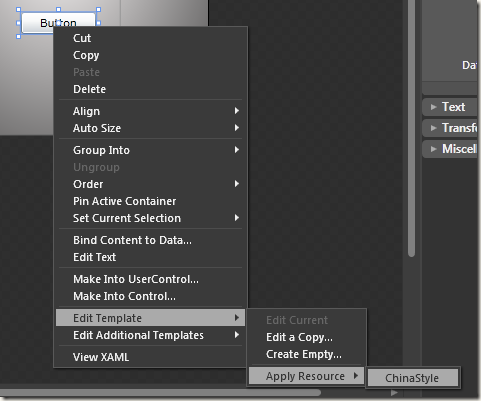
6.引用模版
引用模版也很简单,右击控件,在上下文菜单中选择Edit Template/Apply Resource/ 选择相应的模版.
什么样,很方便吧.



 使用Blend4制作silverlight模版.
使用Blend4制作silverlight模版.