ExtJS & ASP.NET MVC3.0 学习笔记三
2011-07-16 21:36 bugfly 阅读(4231) 评论(9) 编辑 收藏 举报系列目录
ExtJS & ASP.NET MVC3.0 学习笔记四
正题
今天,我们来学习一下Ext.Template,这个东西究竟有什么用呢?这是我当时看见它的第一反应。顾名思义,Template即“模板”,很直观的解释,但放到程序上来就不好理解了,而我自己对模板的定义是“静态不变的东西”,而究竟这里是不是这个意思呢?是不是其实不重要,重要是它是用来解决什么问题的,我们为什么要用它?如果叫我用文字来说明它的好处,我办不到,因为我看了API文档和网上后,都觉得文章解释不能是什么好处,开篇都是用法,所以我决定用一个例子来证明它是有好处的!其实它的好处是“重用&简洁直观”~XD,不过单纯这么说,你肯定会说我是在忽悠你。好吧,开波!
例子
作为Web开发人员,前后台的数据交互是我们的家常便饭了,这里的数据交互指代的是View和Controller的数据交互,我习惯用Json作为传输数据,所以这个例子也不例外,不了解Json的朋友可以先去了解一下,这里就不解释它是什么了。
要解决的问题是:
“后台向前台传递一组Json数据,前台根据这组Json数据动态渲染出一组新的HTML标记符。”
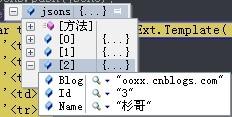
看到这里想必大家都心中有数,先看看我们的Json数据。

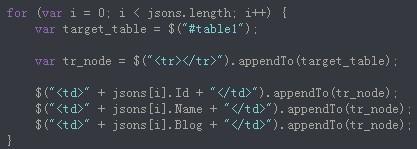
为了更好地说明问题,这个例子中有一部分代码是用JQuery来写,不是ExtJS!强调,以下代码是JQuery!看看解决问题的代码。

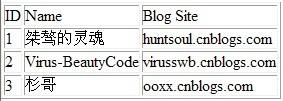
运行!

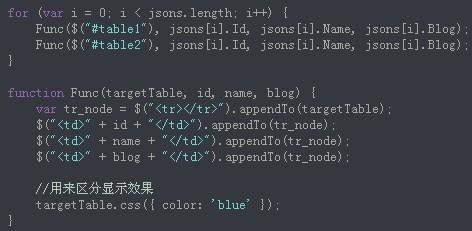
如果你懂JQuery,这里的代码不难理解。遍历后台传来的Json数据,拼接一组动态生成HTML标记的字符串,然后插入到表格table1里面,解决了。然而,问题来了,现在这段动态拼接的字符串要插入的不单单是table1,还有要插入到table2,糟糕了,难道我要复制粘贴这段拼接逻辑,再修修补补实现变更了的需求?!我想你不会这样做,可能有一部分人还是会这样做,但问题极限化成100个Table都要有相同效果,你就肯定不会再这样了,因为只要有一处地方要修改,这也会是要命的结局。面对这样的要求,我们一定要把不变的东西抽出来,实现“重用”!修改一下。

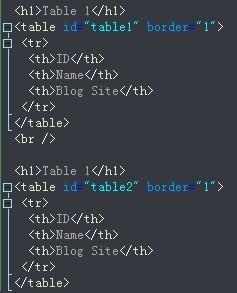
再看一下看HTML结构

运行

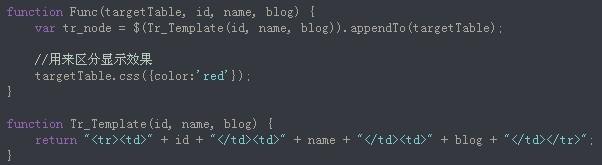
抽出了Func方法后,我们实现了重用的目的,现在不管多少个Table要相同效果,我们都不怕了,增加一条调用Func函数的代码就OK了,但仔细看了看Func函数内部的逻辑,是不是有种不太理解的感觉?看上去就不知道想表达什么!……*……*%~改!改到直观为止吧!
运行

是不是感觉清爽了很多?这是为什么呢?其实只不过是把拼接HTML标记的部分分离出来而已,分离了就直观很多了,这是我们的感觉。正因为分离了,代码变得好理解了,变得“简洁”起来了!而这里的Tr_Template函数就起到一个“模板”的作用了。写到这里,我们不要再流年在JQuery的做法了,是时候回归我们今日的主题Ext.Template了!
Ext.Template

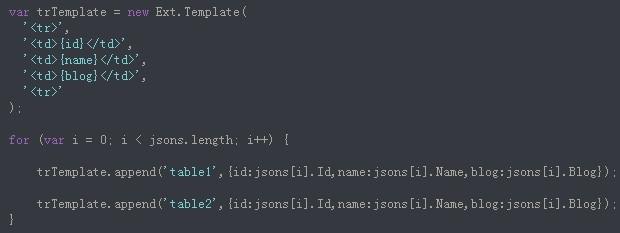
这里就不解释了,直接上替换刚才用JQuery实现的代码。

运行

其实开篇就说到,Ext.Template的好处是“重用&简洁直观”,当做到分离“展示”和“数据”,就能体现这些优点。而要注意的是Ext.Template下有一个方法。
compile() :将模板编译成内置脚本调用函数,并且消除了正则表达式的符号,可以提高执行效率。
结语
小小的功能演示用了这么长的篇幅,汗颜中~无语中!
作者:桀骜的灵魂
出处:http://www.cnblogs.com/HuntSoul/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

