Javascript NodeJS Typescript 动态加载和使用字符串里的类示范,实现热更新热添加热修改策略(核心代码)方案
Javascript NodeJS Typescript 动态加载和使用字符串里的类示范,实现热更新热添加热修改策略核心代码方案
Javascript NodeJS Typescript 动态加载和使用字符串里的类示范,实现热更新关键策略代码
需求场景
需要动态加载某些模块或者执行某些代码,例如当前我项目核心位置有若干个策略,且需要能热添加、修改、删除,而按照传统做法我需要修改源代码后重新发布项目,不太方便,改一次就要发布一次,重启一次。因此采用如下方案解决
由传统的加载本地模块变为从数据库中查询策略源代码并加载执行
更新代码后,通知所有策略实例热重新启动即可完成更新。
关键技术点验证
动态加载类并创建该类对象
类
class TestStrategy {
say() {
console.log("say function executed!")
}
}
const TestStrategy = eval('class TestStrategy{say(){console.log("say function executed!")}};TestStrategy')
new TestStrategy().say()
执行结果

类当中需要依赖其他对象
采用上下文的模式,将所有需要的对象封到上下文Context中,注入解决
策略类
class TestStrategy {
context;
setContext(context) {
this.context = context;
};
say() {
console.log("say function executed!")
}
}
验证
let context = {
smile: () => {
console.log('smile function executed!')
}
}
const TestStrategy = eval('class TestStrategy{context;setContext(context){this.context = context;};say(){console.log("say function executed!")}};TestStrategy')
let strategy = new TestStrategy()
strategy.setContext(context)
strategy.context.smile()
执行结果

导入其他类 import require问题
eval是否支持require验证
Sleep方法
export const Sleep = (ms) => {
return new Promise(resolve => setTimeout(resolve, ms))
}
测试代码
const TestStrategy = eval("const utils_1=require('./utils/utils');class TestStrategy{async say(){console.log('say');await utils_1.Sleep(1500);console.log('hi')}};TestStrategy")
let strategy = new TestStrategy()
strategy.say()
测试结果:先输出say再1.5秒后输出hi

实验结果证明eval中能使用require
路径问题
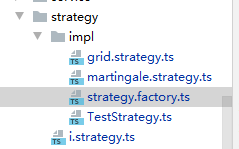
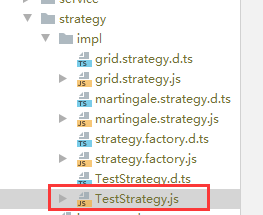
由于我的策略结构如下,之前例如grid.strategy.ts中导入其他模块的相对目录是从strategy/impl开始的,而我现在使用动态加载字符串源码之后,加载代码会到工厂里,目录改变了,因此我们直接图方便把工厂类放到impl文件夹下即可最小化改动解决相对路径问题
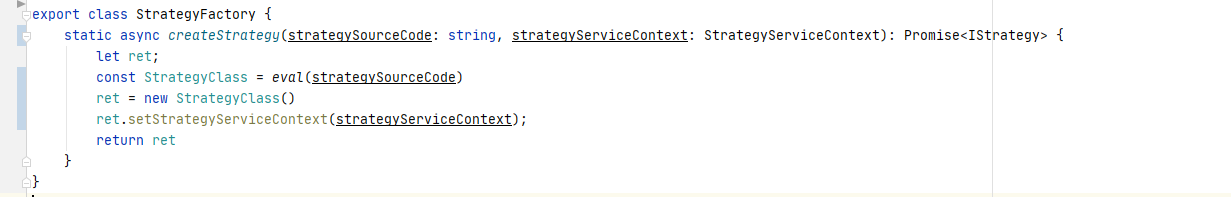
工厂的创建策略实例对象方法从之前的传入策略名、上下文变为传入策略源代码字符串、上下文
移动前


移动后


ts如何变源码字符串呢?
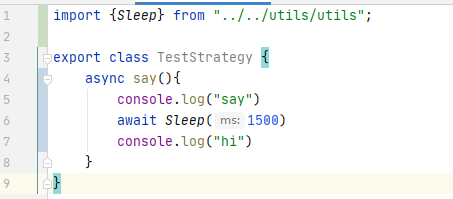
- 先在IDE里编辑好你的ts代码,并启动项目,在dist目录中便会有编译后的js代码




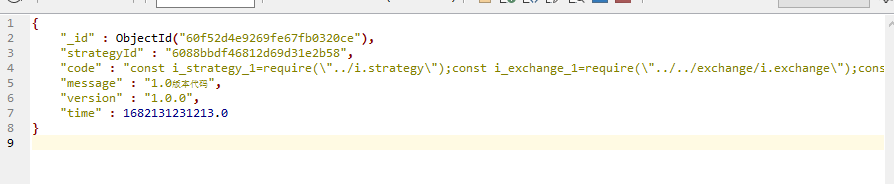
- 截取关键部分

- 压缩成一行并在最后加上分号和类名,比如 ;TestStrategy

const utils_1=require("../../utils/utils");class TestStrategy{async say(){console.log("say");await utils_1.Sleep(1500);console.log("hi")}} ;TestStrategy
- 即可使用该字符串作为该策略的源码修改到数据库中去,实现热修改、热添加、热更新
热重启
- 实时通知重启
对策略实例管理器接口增加reload(strategy: Strategy)接口,在更新代码后对每个策略调用重新加载
- 定时检查源码版本号重启
定时检查当前使用的源码版本号和数据库中最新的源码版本号,如果不一致则重启自己。
- 结语
最后试验是成功完成了的,顺利从数据库拉取策略源码并使用源码创建实例对数据进行模拟回测




本文来自博客园,作者:HumorChen99,转载请注明原文链接:https://www.cnblogs.com/HumorChen/p/18039587




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-07-19 Python使用Selenium控制Chrome浏览器(web自动化)