学习LayUI时自研的表单参数校验工具
开发背景&痛点:每次写前端的表单的时候需要对表单里用户填写的内容进行校验,减少服务器压力,提前对已知错误对用户提示。每次会要写很多的if else等等对输入框中的内容进行判断,并对为空、格式不正确等情况作出对应提示。需要写大量重复的if else语句,实在太麻烦,所以自己写了这个框架用于前端参数的校验。
本框架基于LayUI框架
对于三种开发者情况:
1、完全不会LayUI也没有任何关系在html头部中添加如下代码就OK了
1 2 3 4 5 6 7 | <script src="https://www.layuicdn.com/layui/layui.js"></script><link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"><script> var layer=layui.layer; var form=layui.form; layui.use(['layer','form'],function () {})</script> |
2、使用了LayUI框架进行开发则无需做改变
3、使用了其他前端UI框架将源码中下面语句转换成你的UI框架的提示框即可。
1 2 3 | layer.tips(tipname+'不合法('+tiplegal+')',chooser,{ tips: [2, '#FF0000'] }) |
使用本参数校验框架需要引入一个js文件(可以下载到本地使用)
在Html头部插入如下代码引入JS
1 | <script src="https://mywarehouse.oss-cn-shenzhen.aliyuncs.com/ParaCheck.js"></script> |
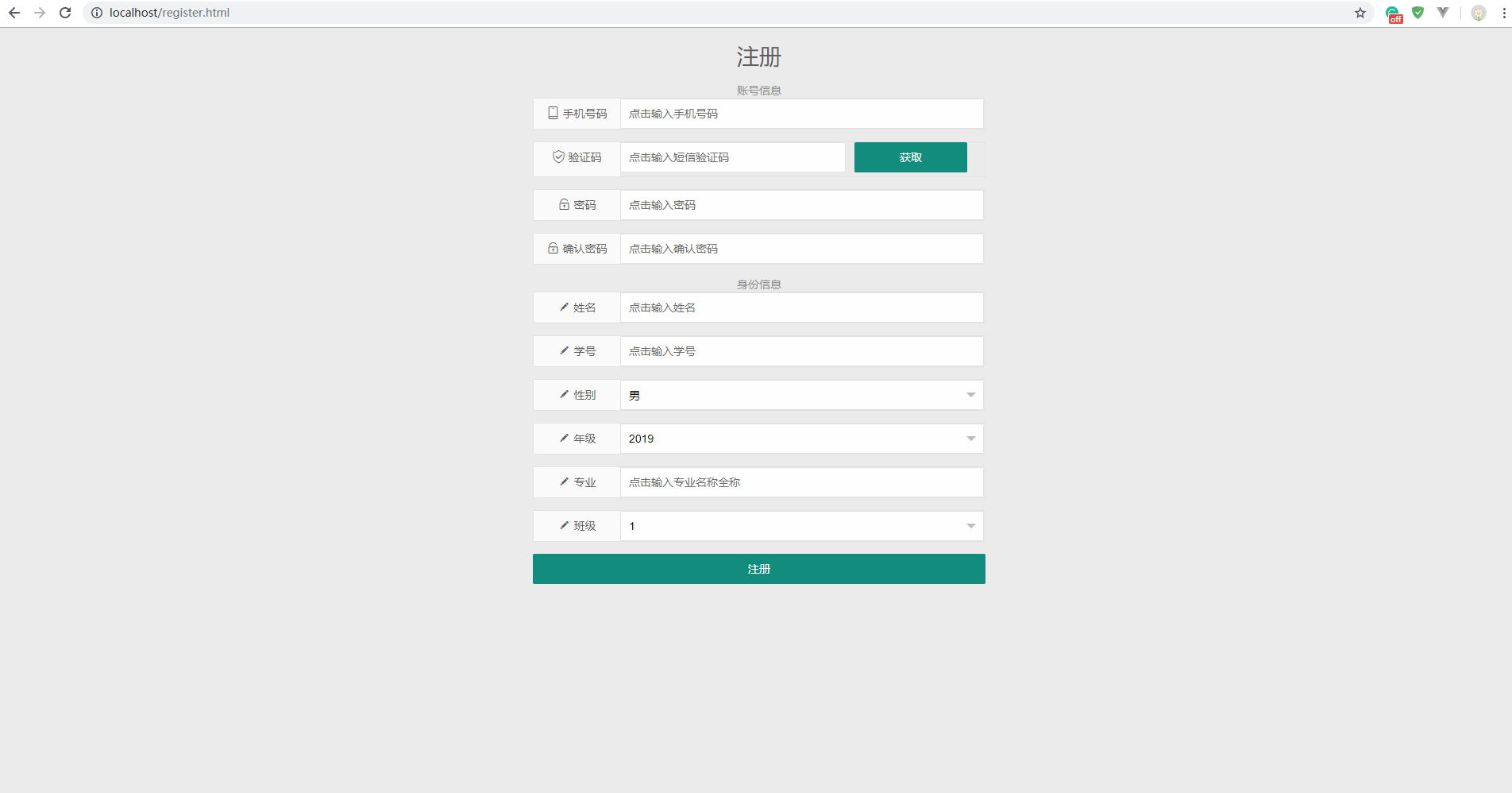
使用案例
HTML:

本注册页面对应JS文件
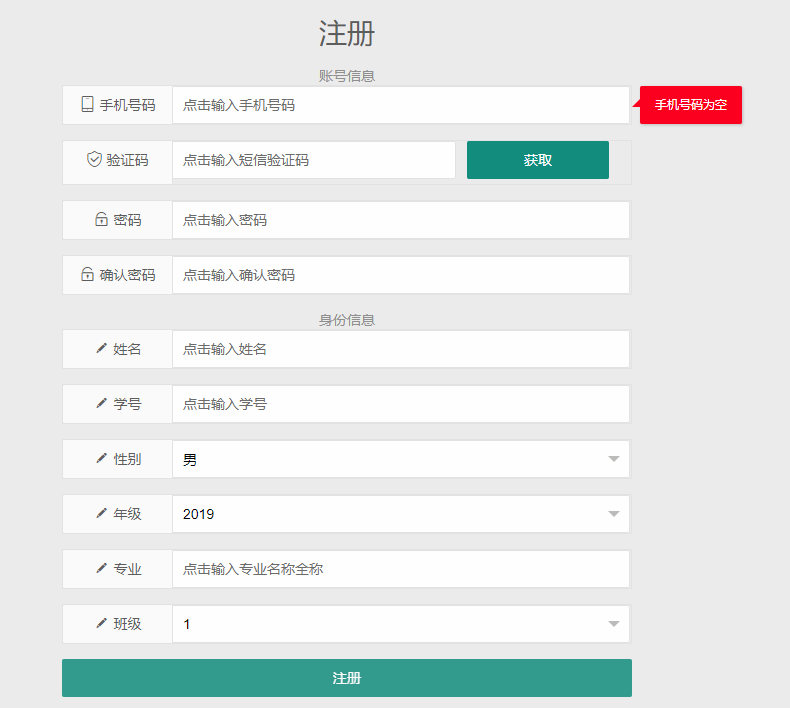
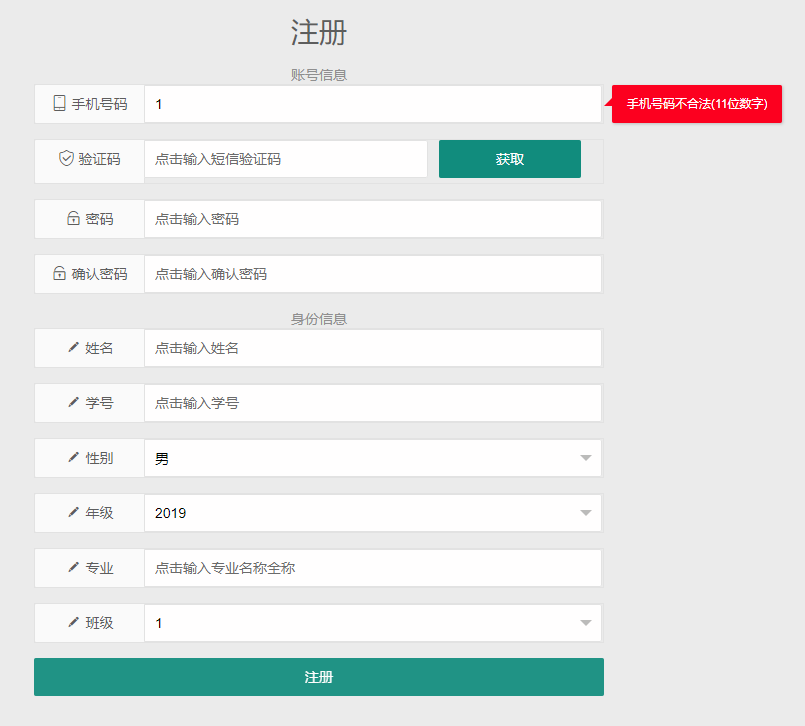
使用效果
直接点击注册

输入1后点击注册

API:
核心接口:
1:paraCheck(chooser,name,regex,legal)//单个输入框检查函数,传入的三个参数为,选择器(#id或者.class)、输入框名称(中文意义,比如手机号码)、正则匹配式(比如验证码输入框对应的正则表达式为/^[0-9]{6}$/)
2:multiParaCheck(choosers,names,regexs,legals)//批量校验函数
返回值:
1:true 全部通过校验
2:false 出现未通过校验的输入框,实时进行如上图对用户进行提示
备注:第一个参数必填,第二、三、四个参数选填,建议都传入,用户体验感好,如果您不想麻烦,只检测是否是空的,那只需要传入第一个参数。
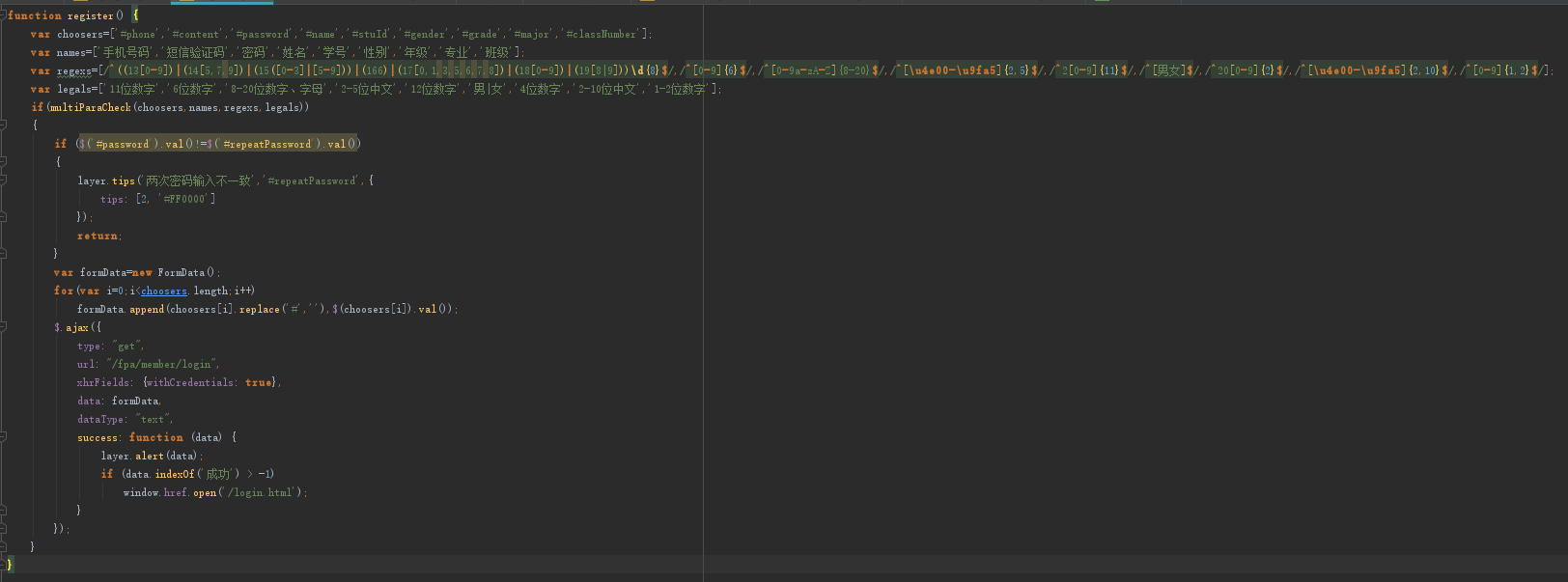
图中注册界面脚本代码:
(注册按钮onclick="register()")
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function register() { var choosers=['#phone','#content','#password','#name','#stuId','#gender','#grade','#major','#classNumber']; var names=['手机号码','短信验证码','密码','姓名','学号','性别','年级','专业','班级']; var regexs=[/^((13[0-9])|(14[5,7,9])|(15([0-3]|[5-9]))|(166)|(17[0,1,3,5,6,7,8])|(18[0-9])|(19[8|9]))\d{8}$/,/^[0-9]{6}$/,/^[0-9a-zA-Z]{8-20}$/,/^[\u4e00-\u9fa5]{2,5}$/,/^2[0-9]{11}$/,/^[男女]$/,/^20[0-9]{2}$/,/^[\u4e00-\u9fa5]{2,10}$/,/^[0-9]{1,2}$/]; var legals=['11位数字','6位数字','8-20位数字、字母','2-5位中文','12位数字','男|女','4位数字','2-10位中文','1-2位数字']; if(multiParaCheck(choosers,names,regexs,legals)) { if ($('#password').val()!=$('#repeatPassword').val()) { layer.tips('两次密码输入不一致','#repeatPassword',{ tips: [2, '#FF0000'] }); return; } var formData=new FormData(); for(var i=0;i<choosers.length;i++) formData.append(choosers[i].replace('#',''),$(choosers[i]).val()); $.ajax({ type: "get", url: "/fpa/member/login", xhrFields: {withCredentials: true}, data: formData, dataType: "text", success: function (data) { layer.alert(data); if (data.indexOf('成功') > -1) window.href.open('/login.html'); } }); }} |
声明:
本文章属于作者原创、仅供学习使用,未经许可不得用于商业用途。
本文来自博客园,作者:HumorChen99,转载请注明原文链接:https://www.cnblogs.com/HumorChen/p/11261687.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~