Vue的mvvm模式
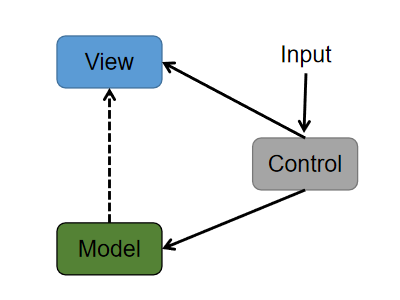
传统的MVC模式:
Model:模型——>负责数据存储
View:视图——>负责页面展示
Control:控制器——>事件交互(根据视图与用户交互后改变数据)
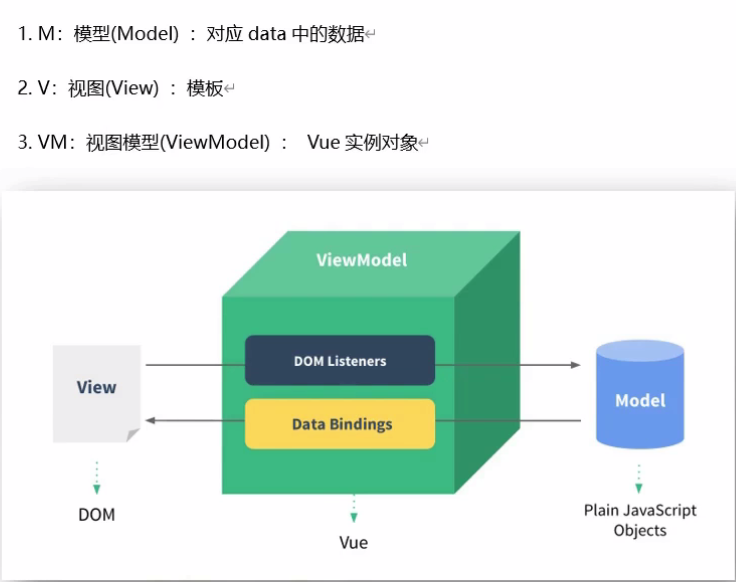
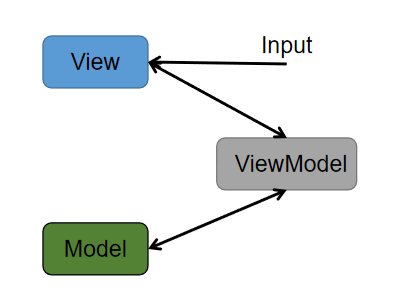
Vue的MVVM模式:

Model:模型——>负责数据存储
View:视图——>负责页面展示
ViewModel:负责业务逻辑处理,对数据加工后交给视图处理


为什么使用VM:
传统的开发模式下,前端开发人员,除了要关心前端的业务逻辑,更多的都是在操作DOM;那么我们考虑:前端能不能只关心业务,尽量不操作DOM元素(操作DOM的工作没有任何含金量) ;如果要实现上面的需求:就需要用到前端的MVVM思想了。
- VM作用1:VM调度者会自动帮我们渲染前端的页面;
- VM作用2:VM调度者能够把页面上数据的变化,自动同步到Model层中;
- VM作用3:前端程序员不再用操作DOM,只需要关心前端的业务逻辑即可。
两者的不同之处:
MVVM并不是简单的将MVC中的C替换为VM,它的核心思想是“实现双向数据绑定” 。在View和Model之间没有直接联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此视图的数据的变化会同时修改数据源,而数据源数据的变化也会立即反应到View上。 MVVM主要解决了MVC中大量的dom操作使页面渲染性能降低,加载速度变慢,影响用户体验等问题。
本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/mvvm.html



