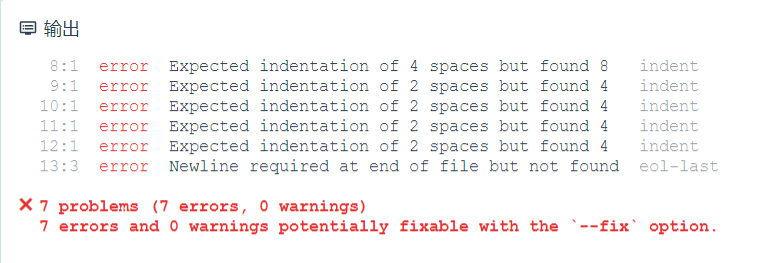
Vue报错:3 errors and 0 warnings potentially fixable with the --fix option.
Eslint 能够实现错误代码标识以及自动修复,但是很恶心的一个地方:VSCode 的自动格式化总是稳稳的和 Eslint 冲突报错。
各种语法报错一个标点符号,一个空格,一个回车......折磨到死!

对此,我们想在 VS Code 中格式化不报错可以对eslint进行一些设置。
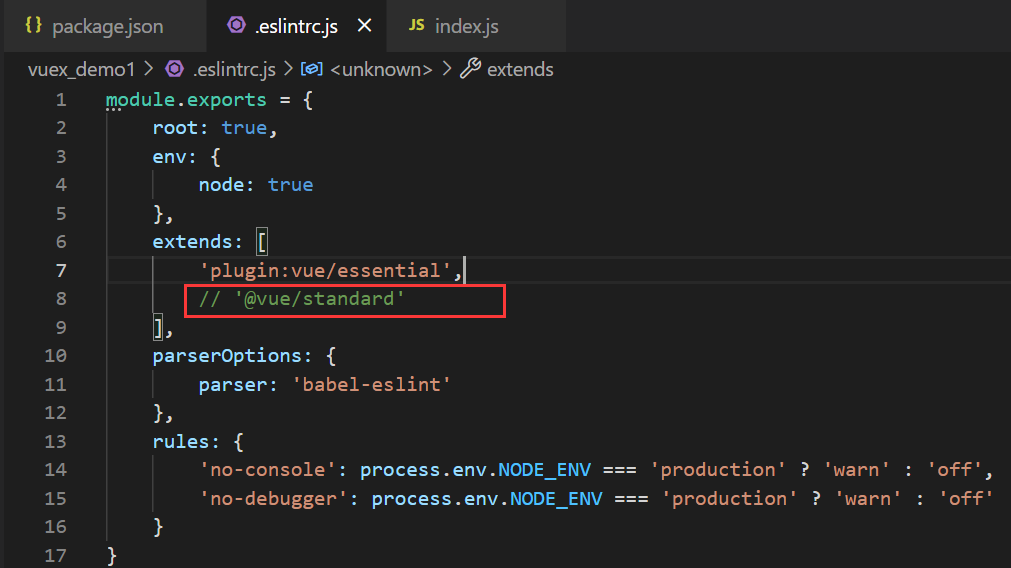
- 注释掉 .eslintrc.js 文件中的 ’@vue/standard’

- 关闭VSCode自动格式化
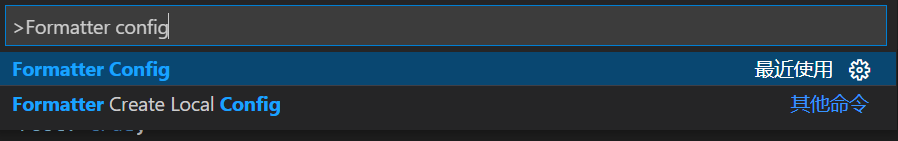
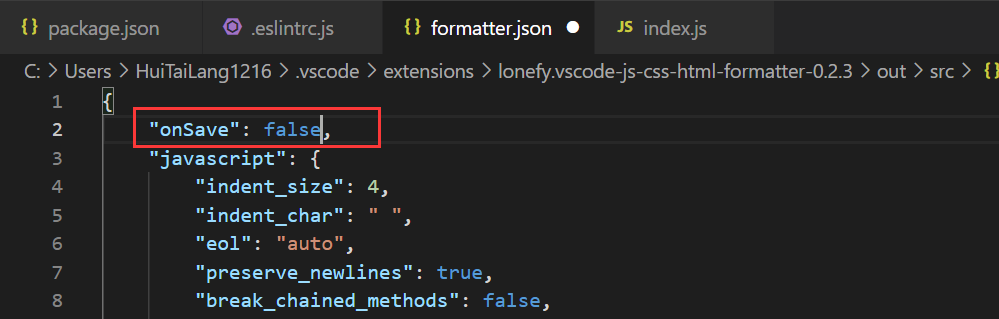
代码编辑页面---->按F1---->输入Formatter config---->回车---->"onSave"属性设置为false


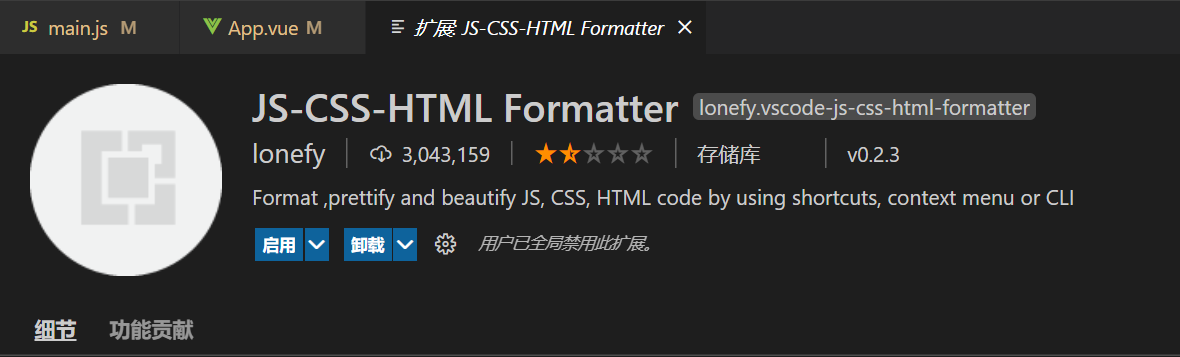
后来发现只关闭这个还不行,看下自己还有没有装其他格式化插件,赶紧关了!!
我是成功的被这个插件阴了一手!!

本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/16101809.html



