对 BFC 的理解
定义
先来看两个相关的概念:
-
Box: Box 是 CSS 布局的对象和基本单位,这个Box就是我们所说的盒模型。
-
Formatting context:块级上下文格式化,它是页面中的⼀块渲染区域,并且有⼀套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
块格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
通俗来讲:BFC是一个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物品。如果一个元素符合触发BFC的条件,则BFC中的元素布局不受外部影响。
创建BFC的条件
-
-
元素设置浮动:float 除 none 以外的值;
-
元素设置绝对定位:position (absolute、fixed);
-
display 值为:inline-block、table-cell、table-caption、flex等;
-
overflow 值为:hidden、auto、scroll;
BFC的特点:
-
垂直方向上,自上而下排列,和文档流的排列方式一致;
-
在BFC中上下相邻的两个容器的margin会重叠;
-
计算BFC的高度时,需要计算浮动元素的高度;
-
BFC区域不会与浮动的容器发生重叠;
-
BFC是独立的容器,容器内部元素不会影响外部元素;
-
每个元素的左margin值和容器的左border相接触。
BFC的用途
-
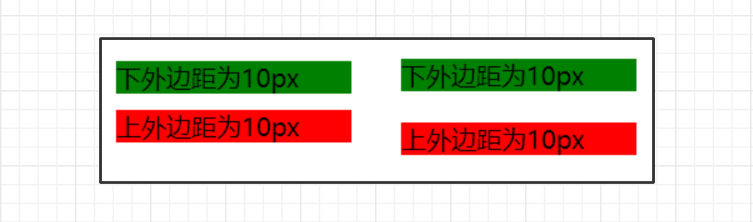
解决margin的重叠问题:由于BFC是一个独立的区域,内部的元素和外部的元素互不影响,将两个元素变为两个BFC,就解决了margin重叠的问题。
<style>
.parent {
overflow: hidden;
}
.top {
margin-bottom: 10px;
background-color: green;
width: 150px;
}
.bottom {
margin-top: 10px;
background-color: red;
width: 150px;
}
</style>
<div class="parent">
<div class="top">下外边距为10px</div>
</div>
<div class="bottom">上外边距为10px</div>

-
解决高度塌陷的问题:在对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。常用的办法是给父元素设置
overflow:hidden。
<style> .parent { overflow: hidden; width: 150px; background-color: green; } .child { float: left; background-color: red; width: 100px; height: 30px; } </style> <div class="parent">高度塌陷 <div class="child">float</div> </div>

-
创建自适应两栏布局:可以用来创建自适应两栏布局:左边的宽度固定,右边的宽度自适应。
<style>
.left{
width: 100px;
height: 200px;
background: red;
float: left;
}
.right{
height: 300px;
background: blue;
overflow: hidden;
}
</style>
<div class="left"></div>
<div class="right"></div>
右侧设置overflow: hidden,就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠,实现了自适应两栏布局。
本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/15967225.html



