伪类与伪元素的区别
定义
使用了不少次伪类、伪元素,但依旧傻傻分不清,所以今天打算好好研究下两者的区别。
首先,阅读 w3c 对两者的定义:
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
假设现在我们有下述代码,如果我们想要第一个p标签字体颜色变红怎么做呢?
<div>
<p>第一个子元素</P>
<p>第二个子元素</P>
</div>
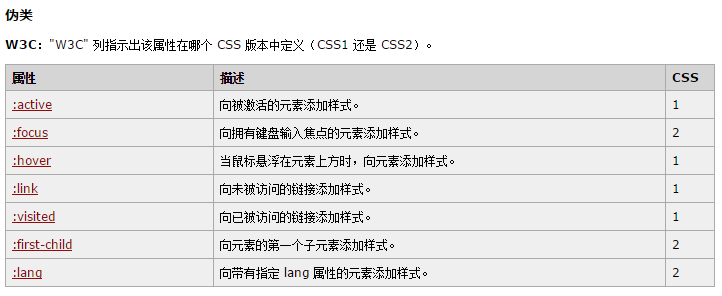
伪类

使用伪类很容易就可以实现,直接在加入CSS样式:
p:first-child{
color:red;
}
如果不使用伪类,该如何实现呢?
<div>
<p class="first-child">第一个子元素</P>
<p>第二个子元素</P>
</div>
p .first-child{
color:red;
}
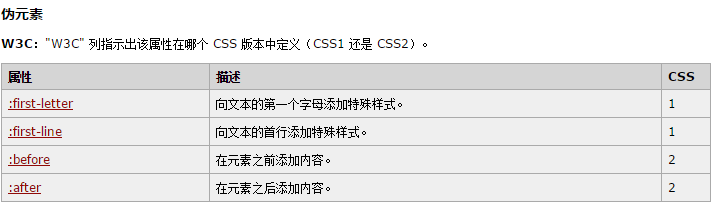
伪元素

那么使用伪元素该如何实现?
p::first-letter{
color:red;
}
如果不使用伪元素,该如何实现呢?
<div>
<p><span>第一个子元素</span></P>
<p>第二个子元素</P>
</div>
p span{
color:red;
}
总结
通过上述代码,可以看出二者区别了:伪类的效果可以通过添加实际的类来实现;伪元素的效果可以通过添加实际的元素来实现。
所以它们的本质区别就是是否抽象创造了新元素。
在语法用法上,也有些许不同:
为了兼容不同版本的CSS,伪类都是一个:,而伪元素既可以是两个::,也可以是一个:,
伪类可以同时使用多个,而伪元素只能同时使用一个;
本文来自博客园,作者:辉太狼`,转载请注明原文链接:https://www.cnblogs.com/HuiTaiLang1216/p/15963729.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结